1、通过判断绑定class及点击事件总结
<a :class='[item.status=="yes" ? `btn-primary` : `btn-danger`]' :title="item.status=='yes' ?'取消' :'监测'" @click="item.status=='yes' ?seeManage(item.id,'delete') :seeManage(item.id,'on')"> :class="{'active': navId === 0}" :class="['tab col-sm-4',tab.num2 ? 'current':'disabled']" <div :class="[{'cbp-spmenu-push-toright':nav.left},'main-content cbp-spmenu-push']"> <div :class="['collapse navbar-collapse',{'in': nav.inMenu}]"> <router-link tag="li" to="/site" v-show="navId == 1"></router-link> <button id="showLeftPush" class="{active:nav.left}" @click="nav.left = !nav.left"></button>
多个vue页面引用公用js detect.js
import detect from '@/detect' export default { name : 'automation', mixins: [detect] }
在页面中改变vuex中的userInfo的值 this.$store.state.userInfo = {}
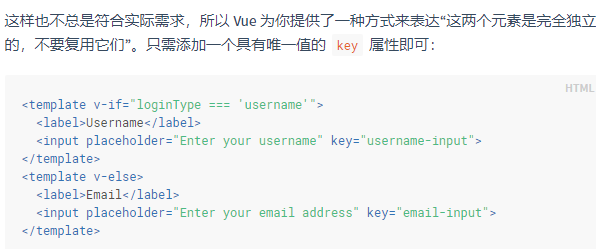
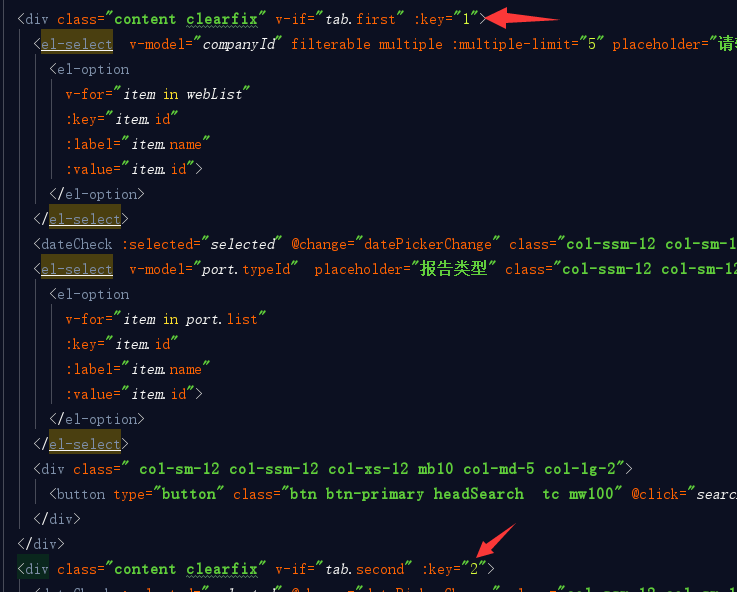
通过v-if显示隐藏模块时,如果模块中有相同的组件或元素,应给外层容器添加不同的key值或者给所有相同的组件添加不同的key值,key值不同,模块下相同的组件之间也是相对独立的,不会复用


路由配置 mode: 'history' 不兼容IE9 默认添加#及基路由 解决方法 添加 fallback:false,如下:
let router = new Router({ 'linkActiveClass': 'active', routes: routes, base: '/', mode: 'history', fallback:false })
解决360兼容模式时,提示浏览器版本过低问题
<!--[if lte IE 8]><script>window.location.href='/version/index.html'</script><![endif]--> <script> let ms_ie = false; let ua = window.navigator.userAgent.toLowerCase(); let old_ie = ua.indexOf('MSIE'); let new_ie = ua.indexOf('trident/'); let is360 = false; let append = document.getElementById("append"); if((old_ie > -1) || (new_ie > -1)) { ms_ie = true; } if(window.navigator.appName.indexOf("Microsoft") != -1) { me_ie = true; } if((window.navigator.mimeTypes[40] || !window.navigator.mimeTypes.length)) { is360 = true; } if(ms_ie) { let DEFAULT_VERSION = 8.0; let ua = navigator.userAgent.toLowerCase(); let isIE = ua.indexOf("msie")>-1; let safariVersion; if(isIE){ safariVersion = ua.match(/msie ([d.]+)/)[1]; } if(safariVersion <= DEFAULT_VERSION ){ window.location.href='/version/index.html' } } </script>
vue多项目时,解决不同项目引入不同的ico图标问题
(在每个项目下创建static文件夹并配置(dev 及 conf文件均需配置))
new HtmlWebpackPlugin({ filename: 'index.html', template: 'src/jiance/index.html', chunks: ['jiance'], inject: true, /* favicon:'src/jiance/static/vision_favicon.ico'*/ favicon: path.resolve('src/jiance/static/vision_favicon.ico') }), // copy custom static assets new CopyWebpackPlugin([ { from: path.resolve(__dirname, '../src/jiance/static'), to: config.dev.assetsSubDirectory, ignore: ['.*'] } ])
项目上线后 隐藏掉组件中的代码,只显示打包后的代码,配置方法:config/index.js
productionSourceMap: true,改为false即可
需要安装指定版本的插件时 需要在插件名后边加@版本号
如:
npm install vee-validate@2.0.6 --save
keyCheck () {//文本框回车 搜索
/*e = (e) ? e : ((window.event) ? window.event : "");
let key = e.keyCode?e.keyCode:e.which;
if( key === 13 ){
this.getList(this.content);
}*/
this.page.currentPage = 1;
this.getList();
}