学习Linux的每一课 2018-11-09 21:43:28
A:echo命令的使用
作用:会在终端种显示参数指定的文字,这个命令通常和重定向进行联用,相对于touch命令的有点在于touch命令创建的文件对内容需要另行编辑,但是echo在创建文件的同时即指定了文本内容。
echo >(>>) 文件
a:如果文件早已经存在,即覆盖或追加相应内容。
b:如果文件不存在,首先创建一个文件,将指定内容重定向到指定的文件。
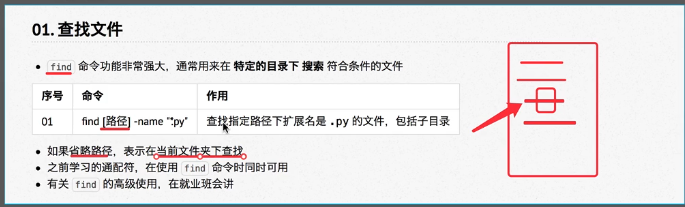
B:查找文件(当在某一目录下,汇集的文件越来越多的时候,不能准确记住文件名的时候)


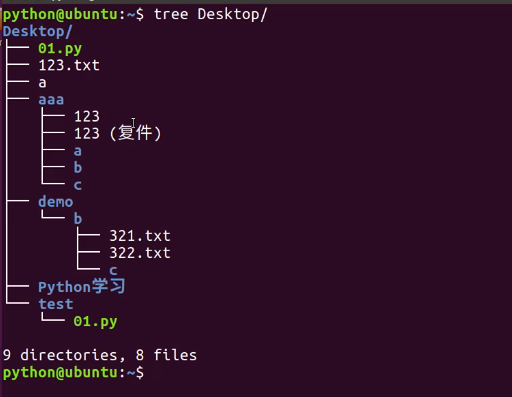
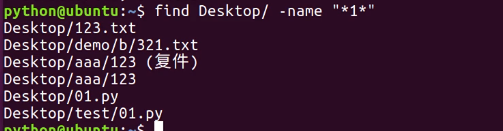
1、第一步查找桌面文件夹下包含一的文件

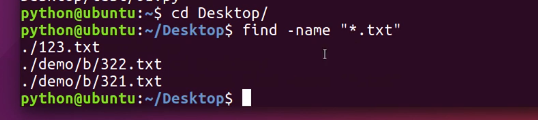
2、第二步在桌面目录下搜索所有以.txt结尾的文件

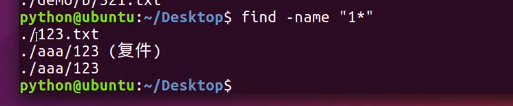
3、第三步在桌面目录下搜索以1开头的文件

C:软链接

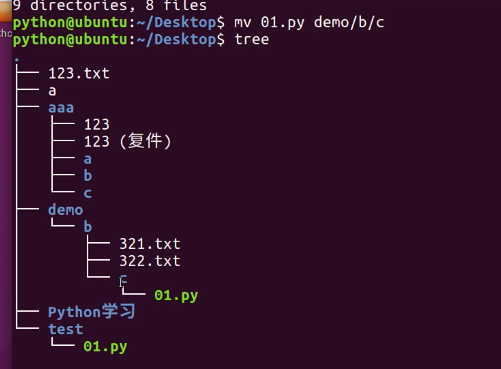
1、第一步将桌面目录下的01.py移动到demo/b/c目录下



2、在桌面目录下新建01.py的软链接firstpython(分别使用绝对路径相对路径建立firstpython软链接)
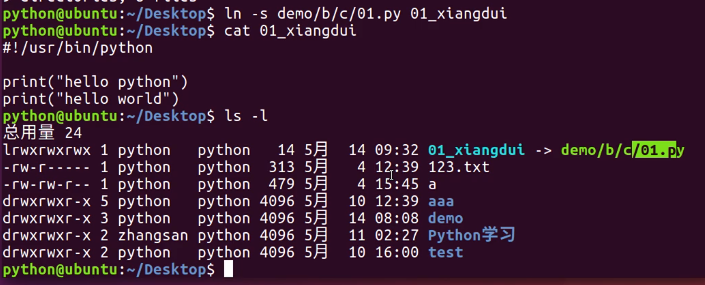
a:相对路径创建软链接

利用ls命令,后面有一个箭头,指向了相对桌面文件夹下的demo
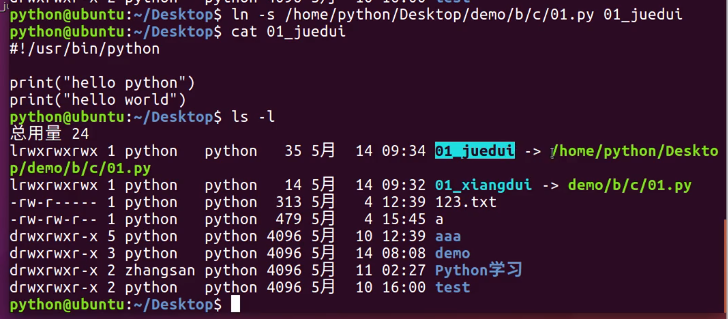
b:使用绝对路径创建软链接

利用ls命令,后面有一个箭头,指向了绝对路径。

通过这两条命令说明在当前桌面目录下创建的软链接都是可以正常使用的。那么就代表在桌面目录下使用两者都是一样的。那怎么才能不一样呢?
3、将firstpython移动到demo目录下,对比使用绝对路径和相对路径的区别
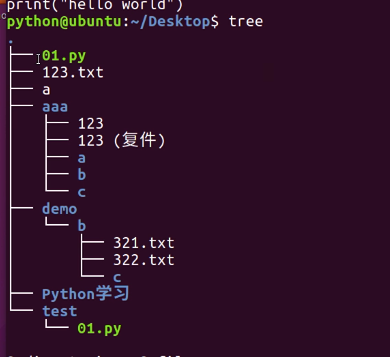
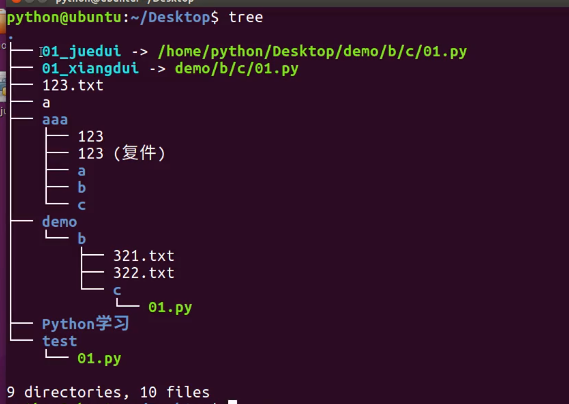
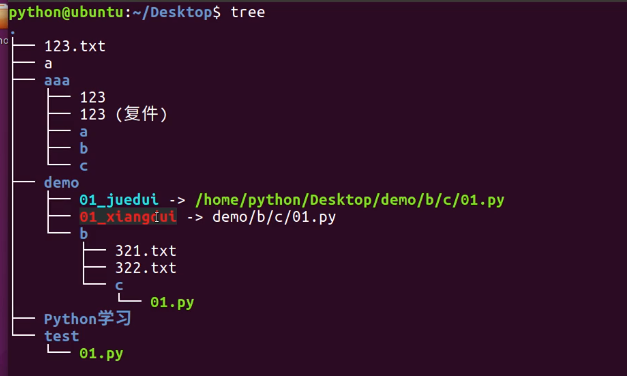
1、第一步查看一下当前目录下的目录结构

2、第二步利用一个命令(使用通配符)将两个软链接同时移动到demo目录下


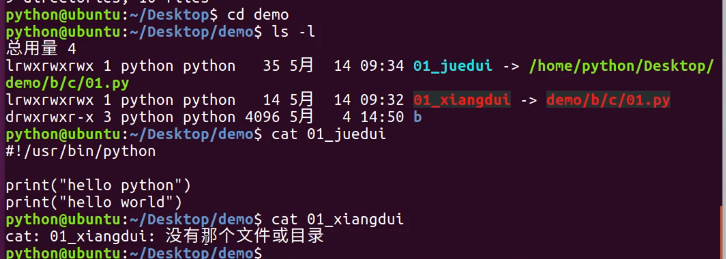
但是我们发现相对路径下颜色变了,为什么会变颜色呢?于是利用cd切换到了demo目录下,然后利用ls查看当前文件内容

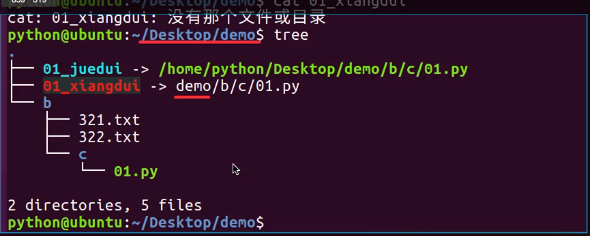
这时候我们发现绝对路径可以显示正常内容,相对路径执行查看命令时告诉我们没有那个文件和目录。于是利用tree命令查看一下目录格式

这个时候我们看到当前我们所在的目录是桌面目录下的demo目录,但是呢,相对路径是相对当前目录,而当前目录就是demo,但是这个软链接路径开头还是demo。但是tree命令查看的目录结构中demo目录下没有demo目录(或者说压根不能够创建同名目录),所以导致相对路径下打不开01.py这个文件。并且告诉我们使用绝对路径是可以的,因为你不管去那个目录,这个路径就是最全的路径,都是以/目录开始的,所以总是可以找到一条打开01.py的路径
综上:我们建立软链接的时候一定要使用绝对路径,不然一旦移动软链接的位置,就会使得相对路径下的文件打不开
D:文件的硬链接

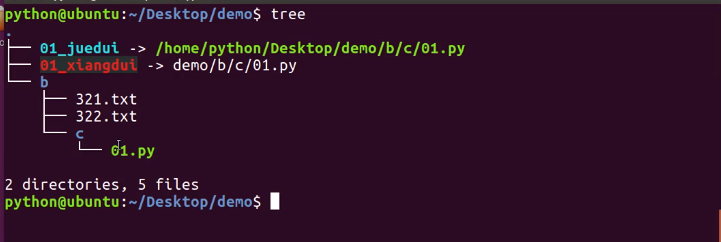
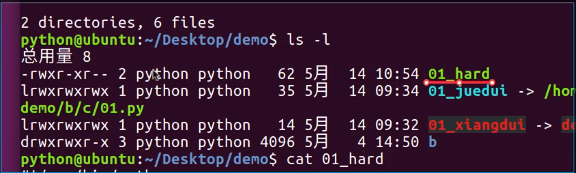
1、第一步在桌面目录的demo目录下建立桌面目录下demo目录下b目录下c目录下01.py文件的软链接01.hard

可以看到当前demo目录下有两个软链接,这两个软链接都是指向b目录下c目录下01.py的文件,并且相对路径下的不能正常工作。

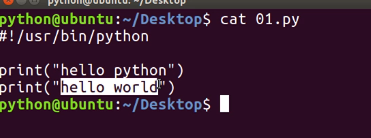
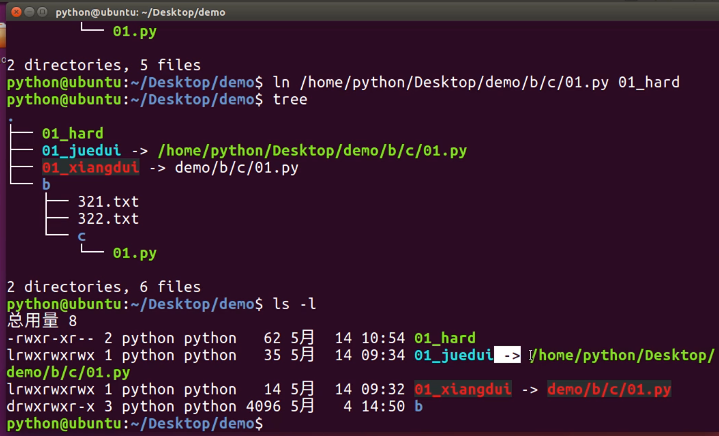
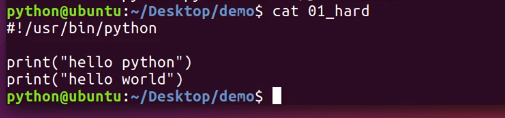
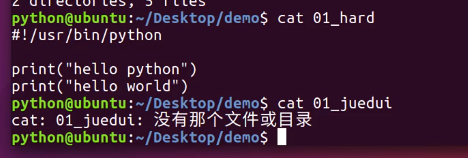
这个可以看到软链接有箭头指向链接文件的位置,硬链接后面并无箭头,看起来就是正常的文件,通过cat查看硬链接的内容。

2、第二步利用ls -l 查看文件的硬链接数

可以看到文件的硬链接数是2,那我们就问了,2到底是什么意思呢?
3、第三步删除桌面目录下demo目录下b目录下c目录下01.py文件,并且使用tree来确认demo目录下的三个链接文件

一查看两个软链接都已经变红了。
4、第四步这时候利用cat命令分别查看硬连接下软连接绝对路径和相对路径下的文件是否能打开?

这时候发现软链接下的文件已经打不开了
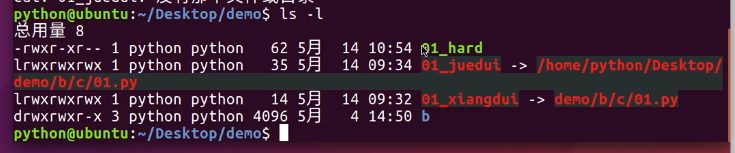
5、这时候利用ls -l 命令查看一下当前目录下的文件内容

发现之前的两个软链接都变红了,但是硬链接仍然是绿的,同时硬链接数变成了1,硬链接的作用就是我们建立了一个c目录下的01.py的硬链接,建立之后当我们把链接的源文件删除之后,硬链接的文件内容不会受到影响。虽然说了这么多,我们还是不知道到底什么是硬链接?接下来就看看什么是硬链接

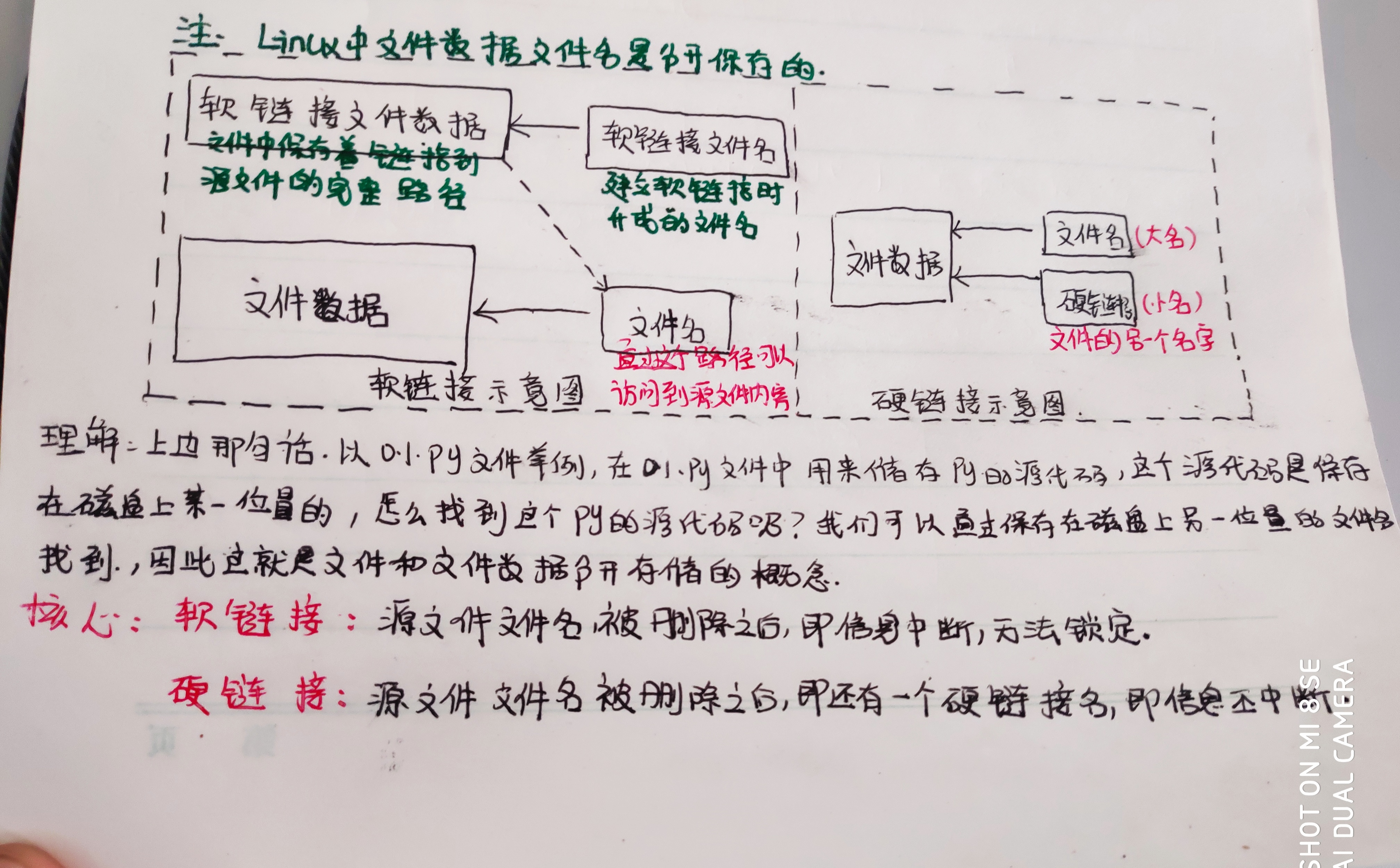
因此通过这个示意图我们就能够明白了为什么删除原文件以后,软链接就全部失效,而硬链接不受影响了。