get与post参数
get与post传参可以通过前端页面method控制,当method为get时就是通过get传参,当method为post的时就是通过post form表单传递参数
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 </head> 7 <body> 8 <h1>登录</h1> 9 <form action="" method="post"> 10 {% csrf_token %} 11 <p>用户名:<input type="text" name="username"></p> 12 <p>密码:<input type="password" name="password"></p> 13 <p><input type="submit" value="登录"></p> 14 </form> 15 </body> 16 </html>
get传参效果

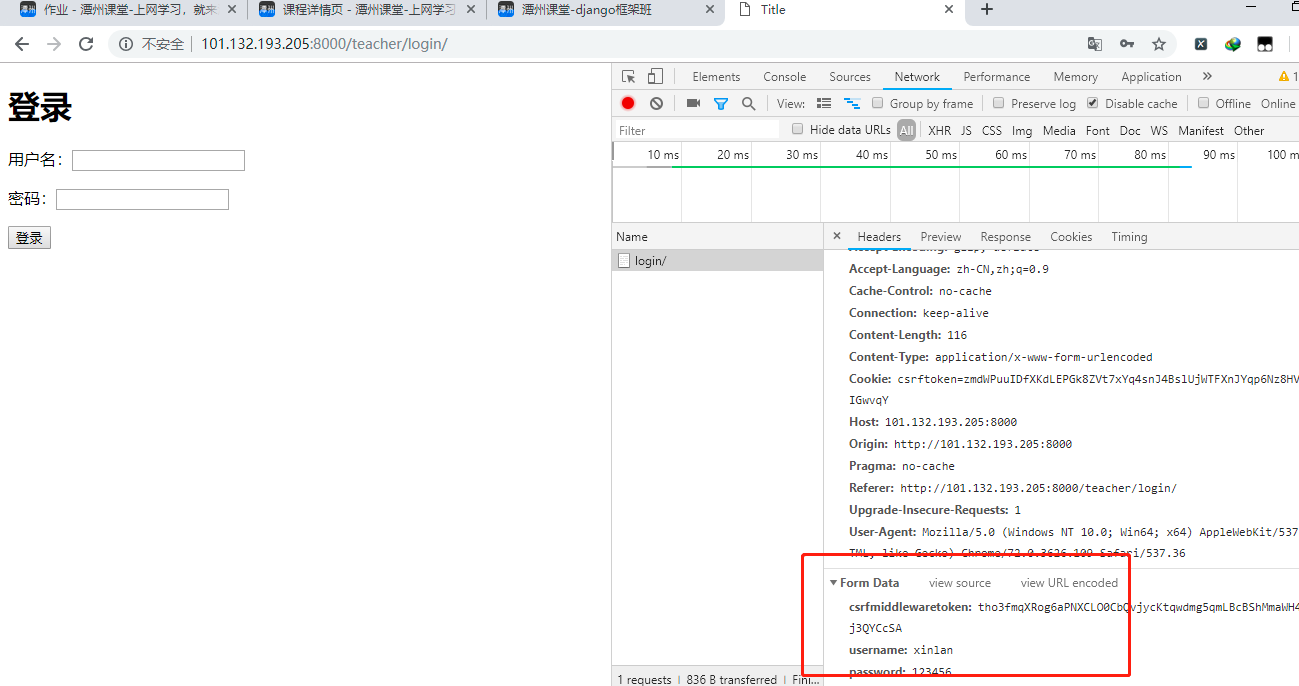
post传参效果,主要时通过form表单传递

前后台数据交互及登陆小案例
前端登陆页面login.html
1 <body> 2 <h1>登录</h1> 3 <form action="" method="post"> 4 {% csrf_token %} 5 <p>用户名:<input type="text" name="username"></p> 6 <p>密码:<input type="password" name="password"></p> 7 <p><input type="submit" value="登录"></p> 8 </form> 9 </body> 10 </html>
后端views页面,需要判断method然后根据提交的参数判断是否跳转到index页面
1 def login(request): 2 # url = reverse('teacher:detail', kwargs={'pk': 12}) 3 # return redirect(url) # 硬编码 4 if request.method == "POST": 5 username = request.POST.get('username','') 6 password = request.POST.get('password','') 7 if username =='xinlan' and password =='123456': 8 return redirect(reverse('teacher:index')) 9 return render(request, 'teacher/login.html')
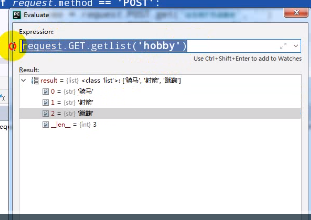
出现一键多值的情况的时候,需要用request.GET.getlist()

文件上传:
1.设置上传路径:
setting里面设置UPLOAD__ROOT
STATIC_URL = '/static/' STATICFILES_DIRS = [os.path.join(BASE_DIR, 'static')] UPLOAD_ROOT = os.path.join(BASE_DIR,'upload')
2.上传前端页面upload.html
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 </head> 7 <body> 8 <h1>上传文件</h1> 9 <form action=""method="post" enctype="multipart/form-data"> 10 <p>请选择你要上传的文件: <input type="file" name="file"></p> 11 <p><input type="submit" value="上传"></p> 12 </form> 13 14 </body> 15 </html>
3.后端设置
需要设置views.py和urls路由等
views
def upload(request ):
if request.method == 'POST':
file = request.FILES.get('file',None)
if file:
day_dir = datetime.now().strftime('%Y%m%d')
pre_dir = os.path.join(UPLOAD_ROOT,day_dir)
if not os.path.exists(pre_dir):
os.mkdir(pre_dir)
filename=os.path.join(pre_dir,file.name)
with open(filename,'wb') as f:
for line in file.chunks():
f.write(line)
return HttpResponse('上传成功')
else:
return render(request,'teacher/upload.html')
urls
urlpatterns = [ path('index/', views.index, name='index'), path('login/', views.login), path('detail/<int:pk>/', views.detail, name='detail'), # path('students/<int:year>/<int:month>/', views.students), re_path(r'students/(?P<year>d{4})/(?P<month>[0-9]|1[0-2])/', views.students), path('upload/', views.upload,name='upload'), ]

多文件上传:
前端upload页面需要加multiple
1 <h1>上传文件</h1> 2 <form action=""method="post" enctype="multipart/form-data"> 3 <p>请选择你要上传的文件: <input type="file" name="file" multiple></p> 4 <p><input type="submit" value="上传"></p> 5 {% csrf_token %} 6 </form>
后端views需要通过getlist来获取多个文件,然后通过for循环分别上传
1 def upload(request): 2 if request.method == 'POST': 3 files = request.FILES.getlist('file', None) 4 for file in files: 5 day_dir = datetime.now().strftime('%Y%m%d') 6 pre_dir = os.path.join(UPLOAD_ROOT, day_dir) 7 if not os.path.exists(pre_dir): 8 os.mkdir(pre_dir) 9 filename = os.path.join(pre_dir, file.name) 10 with open(filename, 'wb') as f: 11 for line in file.chunks(): 12 f.write(line) 13 return HttpResponse('上传成功!') 14 15 return render(request, 'teacher/upload.html')