还是接着上一个小案例,上一个案例中,我们对事务的管理是配置在applicationContext.xml核心配置文件中的,其实我们还是能够进行简化的,我们可以使用注解的方式。
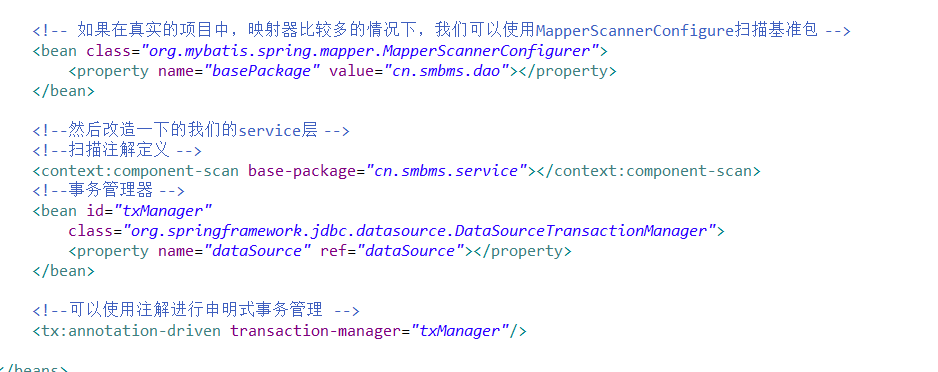
applicationContext.xml

UserServiceImpl.java
1 package cn.smbms.service;
2
3 import java.util.List;
4
5 import org.springframework.beans.factory.annotation.Autowired;
6 import org.springframework.beans.factory.annotation.Qualifier;
7 import org.springframework.stereotype.Service;
8 import org.springframework.transaction.annotation.Propagation;
9 import org.springframework.transaction.annotation.Transactional;
10
11 import cn.smbms.dao.user.UserMapper;
12 import cn.smbms.pojo.User;
13 @Transactional(propagation=Propagation.REQUIRED)
14 @Service("userService")
15 public class UserServiceImpl implements UserService {
16
17 @Autowired
18 @Qualifier("userMapper")
19 private UserMapper userMapper;
20
21 public UserMapper getUserMapper() {
22 return userMapper;
23 }
24
25 public void setUserMapper(UserMapper userMapper) {
26 this.userMapper = userMapper;
27 }
28
29 @Override
30 public List<User> findUsers(User user) {
31 // TODO Auto-generated method stub
32 return userMapper.getUserList(user);// 调用的dao层的方法
33 }
34
35 @Override
36 public boolean addNewUser(User user) {
37 boolean flag = false;
38 if (userMapper.add(user) == 1) {
39 return flag = true;
40 }
41 return flag;
42 }
43
44 @Override
45 public void addNewUser(List<User> userList) {
46 for(int i=0;i<userList.size();i++){
47 addNewUser(userList.get(i));
48 //模拟一个异常
49 throw new RuntimeException("模拟异常!!!");
50 }
51
52 }
53
54 }
运行测试类,我们发现数据库中没有插入进去数据,同样能够达到预期的效果。
如果将异常注释掉,同样是能够进行插入数据的