Thinkphp框架其精髓就在于实现了MVC思想,其中M为模板、V为视图、C为控制器,模板一般是公共使用类,在涉及数据库时,一般会跟数据表同名,视图会和控制器类里的方法进行名字的一一对应。
下载及配置
官网(http://www.thinkphp.cn/)下载ThinkPHP5.0,将解压文件放在网站目录下的ATP5子目录下
默认主页:http://localhost:8099/ATP5/public/index.php
如果要隐藏index.php且服务器为Apache则需要将public.htaccess下内容替换为:
1 <IfModule mod_rewrite.c> 2 Options +FollowSymlinks -Multiviews 3 RewriteEngine on 4 RewriteCond %{REQUEST_FILENAME} !-d 5 RewriteCond %{REQUEST_FILENAME} !-f 6 RewriteRule ^(.*)$ index.php [L,E=PATH_INFO:$1] 7 </IfModule>
版本要求
php版本大于等于5.4
访问规则
http://localhost:8099/ATP5/public /模块/控制器/方法
其中http://localhost:8099/ATP5/public /为thinkphp的公共入口,模块的区分可以实现如管理员和用户的不同入口。
命名规则
模块名:全部小写
控制器名:首字母大写
方法名:全部小写
注意:
URL输入时不区分大小写,框架会自动根据标志转换,可在config里设置(url_convert' => false)
如果控制器名为驼峰式命名(如HelloWorld)访问时地址栏应用下划线处理(如 hello_world)
新建入口App
复制一份application,然后在public/index.php中修改对应的入口名字
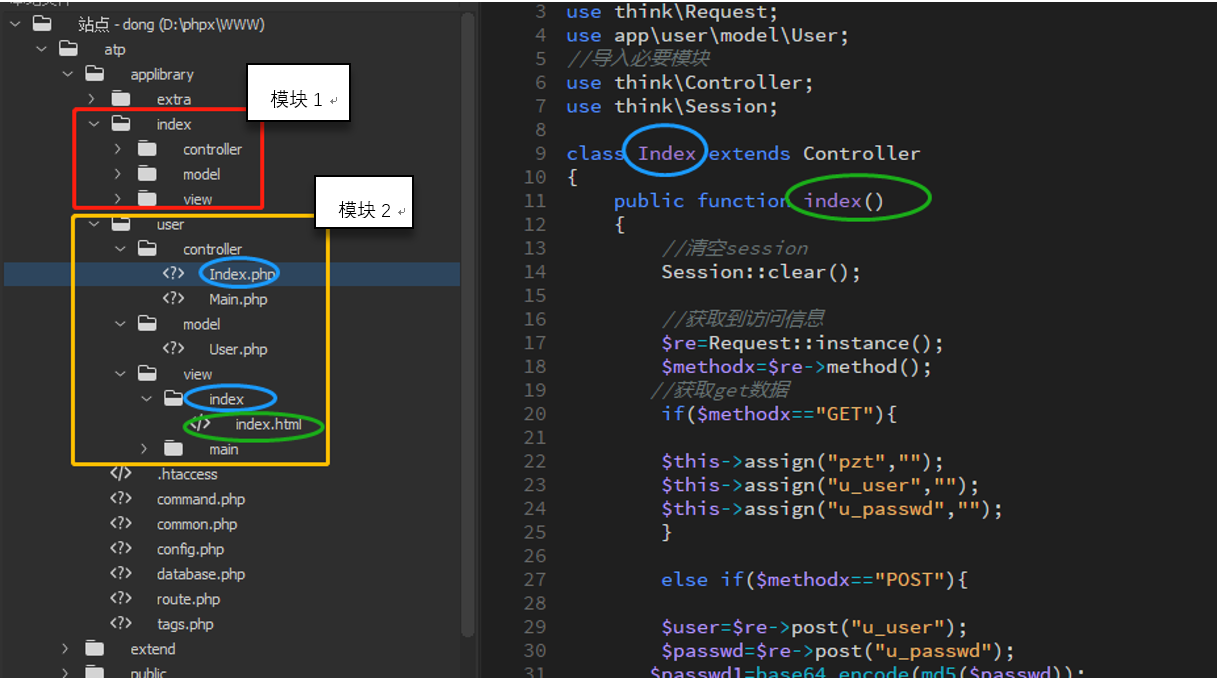
建立MVC目录
命名规则:
模板(model):首字母大写
视图(view):全部小写
控制器(controller):首字母大写

显示错误信息和调试
打开应用的目录里的config.php文件配置:
app_debug 值为true则显示调试信息
show_error_msg 值为ture 则显示错误信息
CSS和JS及图片的地址引用
在视图目录下想要引用到一些资源文件,如css,js,图片等,是不支持使用把相关文件放到view目录下的,应该把资源文件放在public目录下,然后在App中的config.php里的view_ replace_str下添加资源文件的目录宏定义
1 // 视图输出字符串内容替换 2 'view_replace_str' => [ 3 4 '__DSTYLE__'=>"/atp/public/static/library", 5 '__DIMG__'=>"/atp/public/img", 6 7 ],
使用:
如果修改后在开发者工具发现数据使用依然是上一次更改的地址,说明有缓存在作怪,可以到 runtime emp 目录下清除
1 <img src="__DIMG__/banner7.png"> 2 <link rel="stylesheet" href="__DSTYLE__/donglayui/layui/css/layui.css" media="all">
简单的值匹配

视图代码:
1 <!doctype html> 2 <h1>--{$name1}--</h1> 3 <h2>--{$name2}--</h2>
控制器代码:
1 <?php 2 namespace appindexcontroller; 3 //导入必要模块 4 use thinkController; 5 6 7 class Xiao extends Controller 8 { 9 public function xiao2(){ 10 $valuex1="匹配值1"; 11 $valuex2="匹配值2"; 12 //匹配,变量赋值 13 $this->assign("name1",$valuex1); 14 $this->assign("name2",$valuex2); 15 //渲染输出 16 //返回视图 fetch实参为空表示找函数同名的html,实参可以传递其它视图名称 17 return $this->fetch(); 18 } 19 20 }
数组值的匹配
视图中获取
{$ff.1}
控制器
$valuex2=array("0","1","1");
$this->assign("ff",$valuex2);
return $this->fetch();
Volist的使用
该方法是thinkphp中很有趣的方法,其可以实现在视图文件中进行数组的循环遍历,最常会使用其进行数据库表格的遍历显示。

视图中的代码:
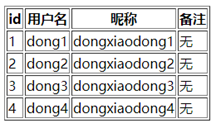
1 <table border="1"> 2 <!--表格头--> 3 <thead> 4 <tr> 5 <th>id</th> 6 <th>用户名</th> 7 <th>昵称</th> 8 <th>备注</th> 9 </tr> 10 </thead> 11 12 <!--表格内容--> 13 <tbody> 14 <!--循环遍历--> 15 {volist name="listallh" id="vo"} 16 <tr> 17 <td>{$vo.id}</td> 18 <td>{$vo.user}</td> 19 <td>{$vo.name}</td> 20 <td>{$vo.oo}</td> 21 </tr> 22 {/volist} 23 </tbody> 24 </table>
控制器代码:
1 $listall=array(); 2 $listall[]=array("id"=>1,"user"=>"dong1","name"=>"dongxiaodong1","oo"=>"无"); 3 $listall[]=array("id"=>2,"user"=>"dong2","name"=>"dongxiaodong2","oo"=>"无"); 4 $listall[]=array("id"=>3,"user"=>"dong3","name"=>"dongxiaodong3","oo"=>"无"); 5 $listall[]=array("id"=>4,"user"=>"dong4","name"=>"dongxiaodong4","oo"=>"无"); 6 $this->assign('listallh',$listall); 7 return $this->fetch();
公共界面
如果多个页面需要使用到同一个HTML代码块,可以将代码块放到外面,其它界面直接通过引用即可
在view目录下创建自定义文件名字的文件夹(public_view),里面创建自定义文件名的HTML文件(menu.html),在需要的地方直接通过【{include file="public_view/menu"}】引入即可
创建公共文件

HTML内容
<h2>东小东内容匹配页</h2>
在其它页面中使用
<h2>东小东</h2> {include file="public_view/menu"}
显示效果