IE下使用jQuery重置iframe地址时内存泄露问题解决办法
页面中有个iframe:
1 2 | <iframe src='a.html'></iframe><button>测试IFRAME泄露</button> |
其中a.html内容如下:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 | <!DOCTYPE html><html><head><meta charset="UTF-8"><title>Insert title here</title><script type="text/javascript" src="jquery/jquery.min.js"></script><style>.hack{ /* 1.所有浏览器都有效 */ background-color:green; /* 2.IE8~IE10,Opera有效,但是Opera兼容性可以不考虑 */ background-color:blue�; /* 3.IE9~IE10有效,与2组合,在2中先写针对IE8的,在此条中针对IE9|IE10 */ background-color:red9�; /* 4.IE7有效,与23组合能区分出IE7/IE8/(IE9|IE10) */ +background-color:yellow;}/* 针对IE10+ */@media screen and (-ms-high-contrast: active), (-ms-high-contrast: none) { .hack{ background-color:pink; } } </style></head><body>后缀"9" IE6/IE7/IE8/IE9/IE10都生效后缀"�" IE8/IE9/IE10都生效,是IE8/9/10的hack后缀"9�" 只对IE9/IE10生效,是IE9/10的hack前缀"*" 对IE7有效前缀"+" 对IE7有效选择器前缀 @media screen and (-ms-high-contrast: active), (-ms-high-contrast: none) 针对IE10有效<input type='text' value='中文'></input><div class='hack' style="100px; height:100px;"></div><div id="1" style="padding:5px;position:relative;background-color:green;margin:10px;border:20px solid red;100%;height:200px;"></div><div id="2"></div><span>SPAN</span></body></html> |
b.html内容如下:
1 2 3 4 5 6 7 8 9 10 11 | <!DOCTYPE html><html><head><meta charset="UTF-8"><title>Insert title here</title><script type="text/javascript" src="jquery/jquery.min.js"></script></head><body><span>SPAN</span></body></html> |
网上有传,如下写法可降低内存泄露:
1 2 3 4 5 6 7 8 | var frameDom = $('iframe:eq(0)')[0]; var frameWin = frameDom.contentWindow; try{ frameWin.document.write(''); frameWin.document.clear(); }catch(e){}; frameDom.src = 'b.html'; |
那么效果怎样呢?
写法一:直接设置URL
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 | var flag = true; var frameDom = $('iframe:eq(0)')[0]; $('button').on('click',function(){ if(flag){ var frameDom = $('iframe:eq(0)')[0]; var frameWin = frameDom.contentWindow; /* try{ frameWin.document.write(''); frameWin.document.clear(); }catch(e){}; */ frameDom.src = 'b.html'; flag = false; }else{ var frameDom = $('iframe:eq(0)')[0]; var frameWin = frameDom.contentWindow; /* try{ frameWin.document.write(''); frameWin.document.clear(); }catch(e){}; */ frameDom.src = 'a.html'; flag = true; } //$('#console').append(flag ? '切换到a.html':'切换到b.html'); }); |
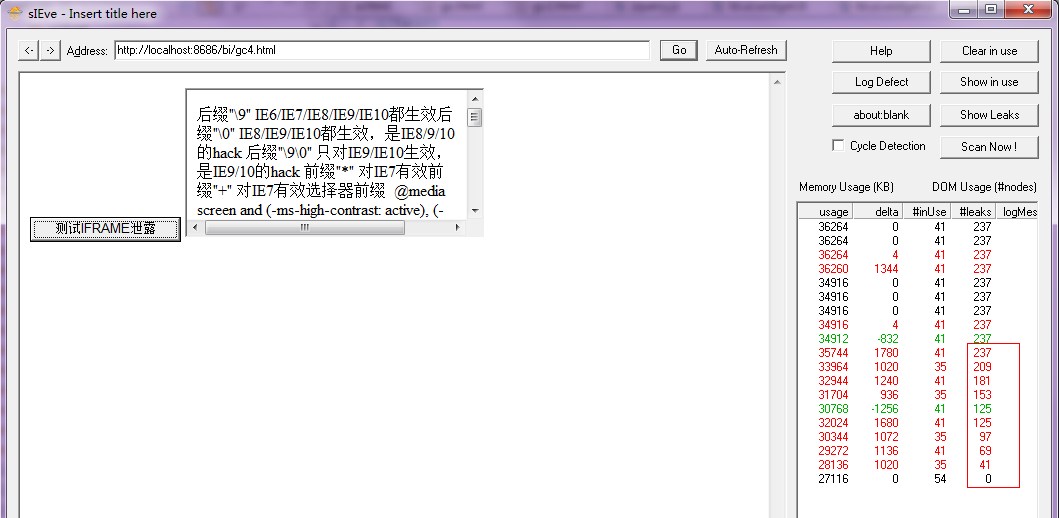
使用sIEve测试:每切换一次,#leaks增加28左右。
写法二:按网传写法
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 | <script> var flag = true; var frameDom = $('iframe:eq(0)')[0]; $('button').on('click',function(){ if(flag){ var frameDom = $('iframe:eq(0)')[0]; var frameWin = frameDom.contentWindow; try{ frameWin.document.write(''); frameWin.document.clear(); }catch(e){}; frameDom.src = 'b.html'; flag = false; }else{ var frameDom = $('iframe:eq(0)')[0]; var frameWin = frameDom.contentWindow; try{ frameWin.document.write(''); frameWin.document.clear(); }catch(e){}; frameDom.src = 'a.html'; flag = true; } //$('#console').append(flag ? '切换到a.html':'切换到b.html'); });</script> |
使用sIEve测试:每切换一次,#leaks增加28左右。与写法一并没有什么差别
写法三:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 | var flag = true; var frameDom = $('iframe:eq(0)')[0]; $('button').on('click',function(){ if(flag){ /* try{ frameDom.contentWindow.document.write(''); frameDom.contentWindow.document.clear(); frameDom.contentWindow.close(); }catch(e){}; */ $('iframe:eq(0)').remove(); $('body').append("<iframe src='b.html'></iframe>"); flag = false; }else{ /* try{ frameDom.contentWindow.document.write(''); frameDom.contentWindow.document.clear(); frameDom.contentWindow.close(); }catch(e){}; */ $('iframe:eq(0)').remove(); $('body').append("<iframe src='a.html'></iframe>"); flag = true; } }); |
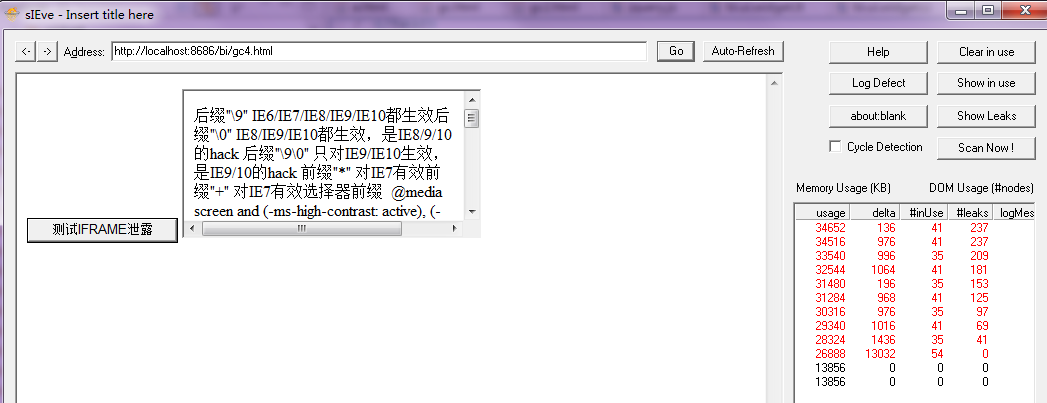
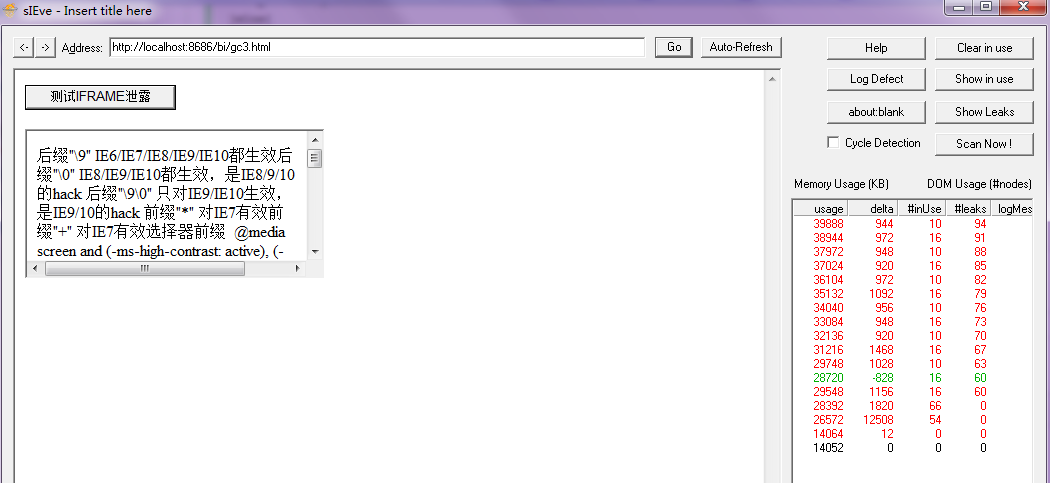
使用sIEve测试:#leaks平均增加值为 3,与前两种相差巨大
写法四:注意到,写法三中注释了一段代码,去掉注释会怎样?
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 | var flag = true; var frameDom = $('iframe:eq(0)')[0]; $('button').on('click',function(){ if(flag){ try{ frameDom.contentWindow.document.write(''); frameDom.contentWindow.document.clear(); frameDom.contentWindow.close(); }catch(e){}; $('iframe:eq(0)').remove(); $('body').append("<iframe src='b.html'></iframe>"); flag = false; }else{ try{ frameDom.contentWindow.document.write(''); frameDom.contentWindow.document.clear(); frameDom.contentWindow.close(); }catch(e){}; $('iframe:eq(0)').remove(); $('body').append("<iframe src='a.html'></iframe>"); flag = true; } }); |
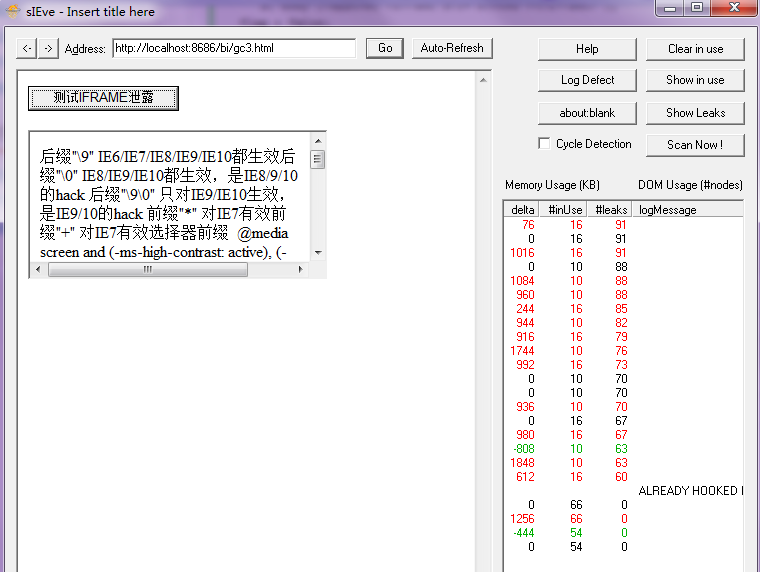
此写法与写法3并没有明显差别,每次切换#leaks仍然增加3左右
因此可以得出结论,最好的解决重置iframe地址内存泄露办法就是 把它干掉,再添加一个!
什么是无编程?
- 这是项目的的一个核心,不需要直接编程就能实现做出各种精美,复杂的应用,而且是几乎跨是有平台的,目前来说可以直接通过网页在线看,也可以生成APK、IPA应用文件在移动端安装,也可以在桌面通过exe加壳运行,反正就是实现的代码只有一份,可以跑基于WebView的任意平台。
如何实现无编程?
- 简单的来说用户可以通过一套软件,可以把具体的抽象设计给控件化,有点类似.net的控件一样,自动生成代码。
如何实现跨平台?
- 跨平台很简单就是通过web App技术就可以
其实最重要的2个方向我们已经确定了,那么我们怎么才能实现无编程快速应用开发?
- 我们只需要把用户想要操作的的行为告诉前端代码就就可以了,这里其实就是一个编程的传递了,传统的开发都是我们开发者引导用户行为,那么现在的的方式就是让制作者引导,而不是开发者处理了,我们开发者要做的一个事件就是,如何让编辑者的逻辑设计能够最终实现
- 用户的抽象行为是可以用数据描述的,我们可以把用户的行为写到数据库里面,然后前端代码通过读取数据库来获取这个行为,正好HTML5的Web Sql Database就能完全胜任这个工作的,那么我们现在整的设计原型就出来了:通过PPT抽象用户的设计写入到数据库,前端通过读取数据库还原用户的设计