之前在C#中也经常使用MVC开发模式,对其的使用有一定的了解,但是现在需要学习AngularJS,这是纯前台的JS代码,那么为什么需要学习这个呢,就是想将验证这里全部在前台执行,不需要在后台代码里面出现验证。项目需要,自己还是得下功夫看下,不要求全部会,简单的使用就OK.
AngularJS最适于开发客户端的单页面应用,不是功能库,是用来开发动态网页的框架,专注于扩张HTML的功能,提供动态数据绑定。依赖注入,没想到这里也有这个,之前是在IOC中听到过,自己也研究了下,但是对其理解不是很好,这里的依赖注入是让我们实现关注点分离的方法,意味着你可以非常自由的申明组件,然后你可以通过任意其它组件,呼叫一个它的实例,然后授权,你不需要知道载入顺序,文件位置等。只需要提供它所需要的东西就OK。
AngularJS的四大功能
- MVC
将后台的MVC模式写入了前端语言中。我总觉得前端语言将来会很叼,从node.js开始我就又一种这样的感觉。可能在很久之后取代后端语言不是没有可能的。
- 模块化
就是一系列函数的集合,当应用被启动时,这些函数就会被执行。主要利用angular.module来定义模块。也是Angular.js的亮点。
- 指令属性
我自己的理解就是比html标签更加具有能力的指令标签;
- 双向数据绑定
传统的数据绑定是单向绑定,数据只能从model和controller生成需要的html,但是不能返过来使用。只是单方向的。双向数据绑定:也就是说我在前面填写,后面直接生成代码,将填写的显示出来。双向的意思就是如果view修改了属性值,那么model机会看到这个改变。相反也是一样的。
View---->Model
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
<!doctype html><html ng-app> <head> <meta charset="utf-8"> <script src="main.js"></script> </head> <body> Your name:<input type="text" ng-model="yourname"> <hr> Hello {{yourname||"zhanghui"}}! </body></html> |
Model----->View
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
|
<!doctype html><html ng-app="AppModule"> <head> <meta charset="utf-8"> <script src="main.js"></script> </head> <body> Your name:<input type="text" ng-model="yourname"> <hr/> Hello {{yourname||"zhanghui"}}! <hr/> <div ng-controller="MyController"> {{person.name}} <hr/> <h5>{{clock}}</h5> </div> </body></html> |
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
var myApp=angular.module("AppModule",[]);myApp.controller('MyController',function($scope){ $scope.person={name:"Ahui"}; //申明了一个函数 var updateClock=function(){ $scope.clock=new Date(); }; //申明一个计时器 var timer=setInterval(function(){ $scope.$.apply(updateClock); },1000); updateClock();}); |
AngularJS语法--指令属性
什么是指令属性呢,‘指令属性’就是绑定在DOM元素上的函数,它可以调用方法,定义行为,绑定controller及$scope对象,操作DOM等。当浏览器启动开始解析HTML时,DOM元素上的指令属性就会和其它属性一样被解析。
当一个Angular.JS应用启动时,Angular.JS编译器就会遍历DOM树(从有ng-app指令属性开始),解析HTML寻找这些指令属性的函数,找到之后就会将其收集,排序,按照优先级顺序被执行。(每个指令属性都有优先级),这些就是Angular.js应用动态性和响应能力的基础。
在Angular.JS应用中,我们用指令属性来将行为绑定到DOM上,指令属性的使用,是一个应用能否拥有动态性,响应能力的关键。
ng-model:
|
1
2
3
4
|
<input ng-model="name" name="Name" placeholder="输入你的名字"/><div> {{name}}</div> |
我们可以看到它是动态显示的。通过F12可以发现在下面有个class=”ng-binding”,我猜测应该就是将其绑定起来。
这样实现了动态的绑定,ng-model指令属性被用来将DOM文本输入框的值,跟controller里的








 绑定起来。其实里面就是在这个值上面绑定了一个scopemodel绑定起来。其实里面就是在这个值上面绑定了一个watch函数(类似与JS中的监听事件),$watch()函数在运行在Angular.js的事件循环里,让其Angular.js能够对DOM进行相应的更新。还有我们的表达式 {{表达式}},也会死使用那个函数给括号内的表达式注册了一个监听器。
绑定起来。其实里面就是在这个值上面绑定了一个scopemodel绑定起来。其实里面就是在这个值上面绑定了一个watch函数(类似与JS中的监听事件),$watch()函数在运行在Angular.js的事件循环里,让其Angular.js能够对DOM进行相应的更新。还有我们的表达式 {{表达式}},也会死使用那个函数给括号内的表达式注册了一个监听器。
ng-init:是一个在启动时运行的函数(在程序进入运行阶段之前),它让我们能够在程序运行前设定初始变量的值:
ng-click:给DOM元素注册一个点击事件的监听器此时DOM元素上有点击事件发生,Angular.js就会执行表达式的内容,并相应地更新View;也可以利用ng-click来调用controller里写好绑定到$scope上的函数。
|
1
2
3
|
<h5 ng-controller="MyController"> <button ng-click="sayHello()">Say hello</button></h5> |
|
1
2
3
4
5
|
app.controller("MyController",function($scope){ $scope.sayHello=function(){ alert("Hello Word!"); }}); |
ng-show/ng-hide:根据赋值表达式的值的真假性,来显示和隐藏它们所属的那一部分DOM;以编程的方式显示或隐藏一个元素。
ng-repeat:此指令遍历一个数据集合的每个数据元素,加载HTML模版把数据渲染出来,被重复使用的模版元素,就是我们绑定这个属性的DOM元素,每一个使用模版渲染的DOM元素都有自己的scope。
- 看下面的例子
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
|
app.controller("MyController",function($scope){ $scope.sayHello=function(){ alert("Hello Word!"); } //定义了集合,就是一些json格式 $scope.roommates=[ {name:'Ari'}, {name:'Q'}, {name:'Sean'}, {name:'Anand'} ] //定义了键值对集合 $scope.people={ 'Ari':'orange', 'Q':'purple', 'Sean':'green' }}); |
|
1
2
3
4
5
6
7
|
<ul> <li ng-repeat="person in roommates">{{person.name}}</li> </ul> <hr/> <ul> <li ng-repeat="(name,color) in people">{{name}}喜欢的是{{color}}</li> </ul> |
这里我们可以发现其实就是将集合里面的值遍历出来,给人的第一感觉就是像foreach(),其实里面应该是一样的。“person in roommates”roommates就是后端给的集合,这里在用person一个一个的输出来。
{{}}:双括号代表数据的显示,叫做模版表达式,就和我们c#中前台的@{}一样,中间可以写C#代码,这个效果是一样的。
angular.module:定义其angular模块,
|
1
|
var myModule=angular.module("MyModule",[]); |
创建了一个叫myModule模块,那么如何去使用它了,我们看下面的代码,使用其指令系统就可以对此模块进行调用。这里是后面一切的前提,我们只有在页面上标记了ng-app之后,才能写之后的控制器等一系列操作。
|
1
|
<html ng-app="MyModule"> |
ngClass:可以动态的更新类;
ngBind:可以实现双向的数据绑定;
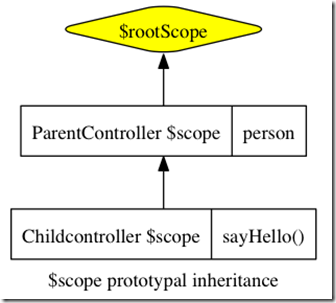
Scopes:这个关键字就和我们后端MVC中的model模型一样,在Controller和VIew直接传递数据,是一个把View(一个dom元素)连接到controller上的对象,实际上就是一个js对象。c,v都可以访问它,它在二者直接传递数据信息。每一个Angular应用都会有一个$rootScope,是最顶级的scope,对应于含有ng-app指令属性的那个dom元素。
ng-controller:Angular中的控制器。在js文件中定义,就可以直接在html页面中写。如下所示:
|
1
2
3
|
<div ng-controller="MyController"> {{person.name}}</div> |
ng-controller指令给所在的dom元素创建了一个新的



 对象,并将这个scope对象,并将这个scope对象包含进外层dom元素的$scope对象里,
对象,并将这个scope对象,并将这个scope对象包含进外层dom元素的$scope对象里,
|
1
2
3
4
5
|
MyModule.controller('MyController',function($scope){ $scope.person={ name:"ahui" };}); |
只要在有ng-controller=’MyController’属性的DOM元素的任何子元素里访问这个person对象,因为它在 $scope上。
这里所有的scope都遵循原型继承,意味着它们都能访问父scope们,对于任何的属性和方法,若当前scope上找不到那就回溯,到父类找,一直往上回溯。一直到$rootScope上。
注意:上面的是MyModule是我们之前在js文件中声明的,在HTML页面中也标记了,只有这样页面才会使用指令系统。
ng-click:将DOM元素的鼠标点击事件(mousedown浏览器事件)绑定到一个方法上,当浏览器在该DOM元素上鼠标触发点击事件时,此时绑定的方法就被调用。
|
1
2
3
4
5
|
<div ng-controller="ClickController"> <button ng-click="add(1)" class="button">Add</button> <button ng-click="subtract(1)" class="button">Subtract</button> <h4>值为:{{counter}}</h4> </div> |
|
1
2
3
4
5
6
7
8
9
10
|
//测试onclick事件myApp.controller("ClickController",function($scope){ $scope.counter=0; $scope.add=function(amount){ $scope.counter+=amount; }; $scope.subtract=function(amount){ $scope.counter-=amount; };}); |
不论是按钮还是链接都会被绑定到包含它们DOM元素的controller所有的$scope对象上。
原型继承:
这里的原型继承实际上就和我们之前在js中里面的原型继承是一样的道理。
|
1
2
3
4
5
6
7
8
9
10
|
//父类myModule.controller("ParentController",function($scope){ $scope.person={greeted:false};});//子类,声明了一个方法sayHello()。myModule.controller("ChildController",function($scope){ $scope.sayHello=function(){ $scope.person.greeted=true; //原型继承,直接调用了父类的方法 }}); |
前台的写法:
|
1
2
3
4
5
6
7
|
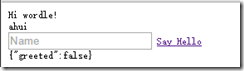
<div ng-controller="ParentController"> <div ng-controller="ChildController"> <input type="text" ng-model="person.name" placeholder="Name"></input> <a ng-click="sayHello()">Say Hello</a> </div> {{person}}</div> |
我们可以发现子类修改了父类中的属性,这就是原型继承。
原生支持AJAX
Angular.js原生支持AJAX,这样就具有了与一个或多个服务器来回发送请求的能力,这种应用需要跟服务器浏览,获取数据和更新数据。通过服务$http来支持AJAX;
所有的Angular.js的核心服务都用$前缀
$http:它接受一个设置对象,其中指定了如何创建HTTP请求,它将返回一个承诺,其中提供俩个方法:success方法和error方法。它通过XMLHttpRequest对象或JSONP与远程HTTP服务进行交流。
|
1
2
3
4
5
6
7
8
|
$http({ method:'JSONP',}).success(function(data,status,headers,config){ //输出正确值}).error(function(data,status,headers,config){ //输出错误值}); |
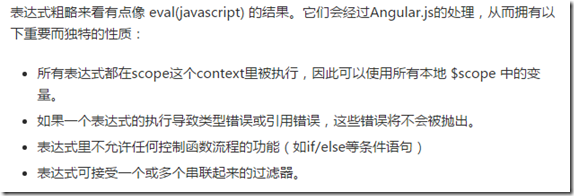
AngularJS中的表达式
表达式都运行在调用它们的scope里,所以一个表达式可访问并操作其scope上的一切,由此你可以使用表达式遍历其scope的属性,调用scope里的函数,或者对scope中的变量进行数学运算。



![image[3] image[3]](https://images2015.cnblogs.com/blog/679140/201608/679140-20160812162419718-204666758.png)