一、前言
在以前的一篇文章中,曾经讲述过如何在ASP.NET Core中调用WebService。但是那种方式是通过静态引用的方式去调用的,如果是在生产环境中,肯定不能使用这种方式去调用,幸运的是微软提供了HttpClient,我们可以通过HttpClient去调用WebService。
二、创建WebService
我们使用VS创建一个WebService,增加一个PostTest方法,方法代码如下
using System.Web.Services; namespace WebServiceDemo { /// <summary> /// WebTest 的摘要说明 /// </summary> [WebService(Namespace = "http://tempuri.org/")] [WebServiceBinding(ConformsTo = WsiProfiles.BasicProfile1_1)] [System.ComponentModel.ToolboxItem(false)] // 若要允许使用 ASP.NET AJAX 从脚本中调用此 Web 服务,请取消注释以下行。 // [System.Web.Script.Services.ScriptService] public class WebTest : System.Web.Services.WebService { [WebMethod] public string HelloWorld() { return "Hello World"; } [WebMethod] public string PostTest(string para) { return $"返回参数{para}"; } } }
创建完成以后,我们发布WebService,并部署到IIS上面。保证可以在IIS正常浏览。
三、使用HttpClient调用WebService
我们使用VS创建一个ASP.NET Core WebAPI项目,由于是使用HttpClient,首先在ConfigureServices方法中进行注入
public void ConfigureServices(IServiceCollection services) { // 注入HttpClient services.AddHttpClient(); services.AddControllers(); }
然后添加一个名为WebServiceTest的控制器,在控制器里面添加一个Get方法,在Get方法里面取调用WebService,控制器代码如下
using Microsoft.AspNetCore.Mvc; using System; using System.Collections.Generic; using System.Net; using System.Net.Http; using System.Threading.Tasks; using System.Xml; namespace HttpClientDemo.Controllers { [Route("api/WebServiceTest")] [ApiController] public class WebServiceTestController : ControllerBase { readonly IHttpClientFactory _httpClientFactory; /// <summary> /// 通过构造函数实现注入 /// </summary> /// <param name="httpClientFactory"></param> public WebServiceTestController(IHttpClientFactory httpClientFactory) { _httpClientFactory = httpClientFactory; } [HttpGet] public async Task<string> Get() { string strResult = ""; try { // url地址格式:WebService地址+方法名称 // WebService地址:http://localhost:5010/WebTest.asmx // 方法名称: PostTest string url = "http://localhost:5010/WebTest.asmx/PostTest"; // 参数 Dictionary<string, string> dicParam = new Dictionary<string, string>(); dicParam.Add("para", "1"); // 将参数转化为HttpContent HttpContent content = new FormUrlEncodedContent(dicParam); strResult = await PostHelper(url, content); } catch (Exception ex) { strResult = ex.Message; } return strResult; } /// <summary> /// 封装使用HttpClient调用WebService /// </summary> /// <param name="url">URL地址</param> /// <param name="content">参数</param> /// <returns></returns> private async Task<string> PostHelper(string url, HttpContent content) { var result = string.Empty; try { using (var client = _httpClientFactory.CreateClient()) using (var response = await client.PostAsync(url, content)) { if (response.StatusCode == HttpStatusCode.OK) { result = await response.Content.ReadAsStringAsync(); XmlDocument doc = new XmlDocument(); doc.LoadXml(result); result = doc.InnerText; } } } catch (Exception ex) { result = ex.Message; } return result; } } }
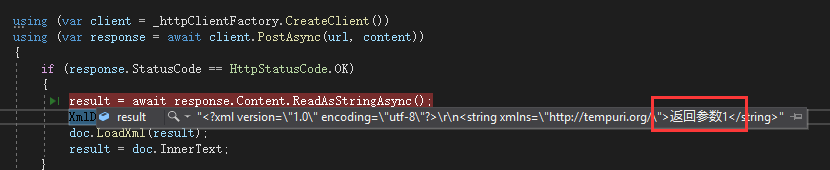
然后启动调试,查看输出结果

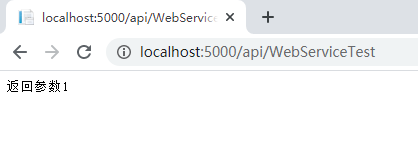
调试的时候可以看到返回结果,在看看页面返回的结果
 这样就完成了WebService的调用。生产环境中我们可以URL地址写在配置文件里面,然后程序里面去读取配置文件内容,这样就可以实现动态调用WebService了。我们对上面的方法进行改造,在appsettings.json文件里面配置URL地址
这样就完成了WebService的调用。生产环境中我们可以URL地址写在配置文件里面,然后程序里面去读取配置文件内容,这样就可以实现动态调用WebService了。我们对上面的方法进行改造,在appsettings.json文件里面配置URL地址
{ "Logging": { "LogLevel": { "Default": "Information", "Microsoft": "Warning", "Microsoft.Hosting.Lifetime": "Information" } }, "AllowedHosts": "*", // url地址 "url": "http://localhost:5010/WebTest.asmx/PostTest" }
修改控制器的Get方法
using Microsoft.AspNetCore.Mvc; using Microsoft.Extensions.Configuration; using System; using System.Collections.Generic; using System.Net; using System.Net.Http; using System.Threading.Tasks; using System.Xml; namespace HttpClientDemo.Controllers { [Route("api/WebServiceTest")] [ApiController] public class WebServiceTestController : ControllerBase { readonly IHttpClientFactory _httpClientFactory; readonly IConfiguration _configuration; /// <summary> /// 通过构造函数实现注入 /// </summary> /// <param name="httpClientFactory"></param> public WebServiceTestController(IHttpClientFactory httpClientFactory, IConfiguration configuration) { _httpClientFactory = httpClientFactory; _configuration = configuration; } [HttpGet] public async Task<string> Get() { string strResult = ""; try { // url地址格式:WebService地址+方法名称 // WebService地址:http://localhost:5010/WebTest.asmx // 方法名称: PostTest // 读取配置文件里面设置的URL地址 //string url = "http://localhost:5010/WebTest.asmx/PostTest"; string url = _configuration["url"]; // 参数 Dictionary<string, string> dicParam = new Dictionary<string, string>(); dicParam.Add("para", "1"); // 将参数转化为HttpContent HttpContent content = new FormUrlEncodedContent(dicParam); strResult = await PostHelper(url, content); } catch (Exception ex) { strResult = ex.Message; } return strResult; } /// <summary> /// 封装使用HttpClient调用WebService /// </summary> /// <param name="url">URL地址</param> /// <param name="content">参数</param> /// <returns></returns> private async Task<string> PostHelper(string url, HttpContent content) { var result = string.Empty; try { using (var client = _httpClientFactory.CreateClient()) using (var response = await client.PostAsync(url, content)) { if (response.StatusCode == HttpStatusCode.OK) { result = await response.Content.ReadAsStringAsync(); XmlDocument doc = new XmlDocument(); doc.LoadXml(result); result = doc.InnerText; } } } catch (Exception ex) { result = ex.Message; } return result; } } }
这样就可以动态调用WebService了。