从CSS 样式代码插入的形式来看基本可以分为以下3种:内联式、嵌入式和外部式三种
1、内联式css样式,就是把css代码直接写在现有的HTML标签中,如:<p style="color:red;font-size:12px">这里文字是红色。</p>
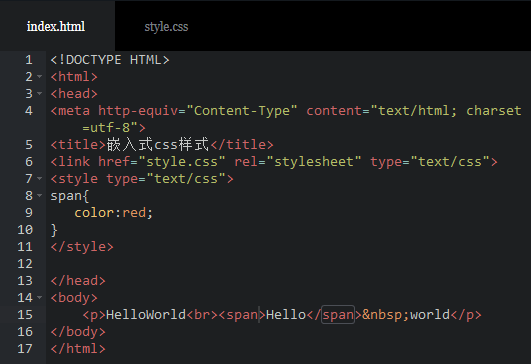
2、嵌入式css样式,就是可以把css样式代码写在<style type="text/css"></style>标签之间
3、外部式css样式(也可称为外联式)就是把css代码写一个单独的外部文件中,这个css样式文件以“.css”为扩展名,在<head>内(不是在<style>标签内)使用<link>标签将css样式文件链接到HTML文件内,如下面代码:<link href="base.css" rel="stylesheet" type="text/css" />
这三种样式是有优先级的,记住他们的优先级:内联式 > 嵌入式 > 外部式
但是 嵌入式 > 外部式 有一个前提:嵌入式css样式的位置一定在外部式的后面。如,<link href="style.css" ...>代码在<style type="text/css">...</style>代码的前面

运行结果:

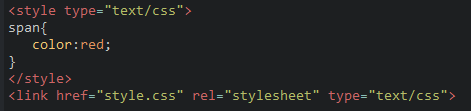
将<link href="style.css" ...>与<style type="text/css">...</style>代码前后对换

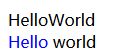
运行结果:

注意:
1、css样式文件名称以有意义的英文字母命名,如 main.css。
2、rel="stylesheet" type="text/css" 是固定写法不可修改。
3、<link>标签位置一般写在<head>标签之内。