本文内容
- 环境
- 项目结构
- 演示微信启动动画
本文演示微信启动动画。请点击此处下载,自行调试。
顺便抱怨一下,实践性(与研究性质的相对)技术博的“七宗罪”:
- 第一宗罪,错字连篇,逻辑不清;
- 第二宗罪,文章冗长,排版混乱;
- 第三宗罪,拿来主义,问题不在抄,在自己不做验证。模仿是入门和深入学习的、躲不开的第一步;
- 第四宗罪,文章空洞,没源代码;
- 第五宗罪,有源代码,但有缺失;
- 第六宗罪,源代码不全也就算了,还不提供 Demo 下载;
- 第七宗罪,有 Demo 可以下载,但他 NND 的还要积分。
下载 Demo
(No Demo No True)
环境
- Windows 2008 R2 64 位
- Eclipse ADT V22.6.2,Android 4.4.2(API 19)
- SAMSUNG GT-I9008L,Android OS 2.2.2
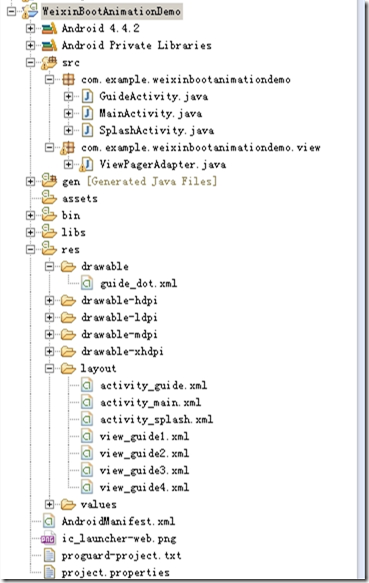
项目结构
图 1 项目结构
- com.example.weixinbootanimationdemo 包,是三个 Activity 对应的类,分别是,启动时停留 5 秒的动画;5 秒后(若未点击屏幕的任何位置),进入 ViewPager 滑动动画;最后点击“进入微信”按钮,则会进入微信主界面;
- com.example.weixinbootanimationdemo.view 包,实现 ViewPager 的 Adapter,完成滑动动画。
演示微信启动动画
当程序启动时,将分为三个阶段:
- 首先,进入一个会停留 5 秒的动画。若在 5 秒内,点击屏幕的任何位置,则将直接进入到下一阶段—— ViewPager 滑动动画;
- 其次,5 秒后,进入 ViewPager 滑动动画,本演示有四个。此阶段,主要是用来向用户展示 APP 的主要特点;
- 最后,在最后一个 ViewPager 滑动动画里,点击“进入微信”按钮,进入微信主界面。
在 ViewPager 滑动动画阶段,只在程序第一次启动时才会出现,之后就不再出现。因此,当程序再次启动时,会从 5 秒的启动动画,直接进入到微信主程序,跳过 ViewPager 的滑动动画。
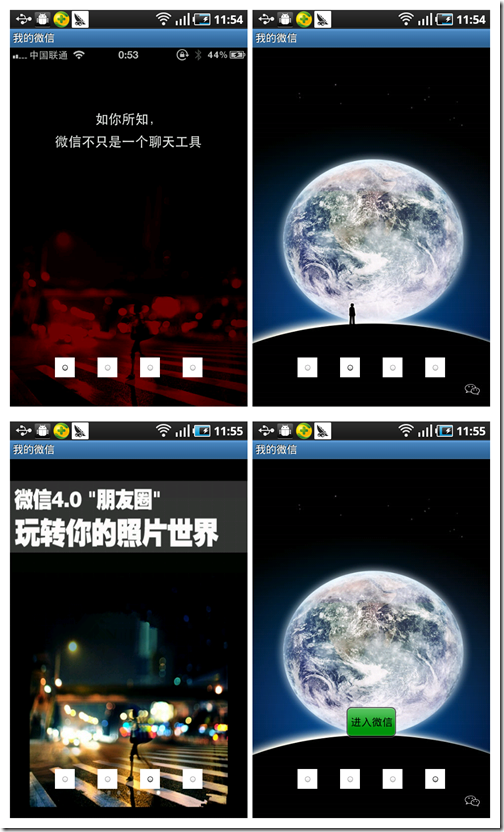
图 2 程序启动后显示此页面,停留 5 秒后,将进入 ViewPager 滑动动画
图 3 ViewPager 滑动动画,共 4 个,点击最后一个动画中的“进入微信”按钮,将进入微信主程序
图 4 微信主程序