1.创建新模块service_cms

2.创建配置文件
先用之前的
# 服务端口 server.port=8004 # 服务名 spring.application.name=service-cms # 环境设置:dev、test、prod spring.profiles.active=dev # mysql数据库连接 spring.datasource.driver-class-name=com.mysql.cj.jdbc.Driver #Springboot2.0以上要加时区 spring.datasource.url=jdbc:mysql://localhost:3306/onlineedu?serverTimezone=GMT%2B8 spring.datasource.username=root spring.datasource.password=123456 #返回json的全局时间格式 spring.jackson.date-format=yyyy-MM-dd HH:mm:ss spring.jackson.time-zone=GMT+8 #配置mapper xml文件的路径 mybatis-plus.mapper-locations=classpath:com/dm/eduservice/mapper/xml/*.xml
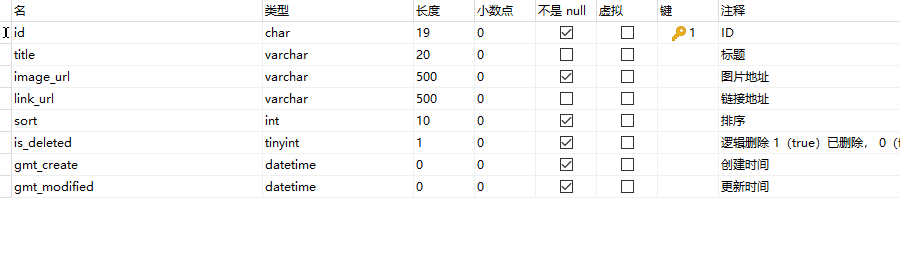
3.创建数据库表

4.使用代码生成器创建结构
需要注意更改的地方


5.书写controller
因为我们的幻灯片插件不好使所以我们就只查出一个图片就可以了
@GetMapping("getbanner")
public R getBanner(){
List<CrmBanner> list = crmBannerService.list(null);
return R.OK().data("banner",list.get(0));
}
6.实现热门课程和讲师查询
@RestController
@CrossOrigin
@RequestMapping("/eduservice/indexfont")
public class indexFontController {
@Autowired
EduCourseService courseService;
@Autowired
EduTeacherService teacherService;
@GetMapping("index")
public R index(){
QueryWrapper<EduCourse> courseQueryWrapper=new QueryWrapper<>();
courseQueryWrapper.orderByDesc("id");
courseQueryWrapper.last("limit 8");
List<EduCourse> eduCourseList = courseService.list(courseQueryWrapper);
QueryWrapper<EduTeacher> teacherQueryWrapper=new QueryWrapper<>();
teacherQueryWrapper.orderByDesc("id");
teacherQueryWrapper.last("limit 4");
List<EduTeacher> eduTeacherList = teacherService.list(teacherQueryWrapper);
return R.OK().data("CourseList",eduCourseList).data("TeacherList",eduTeacherList);
}
}