这两天做得项目中需要多语言切换,于是乎就看了看文档,感觉有些乱,就使用了终极必杀--百度。
借鉴了网上各位大佬所集成。整理出一篇比较适合类似我这种比较菜的随笔吧。
请各位大佬轻虐。感谢。
首先,不说其他,肯定是先将config.php 中将配置修改
//是否开启多语言
'lang_switch_on' => true,
//语言种类
'lang_list' => ['zh-cn','en-us'],
//自动侦测语言
'lang_auto_detect' => true,
//
'VAR_LANGUAGE' => 'lang',
//默认全局过滤方法 用逗号分隔多个
'default_filter' => '',
//默认语言
'default_lang' => 'zh-cn',
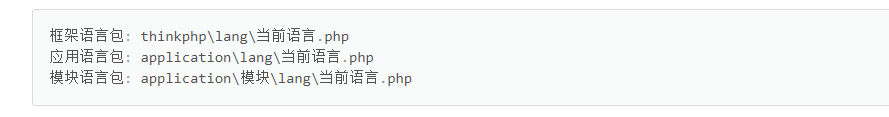
然后根据文档说明:

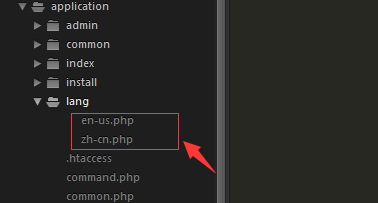
本渣是在应用下新建的文件夹,即在application下新建一个lang 文件夹,我是要中英文切换所以就新建了zh-cn.php和en-us.php

其中zh-cn.php内容:
return [ 'test'=> "中文", 'name'=>'叶子', ];
英文en-us.php内容:
return [ 'test'=> "English", 'name'=>'wind find', ];
然后在控制器构造函数中添加:
public function _initialize() { if(!(Cookie::has('think_var'))){ $this->lang(); } $this->assign('think_lang',Cookie::get('think_var')); }
在当前控制器中添加lang方法
public function lang() { $lang = input('?get.lang') ? input('get.lang') : 'cn'; switch ($lang) { //中文 case 'cn': cookie('think_var', 'zh-cn'); break; //英文 case 'en': cookie('think_var', 'en-us'); break; default: cookie('think_var', 'zh-cn'); break; } }
前台模板页面代码(模板输出方式有两种一种是{$Think.lang.test},一种是{:lang('test')}):
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>前台</title>
<script type="text/javascript" src="http://code.jquery.com/jquery-2.1.4.min.js"></script>
</head>
<body class="gray-bg">
<span>{$Think.lang.test}--{:lang('test')}</span>
<span>{$Think.lang.name}</span>
<br/>
<button type="button" lang='cn' class="btn">中文</button>
<button type="button" lang='en' class="btn">英文</button>
<button type="button" lang='其他语言' class="btn">其他语言</button>
<script type="text/javascript">
$('.btn').click(function(){
var data = {'lang':$(this).attr('lang')}
$.get("{:url('index/lang')}",data,function(){
location.reload();
})
})
</script>
</body>
</html>
然后最最最重要的一点,必须将 hinkphplibrary hinkLang.php 中的detect()方法修改:
/** * 自动侦测设置获取语言选择 * @return string */ public static function detect() { // 自动侦测设置获取语言选择 $langSet = Config::get('default_lang'); if (isset($_GET[self::$langDetectVar])) { // url中设置了语言变量 $langSet = strtolower($_GET[self::$langDetectVar]); Cookie::set(self::$langCookieVar, $langSet, 3600); } elseif (Cookie::get(self::$langCookieVar)) { // 获取上次用户的选择 $langSet = strtolower(Cookie::get(self::$langCookieVar)); } elseif ($langSet) { // 获取默认语言 Cookie::set(self::$langCookieVar, $langSet, 3600); } elseif (isset($_SERVER['HTTP_ACCEPT_LANGUAGE'])) { // 自动侦测浏览器语言 preg_match('/^([a-zd-]+)/i', $_SERVER['HTTP_ACCEPT_LANGUAGE'], $matches); $langSet = strtolower($matches[1]); Cookie::set(self::$langCookieVar, $langSet, 3600); } if (empty(self::$allowLangList) || in_array($langSet, self::$allowLangList)) { // 合法的语言 self::$range = $langSet; } return self::$range; }
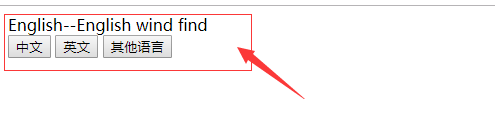
接下来就是见证结果的时刻咯:


就这样完成咯。
本文主要借鉴:https://blog.csdn.net/qq_24038207/article/details/72627940
再次感谢萧风_2016大大。感谢。
路过的各位大佬,如有不满意地方,请轻虐。不胜感激。
如有需要,个人整理的TP5多语言代码:
链接: https://pan.baidu.com/s/17oIdfkjh2xSGWKSVy-_w2Q 提取码: qa9u
2019年03月04号