数字转带千分位的字符串
思路
- 先获取要转换的数字,对其进行分割
- 小数部分具体需要保留多少位,具体处理
- 整数部分用正则做替换
- 将小数部分和整数部分合计
代码
注意: 本文是基于 jQuery 写的,稍稍改改就可以成为原生的
在 String 原型链上增加以下方法
/** * 将含有千分位符的数字字符串切成不含千分位符的字符数按 * @param {String} str 传入含有 千分位符的 字符串 */ String.prototype.thousandsToNumber = function (str) { return str.split(",").join(""); } /** * 目标失去焦点保留小数并转为含有千分位符的字符串 * @param {Number} num 保留的小数位数 默认保留2位小数 */ String.prototype.numToStr = function (num) { if (this.length == 0) return num = num ? num : 2 var val = this.thousandsToNumber(this.toString()) var IntegerPat, decimalPat decimalPat = '.' + parseFloat(val).toFixed(num).split('.')[1] IntegerPat = this.dealIntegerPat(val) return IntegerPat + decimalPat } /** * 将字符串转为含有千分位符的数字 */ String.prototype.numToChange = function () { var val = this.thousandsToNumber(this.toString()) var IntegerPat, decimalPat decimalPat = val.indexOf('.') != -1 ? '.' + val.split('.')[1] : '' IntegerPat = this.dealIntegerPat(val) return IntegerPat + decimalPat } /** * 将传入的数字型字符串 转换成 保留整数部分 并且含有 千分位符的字符串 * @param {String} ret 传入字符串 */ String.prototype.dealIntegerPat = function (ret) { return (ret.indexOf('.') != -1 ? ret.split('.')[0] : ret).replace(/(d{1,3})(?=(d{3})+(?:$|.))/g, '$1,') }
调用
// 全局变量,用来存储 input 再更改之前的值 var targeSeleStat, oldVal; /** * 将闯入的含有千分位的数字转为保留多少位的小数的千分位值 失去焦点触发 * @param {String} val 传入的值 * @param {Element} ele 传入的this * @param {Number} num 小数位数 */ function numToStr(val, ele, num) { $(ele).val(val.numToStr(num)) } $("#input") .on("input propertychange", function (e) { var val = $(this).val() var setLastSele = e.target.selectionEnd var leveEnd = oldVal.length - targeSeleStat var val = val.numToChange() $(this).val('').focus().val(val) if (val.length != setLastSele) { e.target.selectionStart = e.target.selectionEnd = val.length - leveEnd } }) .blur(function (e) { targeSeleStat = 0 }) .click(function (e) { targeSeleStat = e.target.selectionStart oldVal = $(this).val() })
HTML 代码
<input id='input' type="text" onblur="numToStr(this.value, this, 5)">
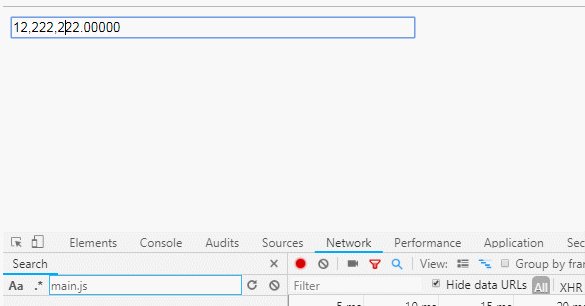
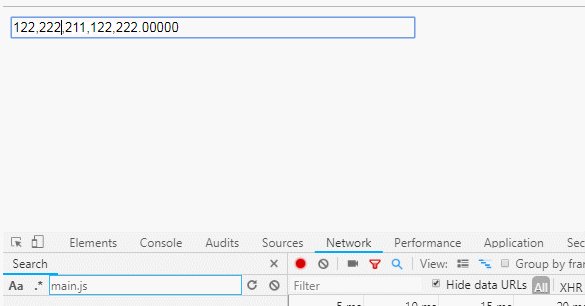
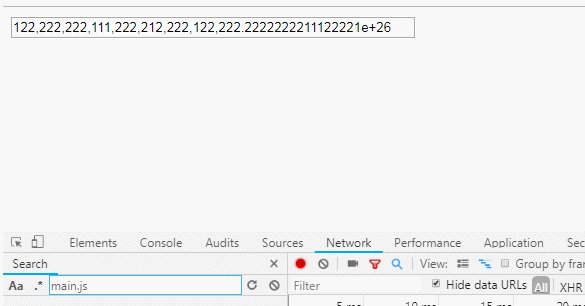
效果