<script>
先来看看基础 // 1 数组定义方法 new Array 或 字面量 var arr = new Array() var arr1 = [1, 2, 3, 4, 5, 6] </script>
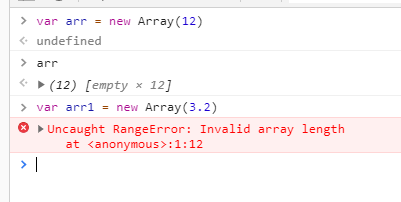
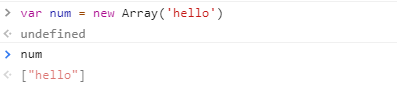
需要注意的是 new Array()创建的数组只有一位的时候,如果是数字,第一位代表的数组长度,而不是第一位的值,而且不能为小数;如果是字符串,该数组长度为1,第一位值为该字符串


接下来是数组方法:可以先分为两类 改变原数组和不改变原数组
- 改变原数组:push() 用于在数组的末端添加一个或多个元素,并返回添加新元素后的数组长度
-
// 1 push 用于在数组的末端添加一个或多个元素,并返回添加新元素后的数组长度 var arr = [2, 3, 4]; arr.push(33, 44, 55, 77);// (7) [2, 3, 4, 33, 44, 55, 77]
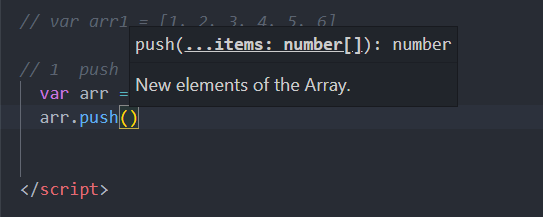
而且在编辑器也可以看出进行多个参数

既然知道push方法,我们模拟下push方法实现
1 var arr = [2, 3, 4]; 2 // arr.push(33, 44, 55, 77);// 3 4 Array.prototype.push = function () { 5 console.log(111); // 2 证明我们已经在原型链上 修改数组push方法 6 7 } 8 arr.push() //1 此时打印 111
1 Array.prototype.push = function () { 2 for (var i = 0; i < arguments.length; i++) { 3 this[this.length] = arguments[i] 4 } 5 return this.length 6 } 7 arr.push(222)// 打印 [2, 3, 4, 222] 8 arr.push(333, 444, 555) // 打印[2, 3, 4, 222, 333, 444, 555] //
arguments.length指向传递给当前函数的参数数量1.改变原数组: pop()
(删除方法)(把数组的最后一位给截切出去)(括号里边就不要想着传参了 没有用)每次执行,只能删除一个
1 var arr = [2, 3, 4]; 2 arr.pop() // [2, 3] 3 arr.pop() // [2]
1.改变原数组: unshift(从数组的最前边添加数据和push刚好相反)(可以添加一个或多个)
-
1 var arr = [2, 3, 4]; 2 arr.unshift(111, 222, 333) // [111, 222, 333, 2, 3, 4] 3 arr.unshift(444, 555, 666) // [444, 555, 666, 111, 222, 333, 2, 3, 4]
1.改变原数组: shift (删除数组的第一个元素,并且返回删除的这个元素 这里传参没有用 )
1 let arr = [1 ,2 ,3 ,4 ,5 ,6] 2 console.log(arr.shift()); // 1 3 console.log(arr.shift()); // 2 4 console.log(arr.shift()); // 3 5 console.log(arr); // [4, 5, 6]
1.改变原数组: reverse (颠倒排列数组元素,返回改变后的数组-------》数组的第一个元素会变成最后一个,数组的最后一个元素变成第一个)
1 let arr = [1, 2, 3, 4, 5, 6]; 2 arr.reverse(); // [6, 5, 4, 3, 2, 1] 3 let ary = ["李信", "韩信", "上官婉儿", "露娜"]; 4 ary.reverse(); // ["露娜", "上官婉儿", "韩信", "李信"]
1.改变原数组: sort (对数组成员进行排序,默认是按照字典顺序排序) 先看例子
1 let arr = [2, 3, 5, 7, 11, 23, 56 ,4, 6] 2 arr.sort() // [11, 2, 23, 3, 4, 5, 56, 6, 7] 3 let arr1 = [4, 3, 2, 1] 4 arr1.sort() // [1, 2, 3, 4] 5 let arr2 = [100, 102, 200, 300] 6 arr2.sort() // [100, 102, 200, 300]
MDN:也给出详细介绍: 默认排序顺序是在将元素转换为字符串,然后比较它们的UTF-16代码单元值序列时构建的 sort()是可以传入一个函数,1 let ary = [12, 3, 5, 23, 45, 56, 9]; 2 ary.sort((a, b) => { 3 console.log(a, b); 4 }) 5 // 打印结果 6 //3 12 7 //5 3 8 //23 5 9 //45 23 10 //56 45 11 //9 56
let ary = [12, 3, 5, 23, 45, 56, 9]; ary.sort((a, b) => a - b) // [3, 5, 9, 12, 23, 45, 56] ary = [11, 21, 2, 3, 23, 34, 45, 46] ary.sort((a, b) => b - a) // [46, 45, 34, 23, 21, 11, 3, 2]
这里记住一个规律 a-b 是升序 b -a 是降序1.改变原数组: splice(n, m, ...)可以传3个参数 ,并且第三个参数可以接受多个,表示:从索引n开始,删除m个元素,后边的参数则表示插入数组的新元素 例如:
1 let arr = [2, 3, 4, 5, 6, 7, 8] 2 let arr1 = arr.splice(3, 3) //[5, 6, 7] 表示从索引3 开始 删除3个元素 3 arr// [2, 3, 4, 8] 4 //1 当只有一个参数的时候 表示从该索引开始,一直删除到数组最后一个元素 5 let ary = [22, 33, 44, 55, 66, 77] 6 let ary1 = ary.splice(2) //[44, 55, 66, 77] 7 ary //此时ary为 [22, 33] 8 // 所以我们用这个方法也可以清空一个数组 9 //2 当有2个参数的时候 表示从索引n开始, 删除m个元素 10 let array = [11, 22, 33, 44, {a: 1}, {name: 'james'}] 11 const res = array.splice(0, 4) // [11, 22, 33, 44] 12 array //此时array为 [{a: 1}, {name: 'james'} 13 14 //3 当有3个参数的时候 表示从索引n开始, 删除m个元素,并且在索引n处 添加/插入新的元素 15 let myFish = ['卫鞅', '白圭', '嬴政', '白起', '蒙毅', '张仪'] 16 const removed = myFish.splice(6, 0, '荆南', '荆轲') // [] 17 myFish// ["卫鞅", "白圭", "嬴政", "白起", "蒙毅", "张仪", "荆南", "荆轲"]
该数组可以实现我们数组的增加 删除2 .不改变原数组方法 concat() 方法用于合并两个或多个数组。此方法不会更改现有数组,而是返回一个新数组
var num1 = [1,2,3] var num2 = [11,22] var num3 = num1.concat(num2) //[1, 2, 3, 11, 22]
2 .不改变原数组方法 join() 以指定参数作为分隔符,将所有数组成员连接为一个字符串返回。如果不提供参数,默认用逗号分隔
这里记住第一点,如果是使用join方法,首先想到的是该方法会把数组转换成字符串,转换成字符
- 如果数组成员是
undefined或null或空位,会被转成空字符串 -
join()是把数组按照传入的参数转化成字符串
-
Split()是把字符串按照传入的参数转化成数组
-
var arr1 = ['JavaScript', 'Java', 'Go'] var num1 = arr1.join() var num2 = arr1.join("") var num3 = arr1.join(",") var num4 = arr1.join("|") console.log(num1) //"JavaScript,Java,Go" console.log(num2) //"JavaScriptJavaGo" console.log(num3) //"JavaScript,Java,Go" console.log(num4) // "JavaScript|Java|Go"
var arr2 = [undefined, 11, null,22]var num = arr2.join('-') //"-11--22"2. 不改变原数组 toString()把数组变成字符串的方法
-
var a = [1,'james','卫鞅'] a.toString() // "1,james,卫鞅"
2.不改变原数组 slice() 截取数组一部分,并返回,原数组不变
slice(截取数组)和splice相似但是又有区别
当没有参数的时候,截取整个数组
当有一个参数的时候,是从该位开始,一直截取到最后;
当有2个参数的时候,是从该位开始,截取到该位(不包含该位)
-
var arr1 = ['JavaScript', 'Java', 'Go', 'C++', 'C'] var num1 = arr1.slice() //["JavaScript", "Java", "Go", "C++", "C"] var num2 = arr1.slice(0) //["JavaScript", "Java", "Go", "C++", "C"] var num3 = arr1.slice(1) //["Java", "Go", "C++", "C"] var num4 = arr1.slice(1,3) // ["Java", "Go"]
slice()方法的一个重要应用,是将类似数组的对象转为真正的数组 -
var obj = { "0": 'a', "1": 'b', "2": 'c', length: 3 } var n = Array.prototype.slice.call(obj) // ["a", "b", "c"]