老弟的APP最近要重新改造,数据传输这一块要进行加密(虽然APP能反编译...不过有总比没有好)。
他后台用的是RSA加密,需要我uniapp的前端进行数据解密。
那就……开工吧:
【尝试一】
教程地址: https://www.cnblogs.com/sunnycc/p/13448670.html
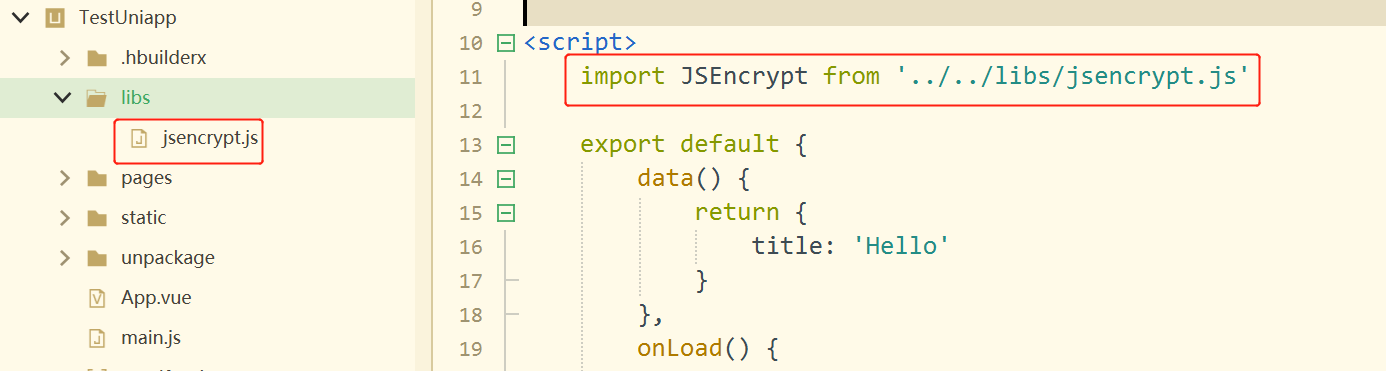
把js下载下来,引入:

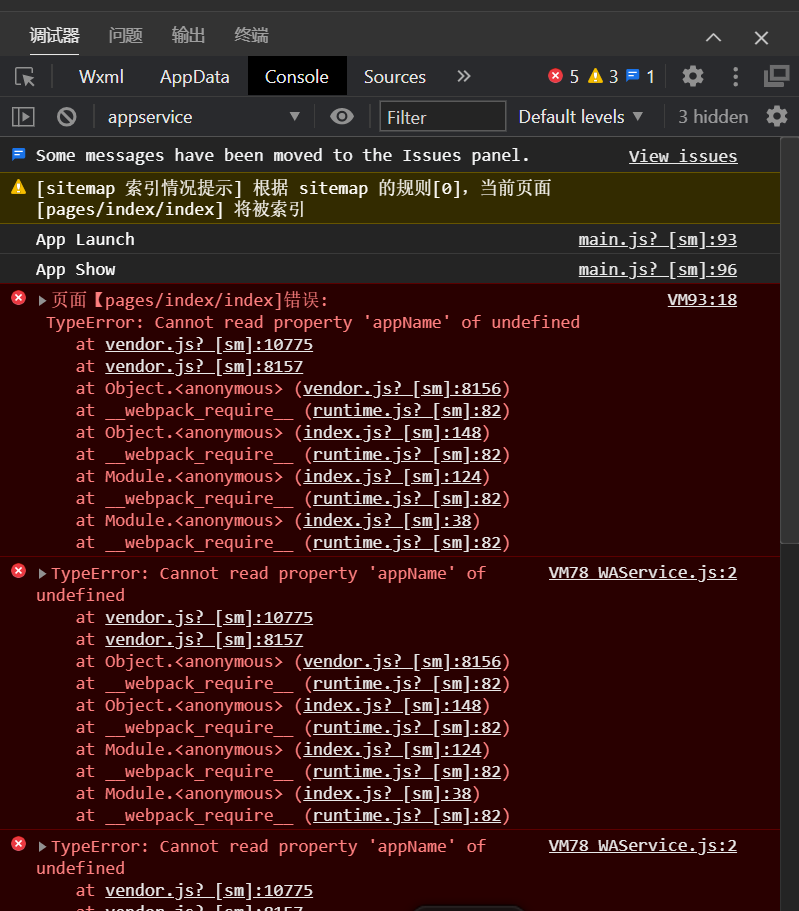
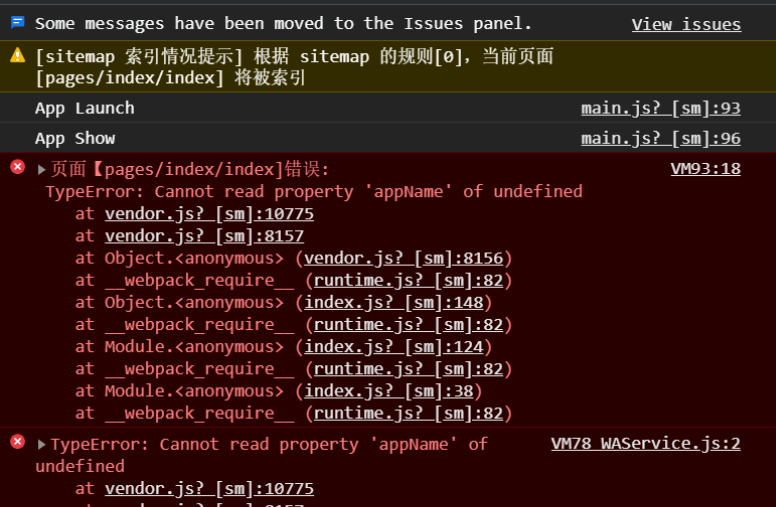
然后运行项目,结果发现报错:Cannot read property 'appName'

原因:该教程里的jsencrypt.js,不是vue版本,window等关键字都存在,不报错才怪!
好吧,我比较懒,也懒得去看源码,先找找有没有uniapp或者vue版本的jsencrypt.js吧:
【尝试二】
教程地址:https://www.jianshu.com/p/adc471b4d5d6
这次的jsencrypt.js是github(仓库地址:https://github.com/ShuKeHong/uniapp-jsencrypt)上的uniapp版本,看着也更靠谱:
照着文中步骤一步步进行了配置:

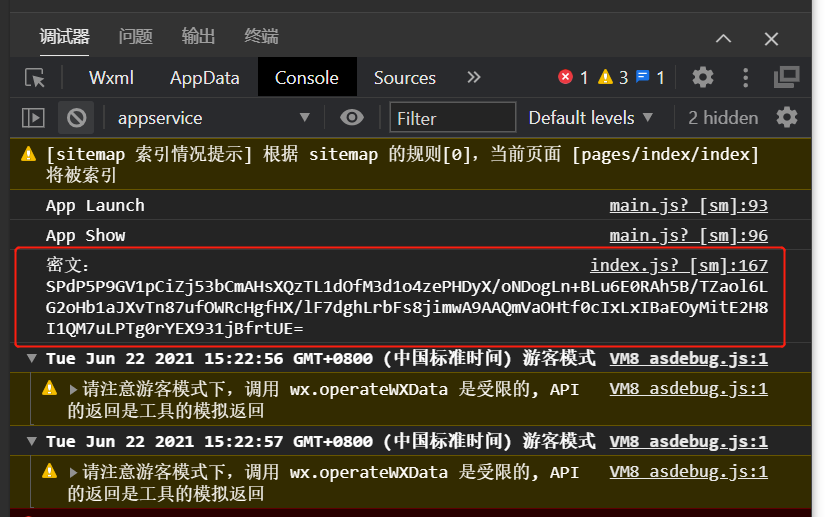
然后运行起来看一下:

哎哟,好像对了耶!
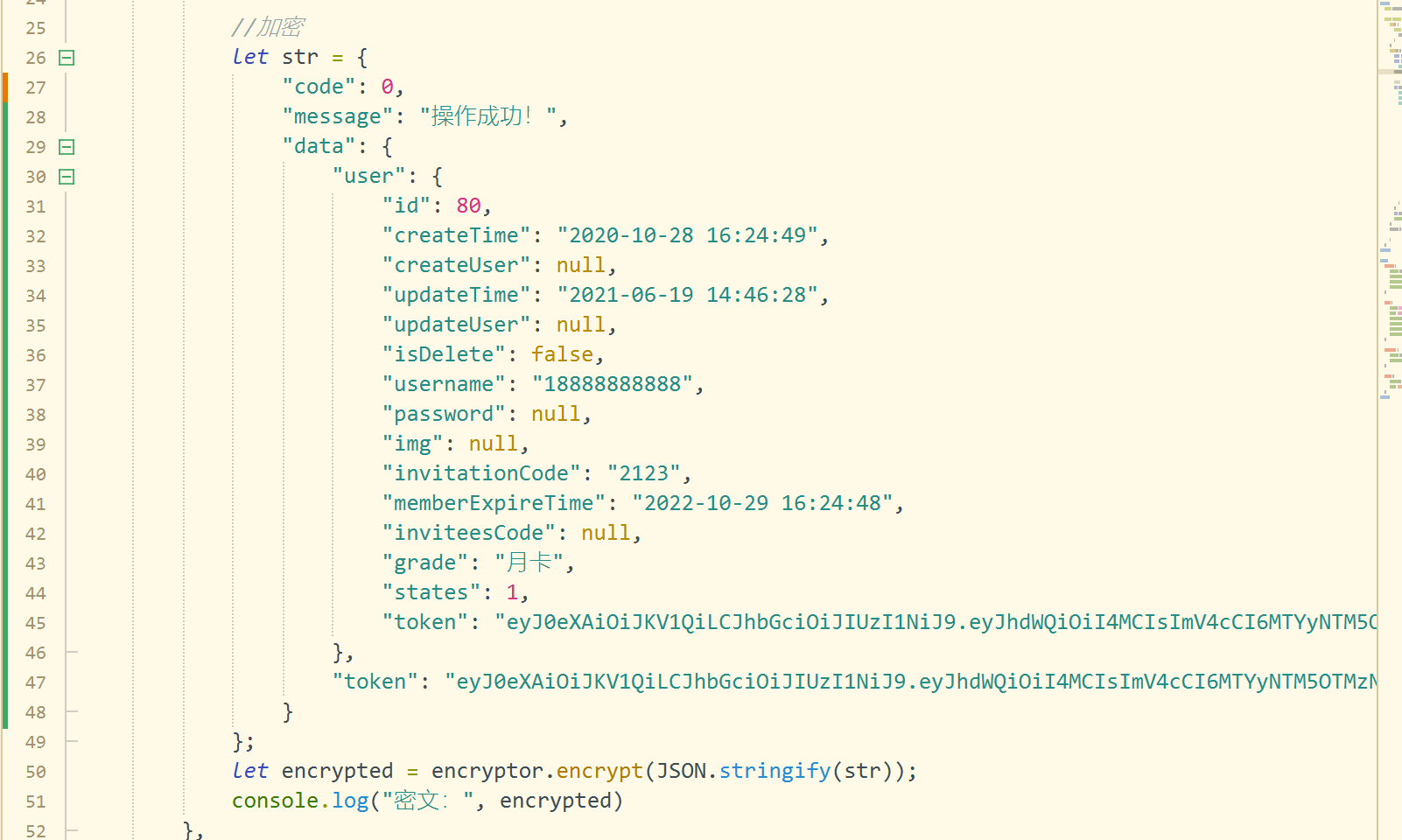
于是我又拿着老弟给我的真实数据,进行测试:

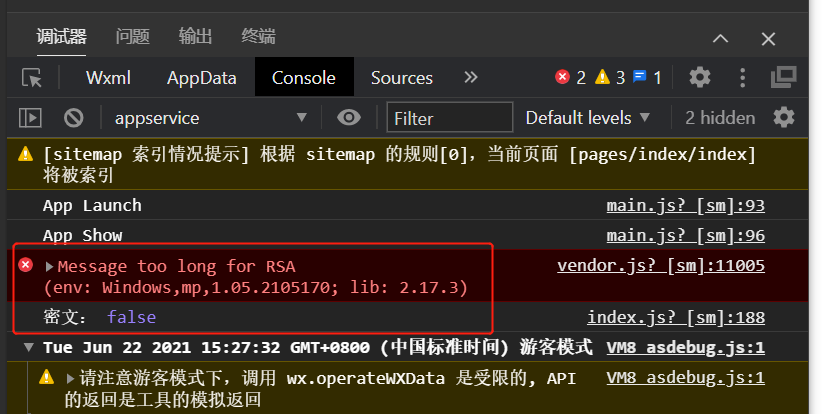
纳尼!!报错了:Message too long for RSA

好家伙,密文直接给我干成false了!看来这个也有问题鸭!
猜测是加密的字符串太长,导致了异常。但我还是懒,不想去看源码,继续百度!
【尝试三】
教程地址:https://www.freesion.com/article/8202630659/
文中提到了encryptlong.js,感觉这个和我的问题正好互补,应该靠谱,试试水吧:
结果遇到了最开始的那种问题:

呵呵!这个js也不支持vue,难道天要亡我吗???
不!我命油我不油天!要不……咱们还是看源码吧!
……
……
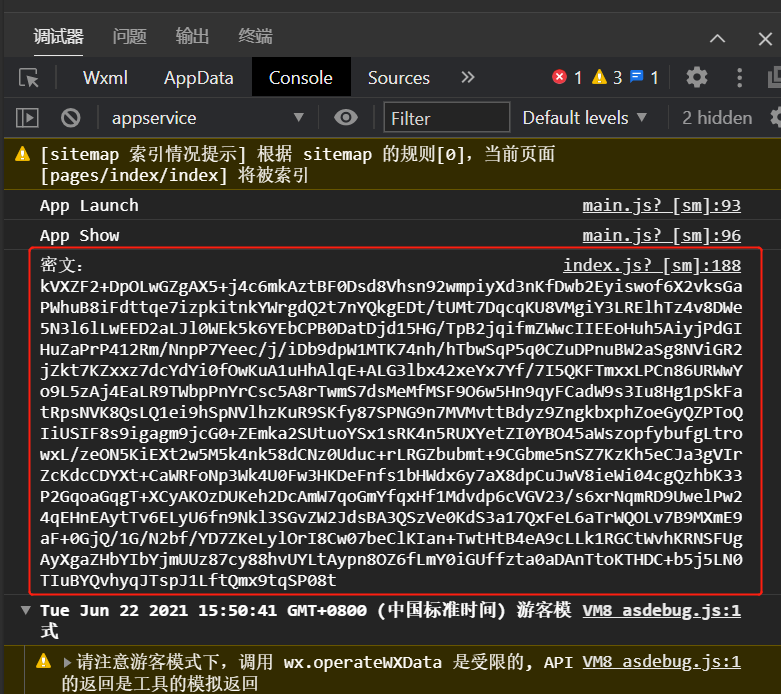
经过一顿简单操作,终于成功了:

那么我是如何成功的呢?
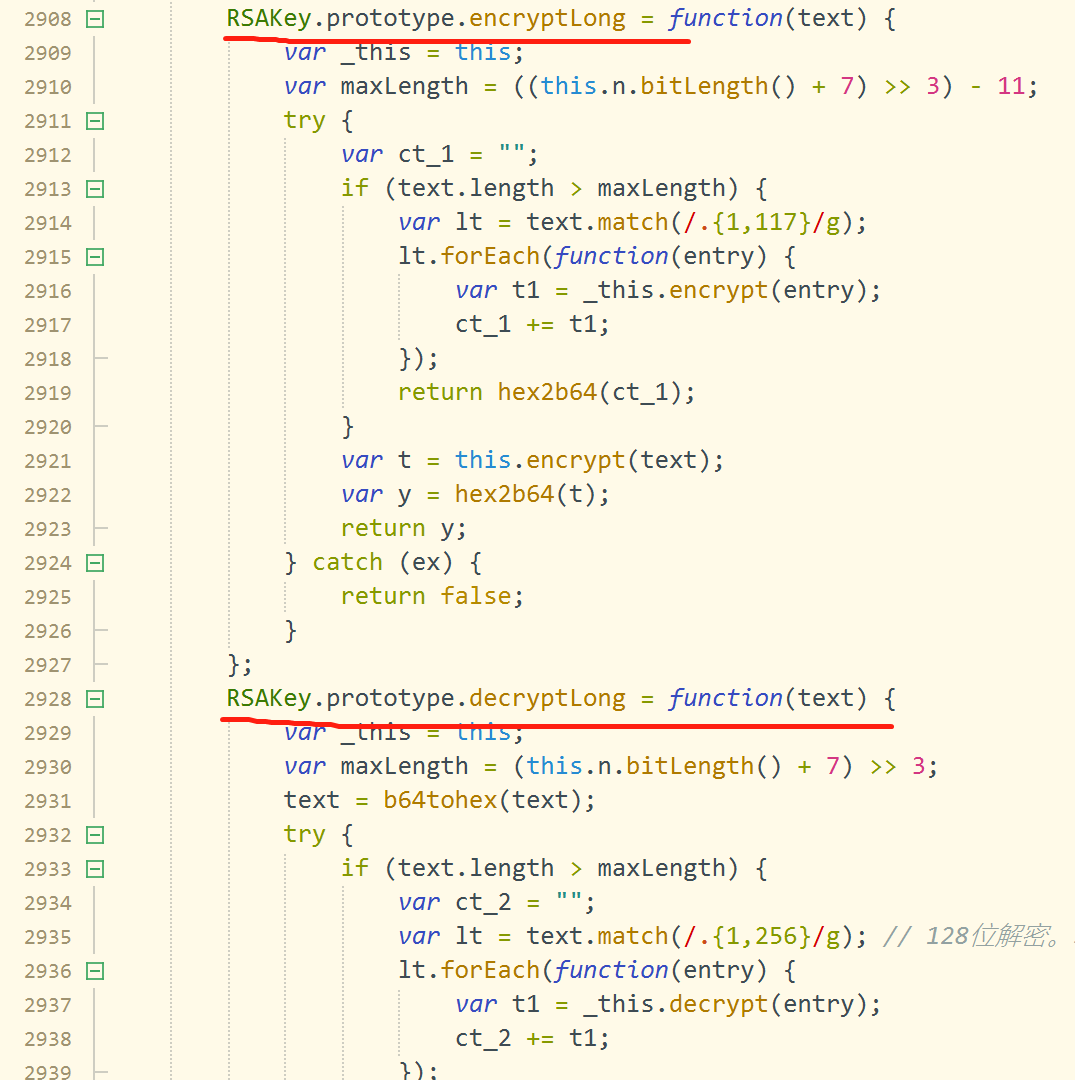
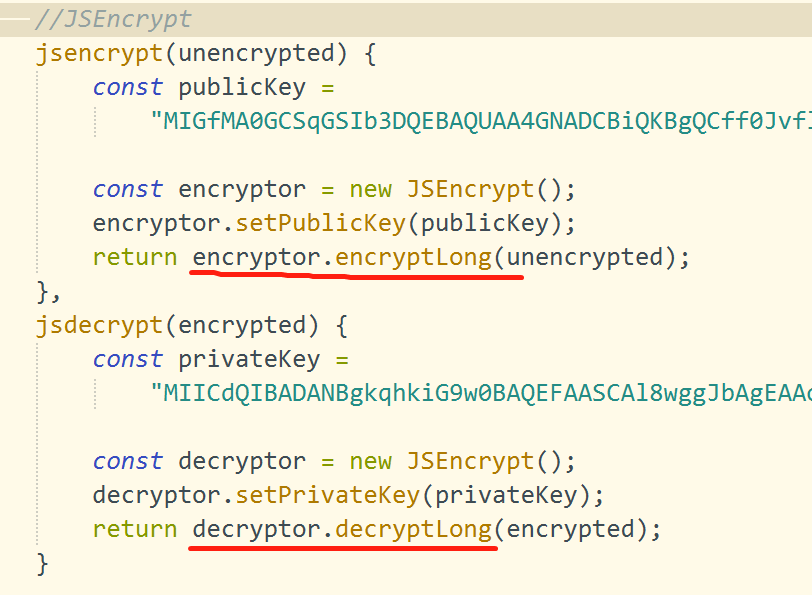
①将【尝试三】中(仓库地址:https://www.npmjs.com/package/encryptlong)源码里的 encryptLong 方法和 decryptLong 方法,
拷贝到【尝试二】中(仓库地址:https://github.com/ShuKeHong/uniapp-jsencrypt);

②加密时调用encryptLong方法,解密时调用decryptLong方法;

完美,神功大成!
---------------------------------------------------
然而并没有完美,后来又发现问题了。详情请看第二篇:《uni-app app vue 小程序 RSA 加密/解密 使用 jsencrypt 踩坑(字符乱码问题)(二)》
有点饿了,拿碗排队打饭!
如果对您有帮助,可以的话请帮我点个赞吧,谢谢~