由于最近项目需要自动跳转到网页某个无素的位置,所以抽了点时间来学习理清这几个高度的用处,最后的应例案例就是我需要达到的目的,虽然是很小的一个点,记录以备查用
网页的全部面积,就是它的大小。通常情况下,网页的大小由内容和CSS样式表决定。
viewport:浏览器窗口的大小,指在浏览器窗口中看到的那部分网页面积
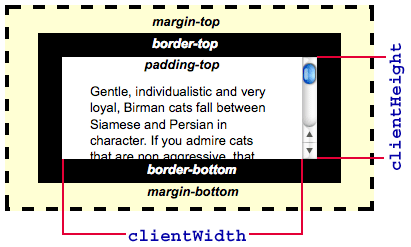
1:clientWidth/clientHeight
clientHeight:元素内部的高度(单位像素),包含内边距(padding),但不包括水平滚动条、边框(border)和外边距。
获取浏览器窗口的viewport大小
document.documentElement.clientWidth,
height: document.documentElement.clientHeight

2:scrollWidth/scrollHeight
Element.scrollHeight 这个只读属性是一个元素内容高度的度量,包括由于溢出导致的视图中不可见内容。
获取网页的大小()
document.documentElement.scrollWidth
document.documentElement.scrollHeight
判定元素是否滚动到底
element.scrollHeight - element.scrollTop === element.clientHeight
属性将会对值四舍五入取整。如果需要小数值,使用Element.getBoundingClientRect().
3:scrollTop/scrollLeft
Element.scrollTop 属性可以获取或设置一个元素的内容垂直滚动的像素数。
一个元素的 scrollTop 值是这个元素的内容顶部(卷起来的)到它的视口可见内容(的顶部)的距离的度量。
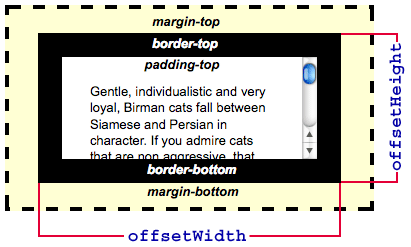
4:offsetWidth/offsetHeight
元素内部的高度(单位像素),包含内边距(padding),但不包括水平滚动条、边框(border)和外边距。

5:offsetTop/offsetTop
获取元素绝位置
offsetTop:元素的左上边与父容器(offsetParent对象)上边的距离
offsetLeft:元素的左边与父容器(offsetParent对象)左边的距离
function getElementLeft(element){
var actualLeft = element.offsetLeft;
var current = element.offsetParent;
while (current !== null){
actualLeft += current.offsetLeft;
current = current.offsetParent;
}
return actualLeft;
}
function getElementTop(element){
var actualTop = element.offsetTop;
var current = element.offsetParent;
while (current !== null){
actualTop += current.offsetTop;
current = current.offsetParent;
}
return actualTop;
}
6:获取元素位置方法2
var X= this.getBoundingClientRect().left+document.documentElement.scrollLeft;
var Y =this.getBoundingClientRect().top+document.documentElement.scrollTop;
应用例子
1:自动跳到网页无素所在的位置
var ele=document.querySelector('#struct-whiteBgImage')
document.documentElement.scrollTop=ele.getBoundingClientRect().top+document.documentElement.scrollTop-400