前段时间接手了一个 web 前端性能优化的任务,一时间不知道从什么地方入手,查了不少资料,发现其实还是蛮简单的,简单来说说。
一.前端性能测试是什么
前端性能测试对象主要包括:
HTML、CSS、JS、AJAX 等前端技术开发的 Web 页面
影响用户浏览网页速度的因素主要有:
服务端数据返回、网络传输、页面渲染等
前端性能测试目的:
计算出包含页面渲染、网络传输以及服务器端解析等综合因素在内的加载时间指标,对该页面性能进行评估分析,找出影响性能的主要因素和瓶颈,并在此基础上,给出一定的优化建议和解决方案,从而提升用户体验
前端性能优化主要工具:
页面结构分析工具: YSlow/PageSpeed
通过网页 JS/CSS/Image 数及请求数量、请求类型、缓存等方面的静态分析 ,多用于本地开发或者本地测试
真实用户浏览页面分析:OneAPM Browser Insight
通过真实浏览器访问页面,收集页面的 w3c 标准信息,ajax,网络等数据等终端分析,多用于内网多终端系统检测和 web 网站检测
二.静态分析——Yslow(业界俗称:雅虎评估网站性能的23条军规)
通过给浏览器安装 Yslow 插件并开启后,在控制面板里就会给你评分提示,和改进建议。
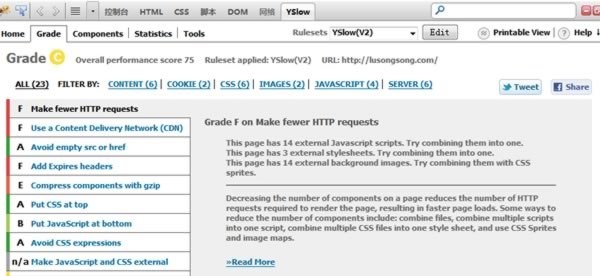
YSlow 的 Grade (等级视图)

Yslow 给出的网站性能评分是从 F~A,A 最优、F 最差,通过上图的测试博客来看,网站有 4 处得分最低,例如上图中的最低分提示:我博客的 HTTP 请求太多。其中应用了 14 个外部 js、3 个 CSS 文件(之前我已从 6 个合并为 3 个)、14个 CSS 背景图片。
Yslow 的建议是让我合并这些,至于合并CSS引用图片我在“提高网站打开速度的7大秘籍1”中介绍过。
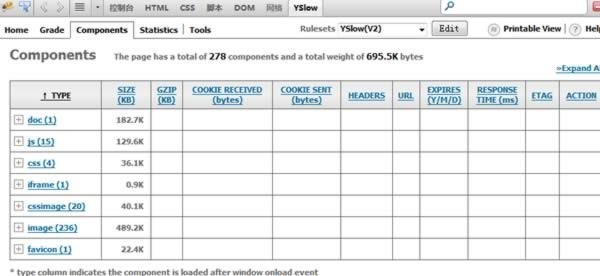
Yslow Components(组件视图)

可以通过 Components 考验查看网页各个元素占用的空间大小。例如我博客某个页面,有 236 个 images(图片),占用了 489.2 K,通过详细查看,发现来自 gravatar 头像的引用图片非常大,再加上博客本身评论量就大,每个头像就占用几 K,几百个就占用了整个网页 50% 的大小,而且图片还是引用的,加载就更慢。
所以,得出的结论是:gravatar 虽然增强了互动性和个性,但也结结实实影响了网站速度。
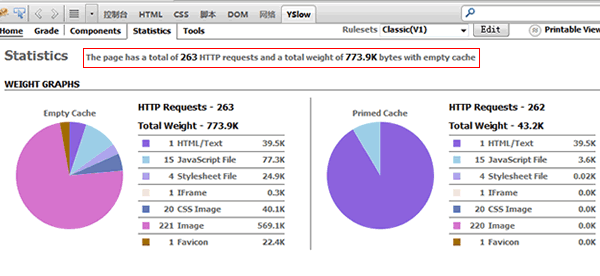
Yslow Statistics(统计信息视图)

上图左侧图表显示的是页面元素在空缓存中的加载情况,右侧为页面元素使用缓存后的页面加载情况。从图中可以直观的看出(尤其是我标的红框),这个网 页有 263 个 HTTP 请求,网页的大小达到 773.9K ,意味着每打开一个页面几乎需要下载 1M 的东西,而通过使用缓存后我们可以看到效果图片基本靠缓存,而网页总大小压缩到 43.2K 。
Statistics 这个统计信息视图工具和 Components (第三选项卡)一样,只是效果更直观,如果要获得性能优化建议还是要看 Grade (第二选项卡)的详细建议。
三.终端分析:OneAPM Browser Insight/业界俗称— real user monitoring
通过各种语言探针给页面自动插入 js 代码,在浏览器浏览的时候收集页面加载时间和网络信息,多用于内网多终端系统检测和 web 网站.
主要性能指标:白屏时间、首屏时间、资源加载完成时间、网页加载完成时间
OneAPM 的 Browser Insight 做的不是简单的把 window.performance 的数据采集过来然后报上去,它们从网页打开的整个过程区分了四个响应时间,具体的划分标准每个页面都有标注。为了避免某一次访问的特殊情况拖慢了整个平均 时间,用户还可以结合下面的定位分析功能一起来看。
从整体趋势查看页面性能——定位分析
其实大多数互联网公司之所以优化前端网页,关心的是大多数打开自己的网页是否流畅,一两个个例并不在他的考虑范围之内或者说并不是当务之急。
定位分析功能实现了按响应时间把用户体验进行分区,包括 Apdex 指数分区和 W3C 页面加载时间标准分区,通过分区可以清晰的定位用户体验群体,根据不同的群体查看应用性能区间,包括网络、服务器请求排队、Web 应用处理耗时、网页构建耗时、资源加载耗时,同时可以多维度的查看用户体验区间的影响范围
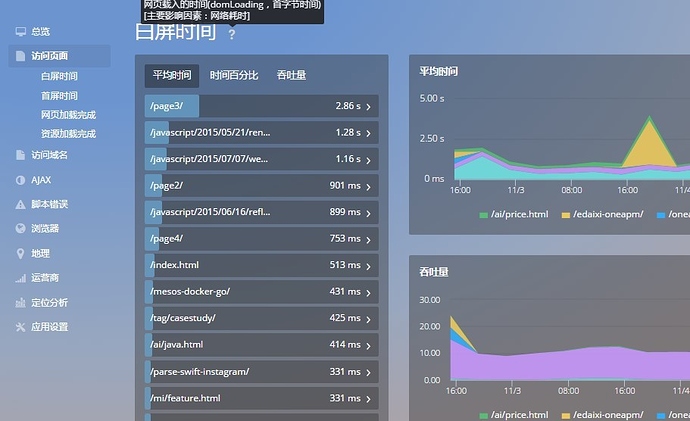
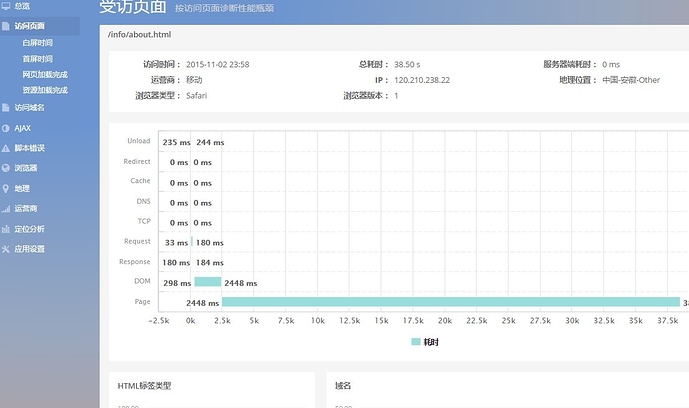
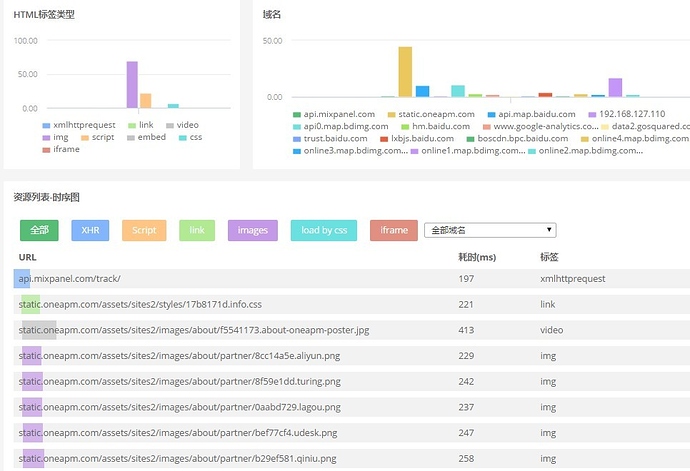
慢加载追踪—瀑布流图
页面加载缓慢大家都能感觉出来,可是,是服务器的原因?是网络的原因?是页面资源加载的原因?是哪个图片加载的慢?这些问题 OneAPM 的慢加载追踪解决的都比较好。上几张干货图!
必须得说这个做的真心棒!界面做的很漂亮,还很详细,安卓4.3版本以上的微信浏览器也都能监控!
好了今天就简单说这些,之后有机会我们再聊~拜拜了各位~
注:本文由OneAPM资深技术工程师张超编写,由OneAPM产品运营赵保森整理发布
转自:http://club.oneapm.com/t/web/225