第十二篇(书中 5.1节 内容)
昨天把 第4章完成了。
今天来看第5章。
接下来是 5.1节 的内容。






总结一下 5.1节 的重点:
1、如何制作一个公用按钮皮肤。
跟着做:
重点1:如何制作一个公用按钮皮肤。
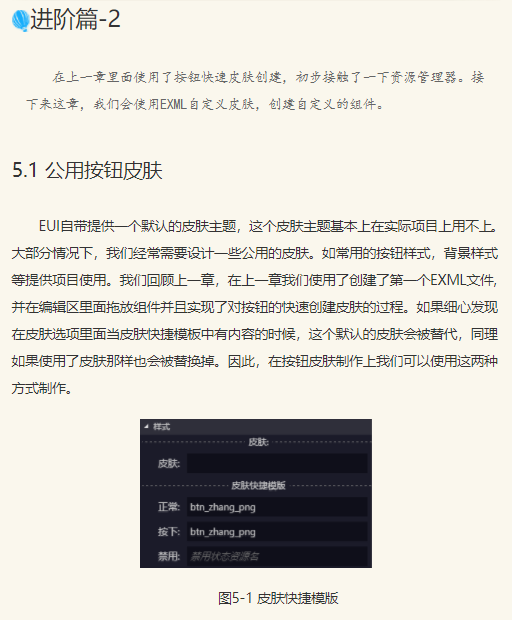
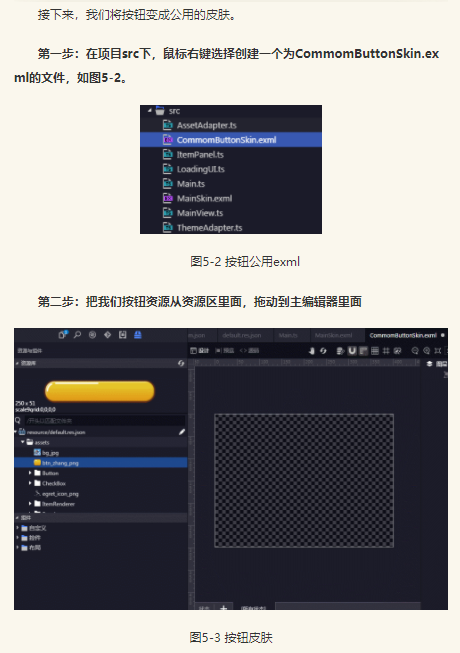
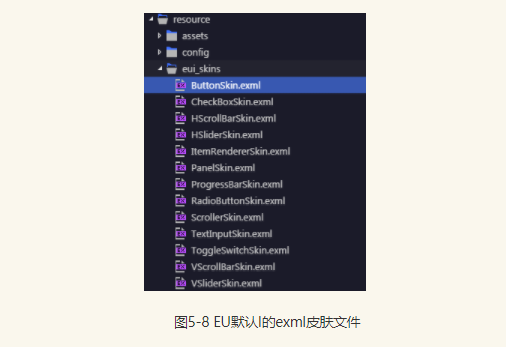
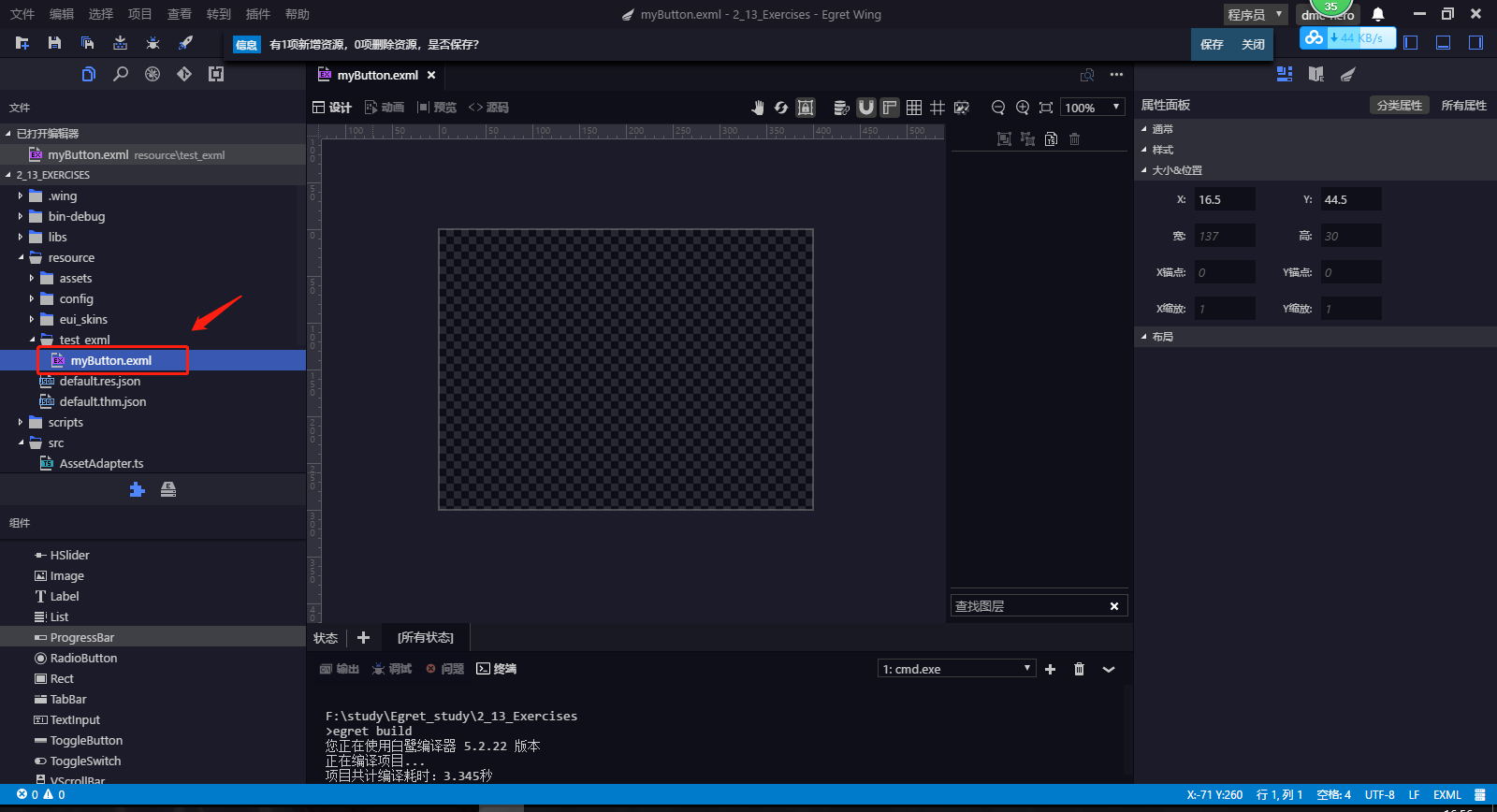
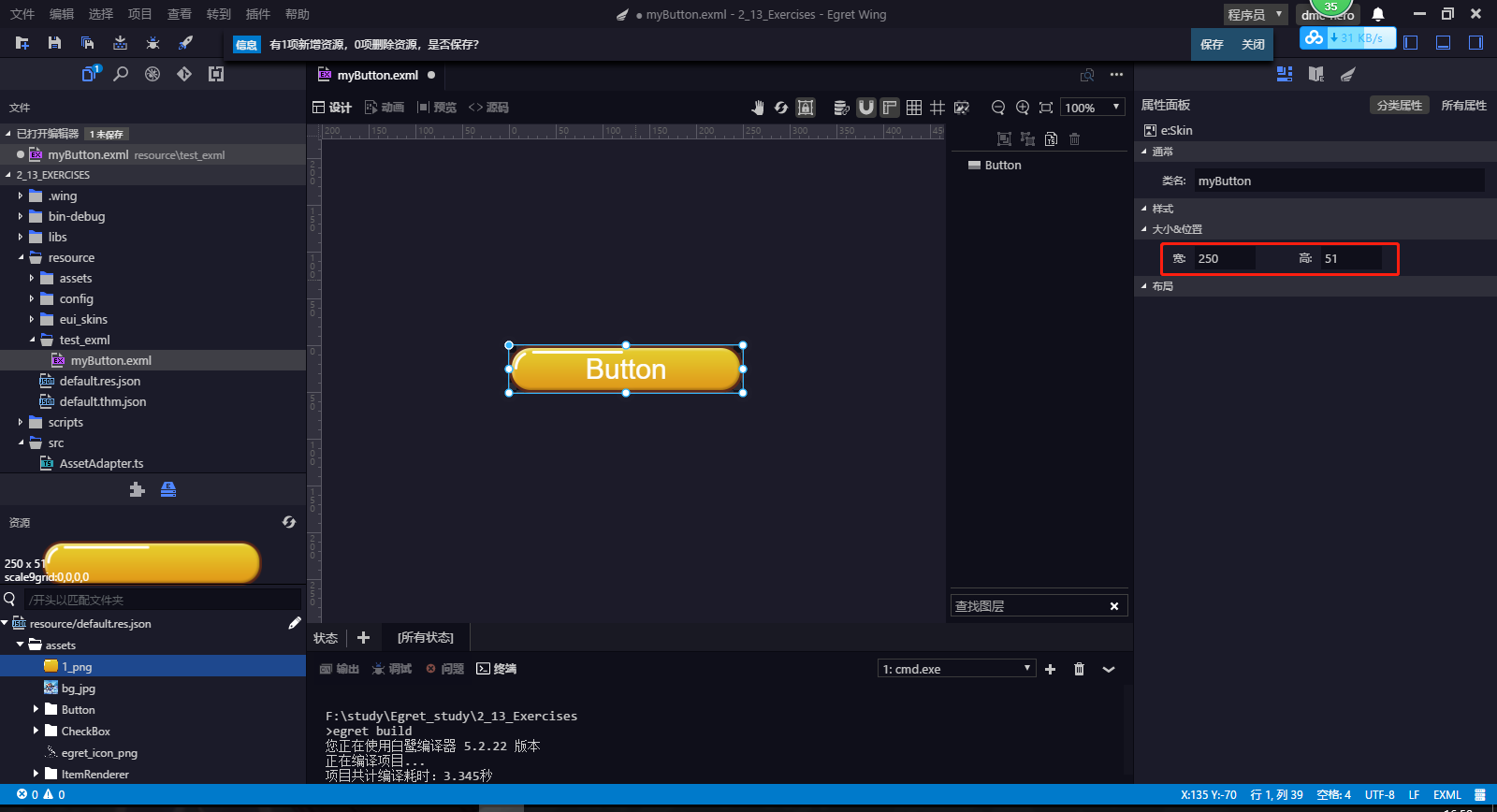
首先,先创建一个 exml 文件。

创建上一节学到的自定义皮肤按钮。

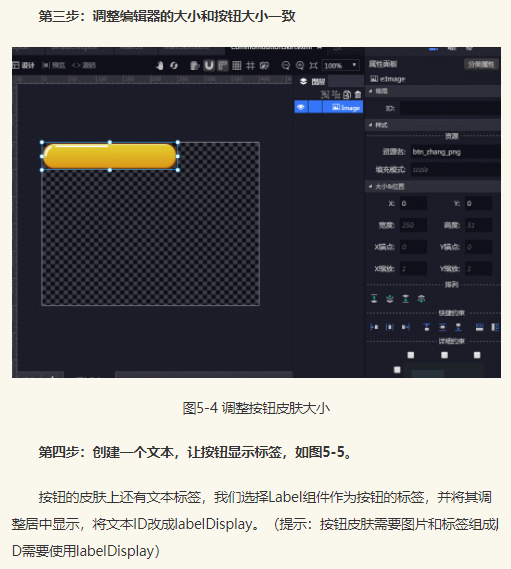
把外围矩形调整和按钮一样大小。

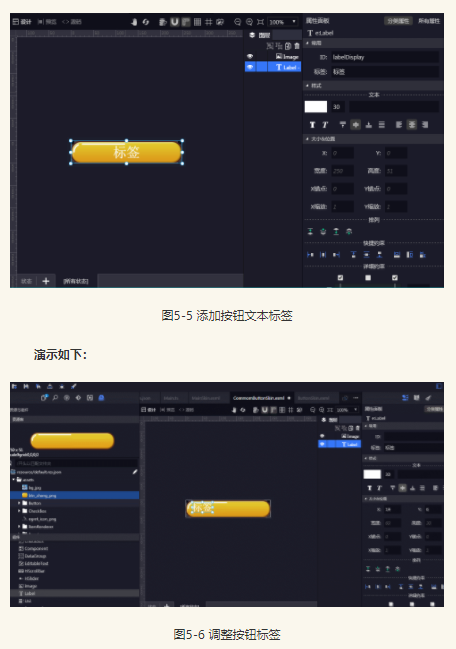
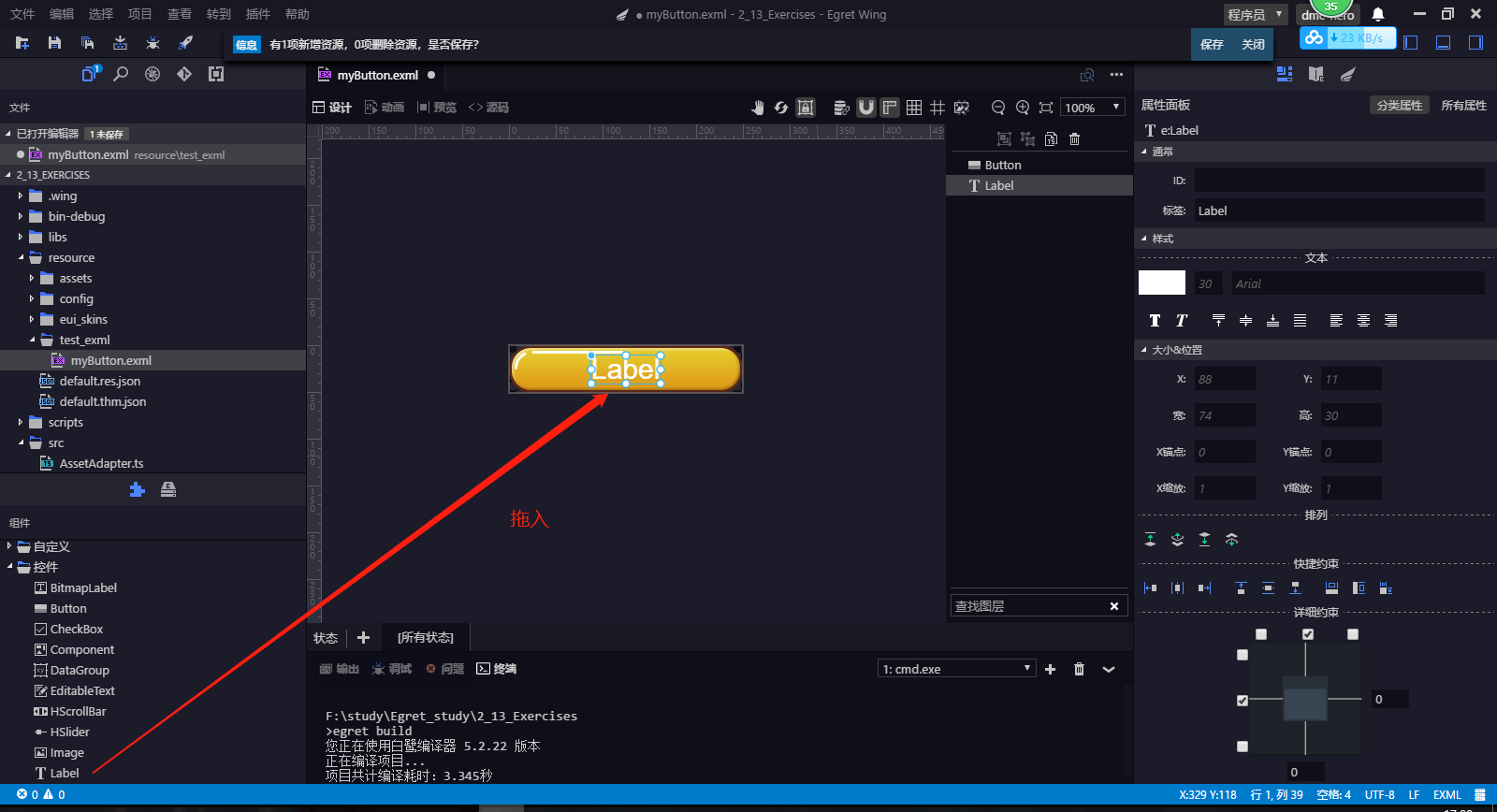
接着拖入label组件,代替按钮原来的文本。

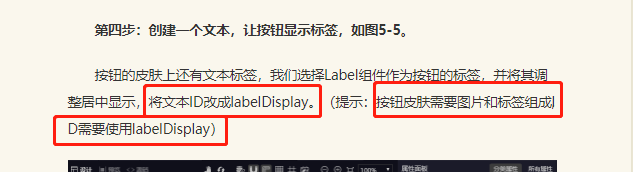
接着,按照书中所说。

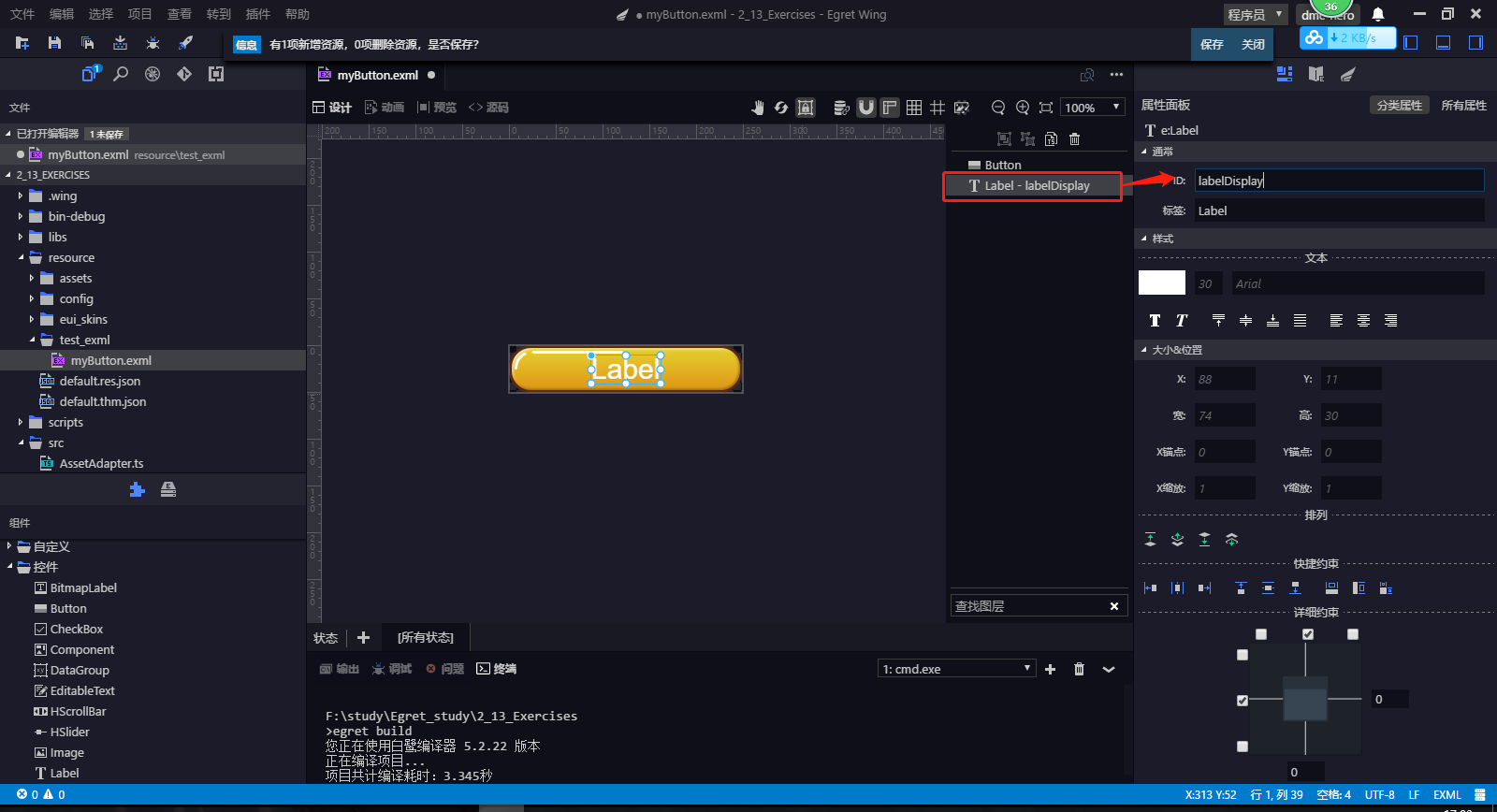
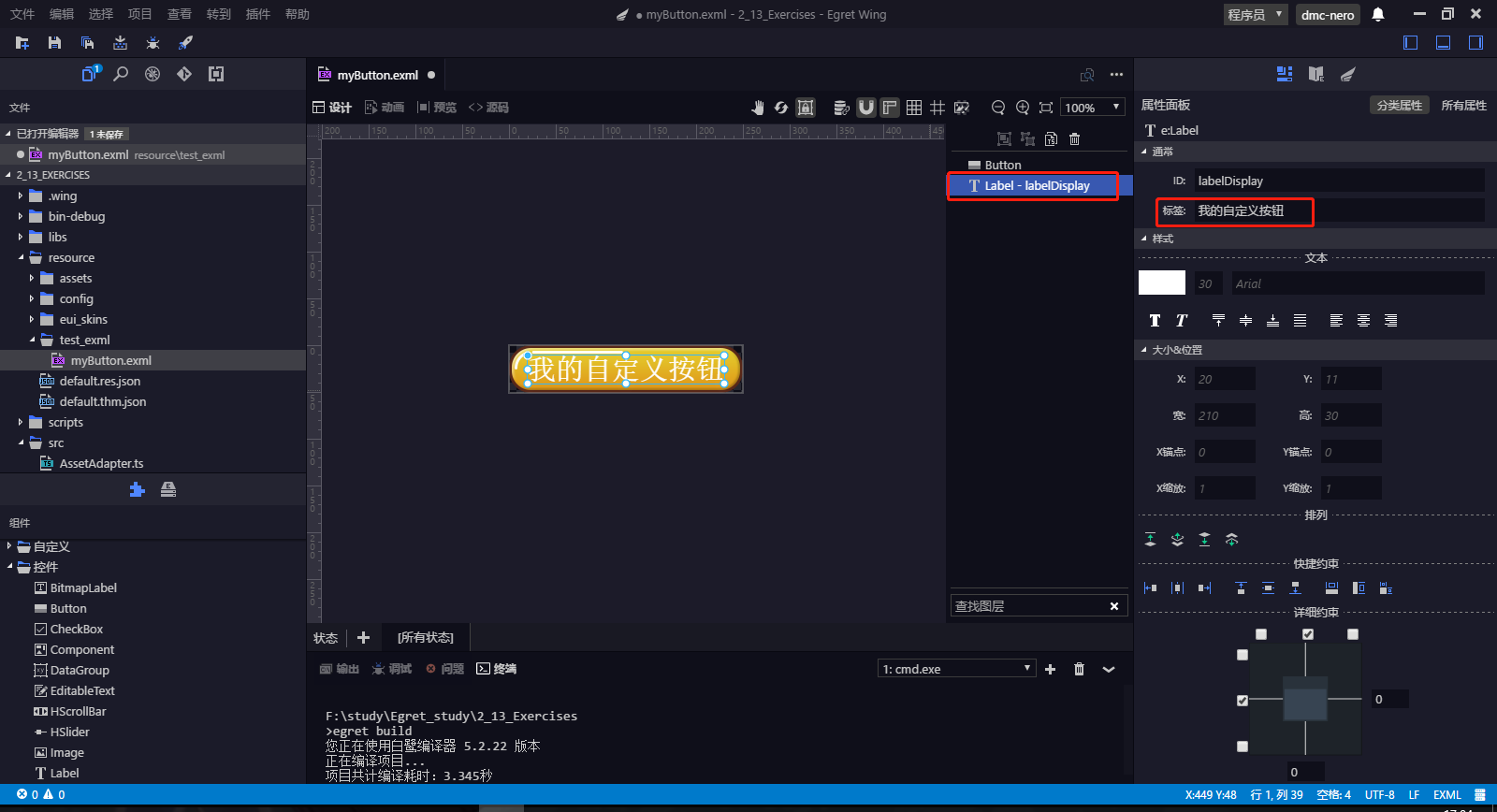
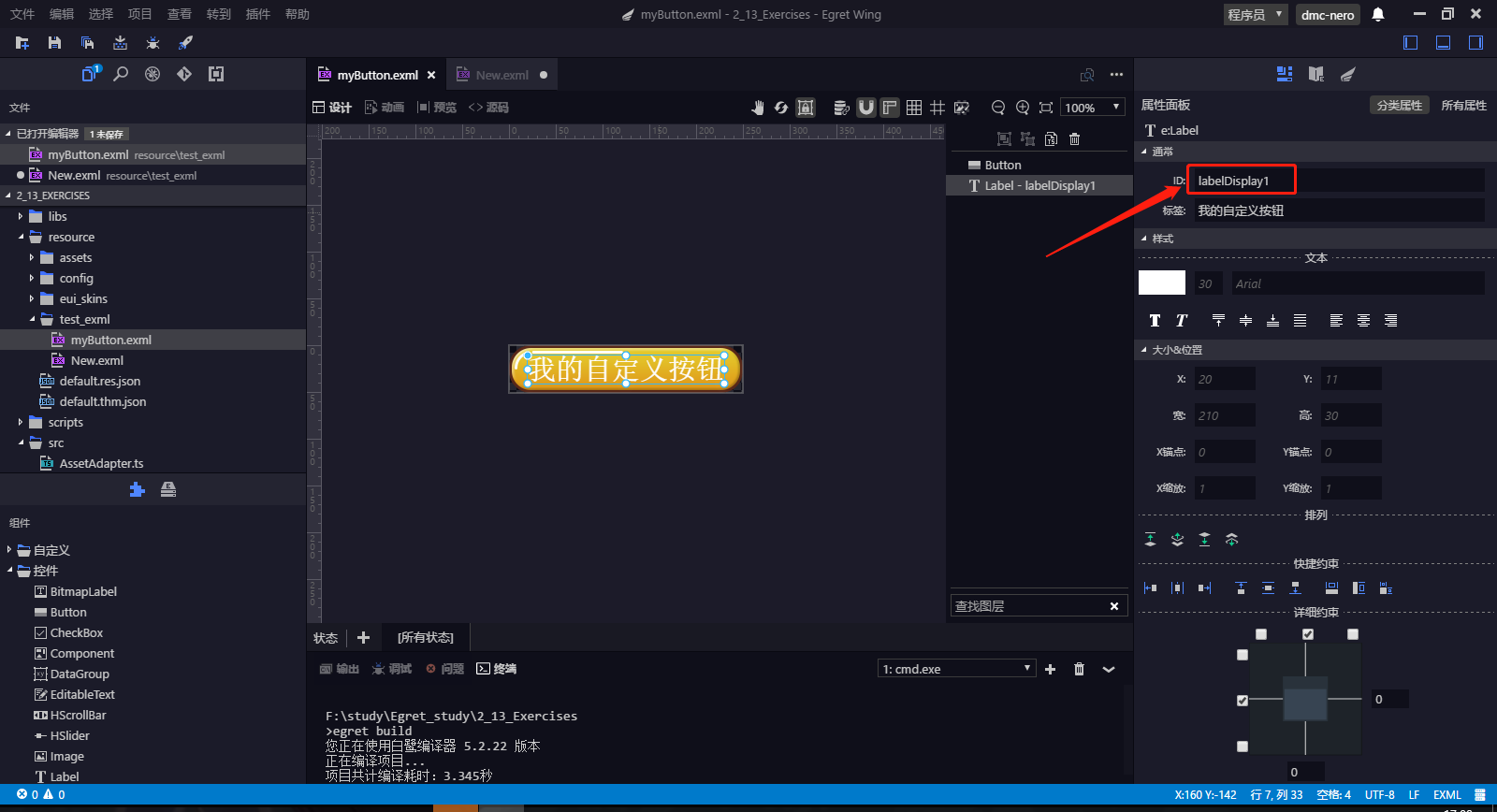
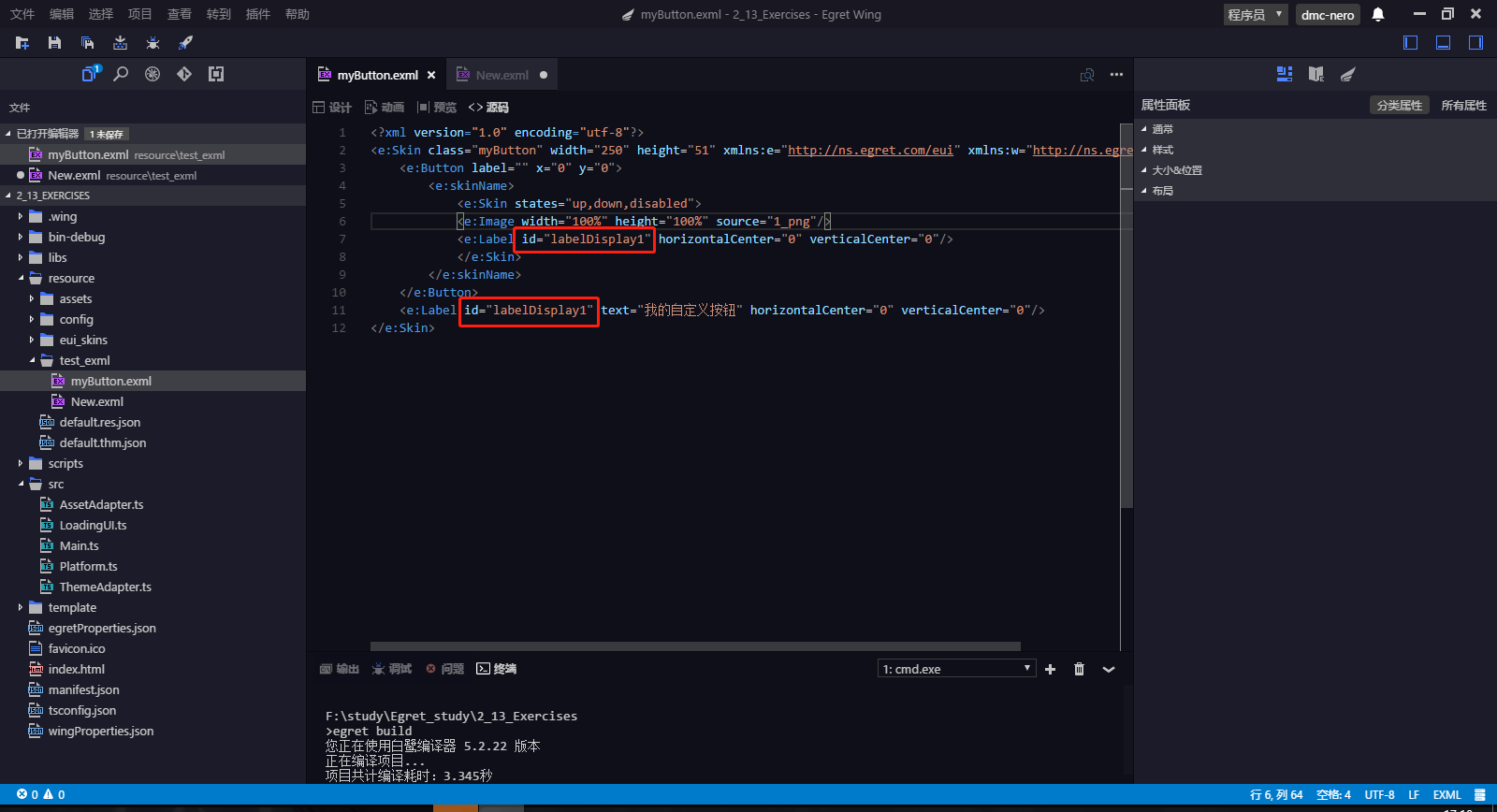
虽然不知道为什么一定要改成labelDisplay,姑且先照着做吧。

好,那么ID名也起好了。
然后再起个标签名字。

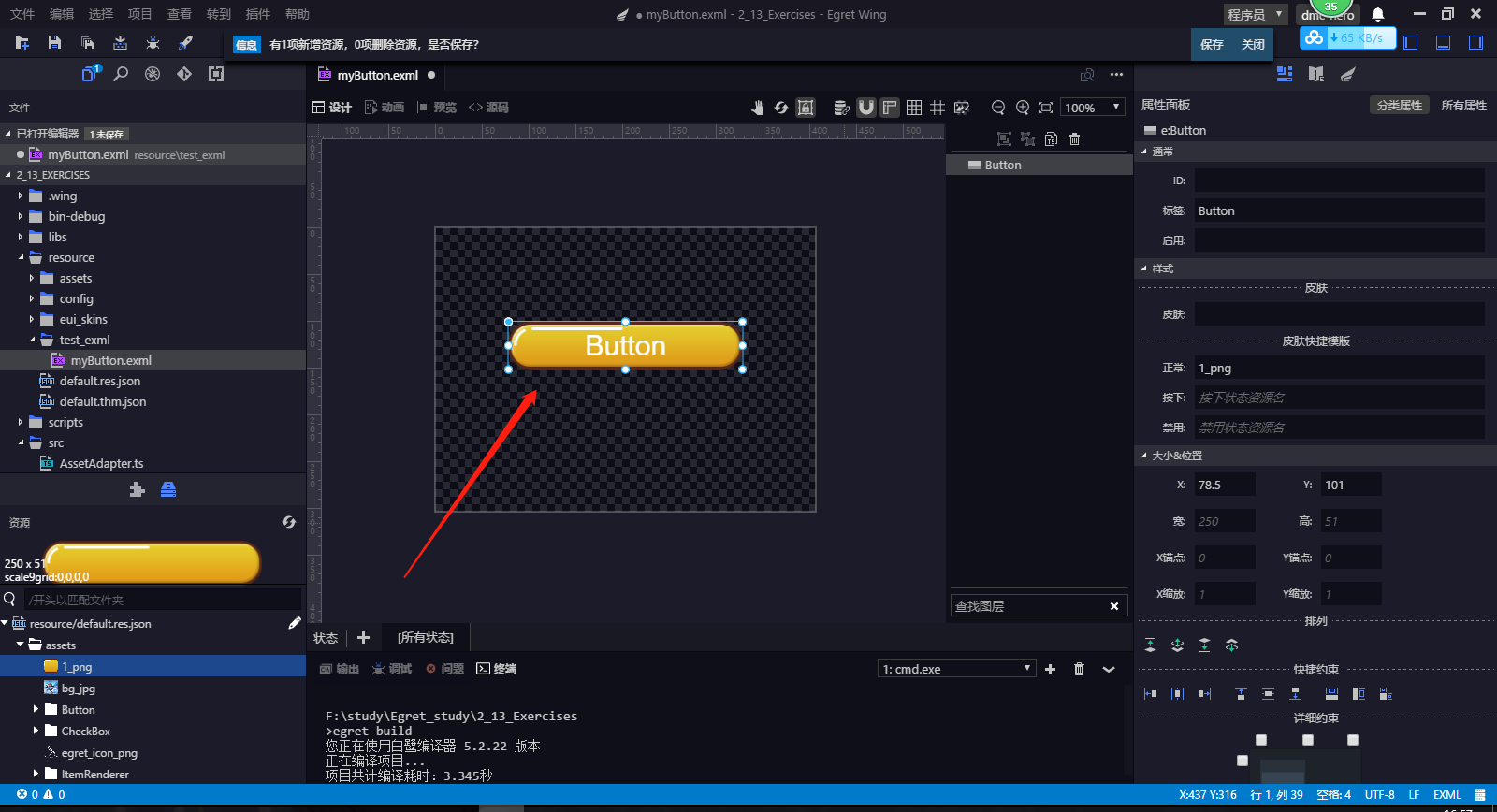
这样,exml皮肤就做好了,开始使用试试看。
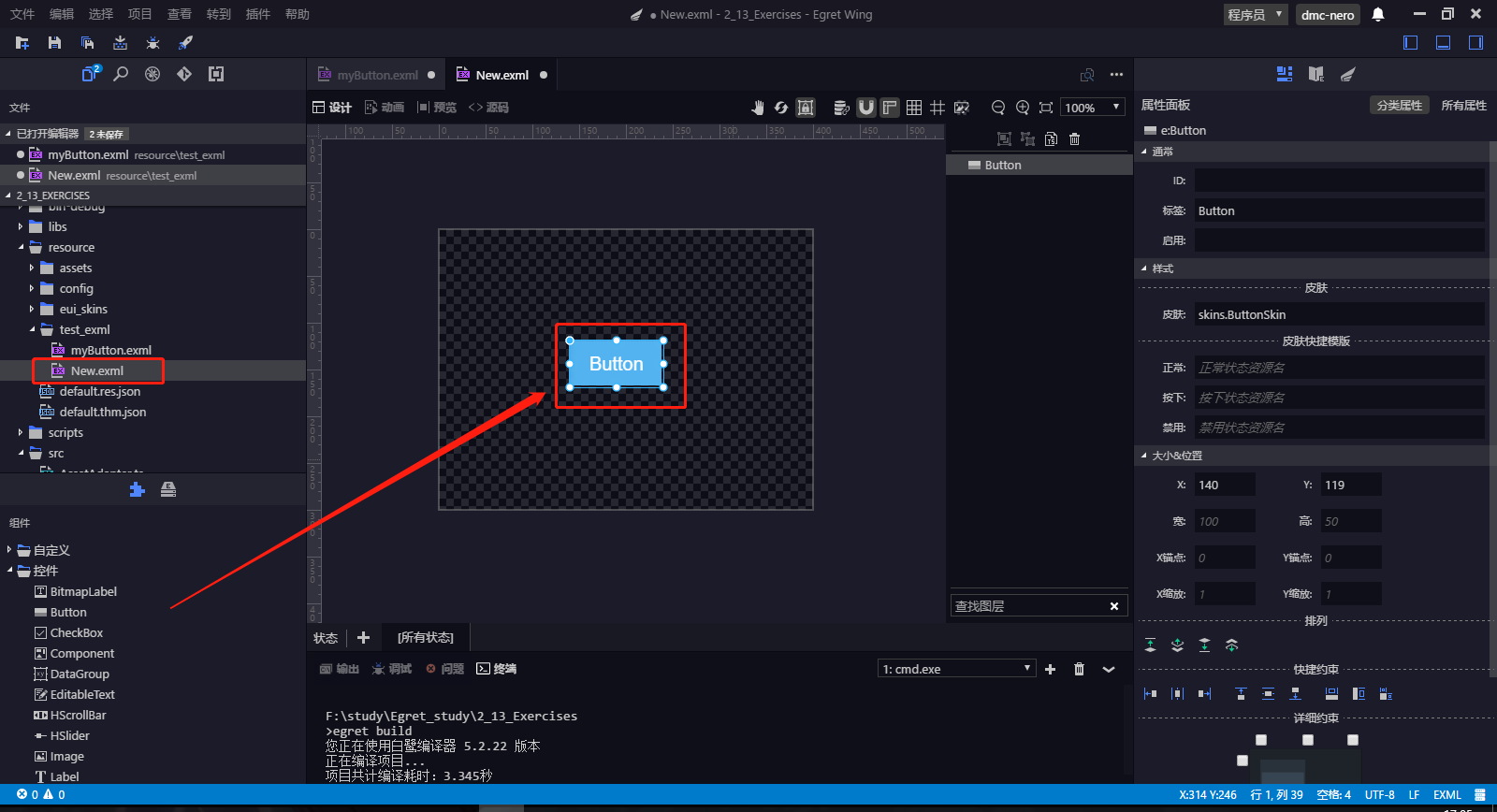
好,我创建了一个新的 New.exml 文件,并且拖入了一个默认按钮组件。

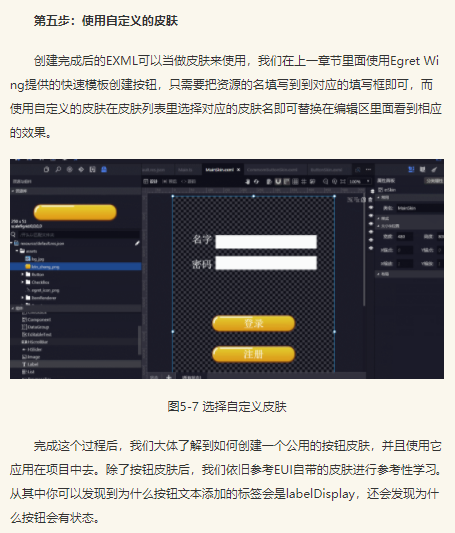
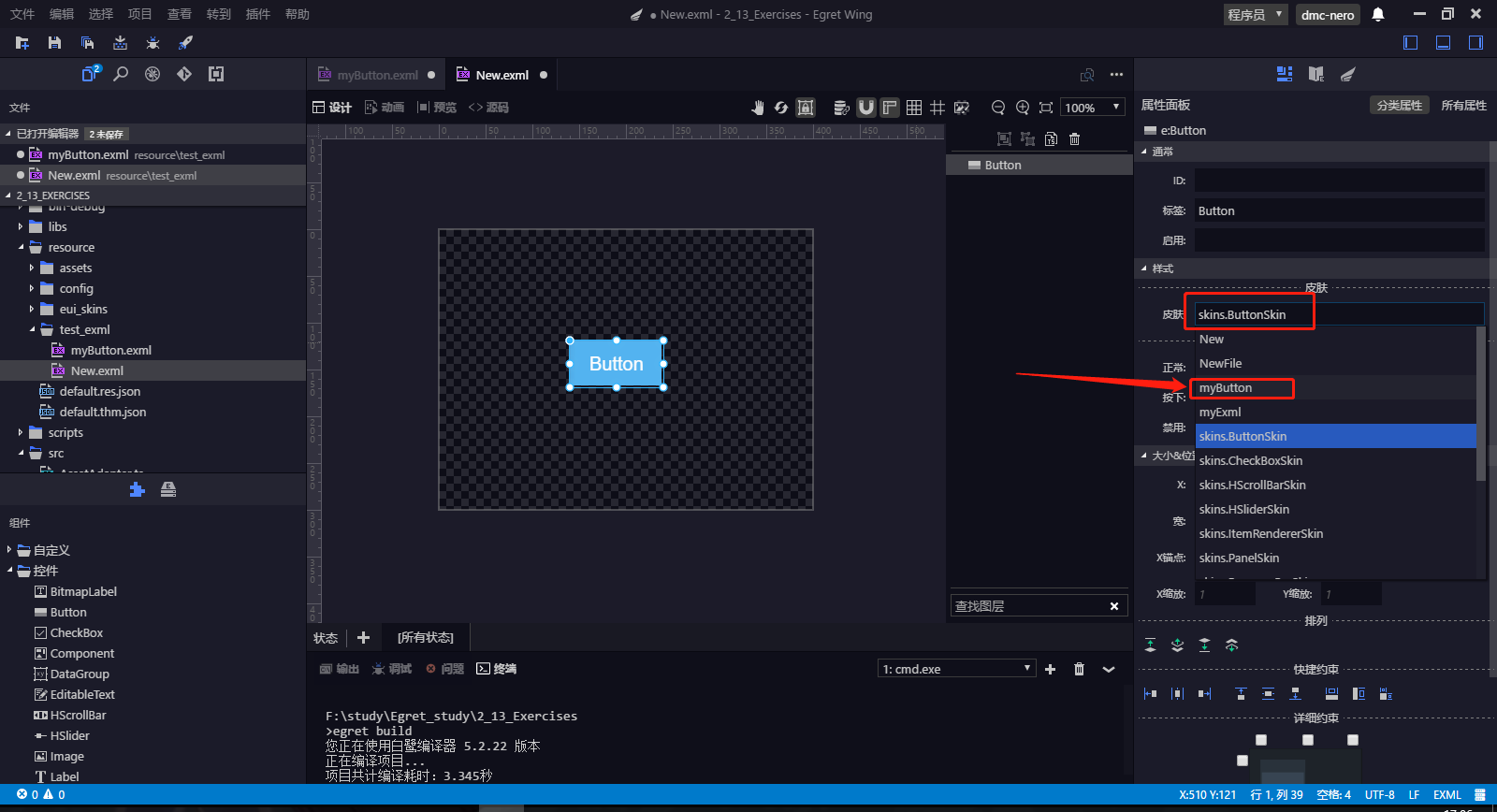
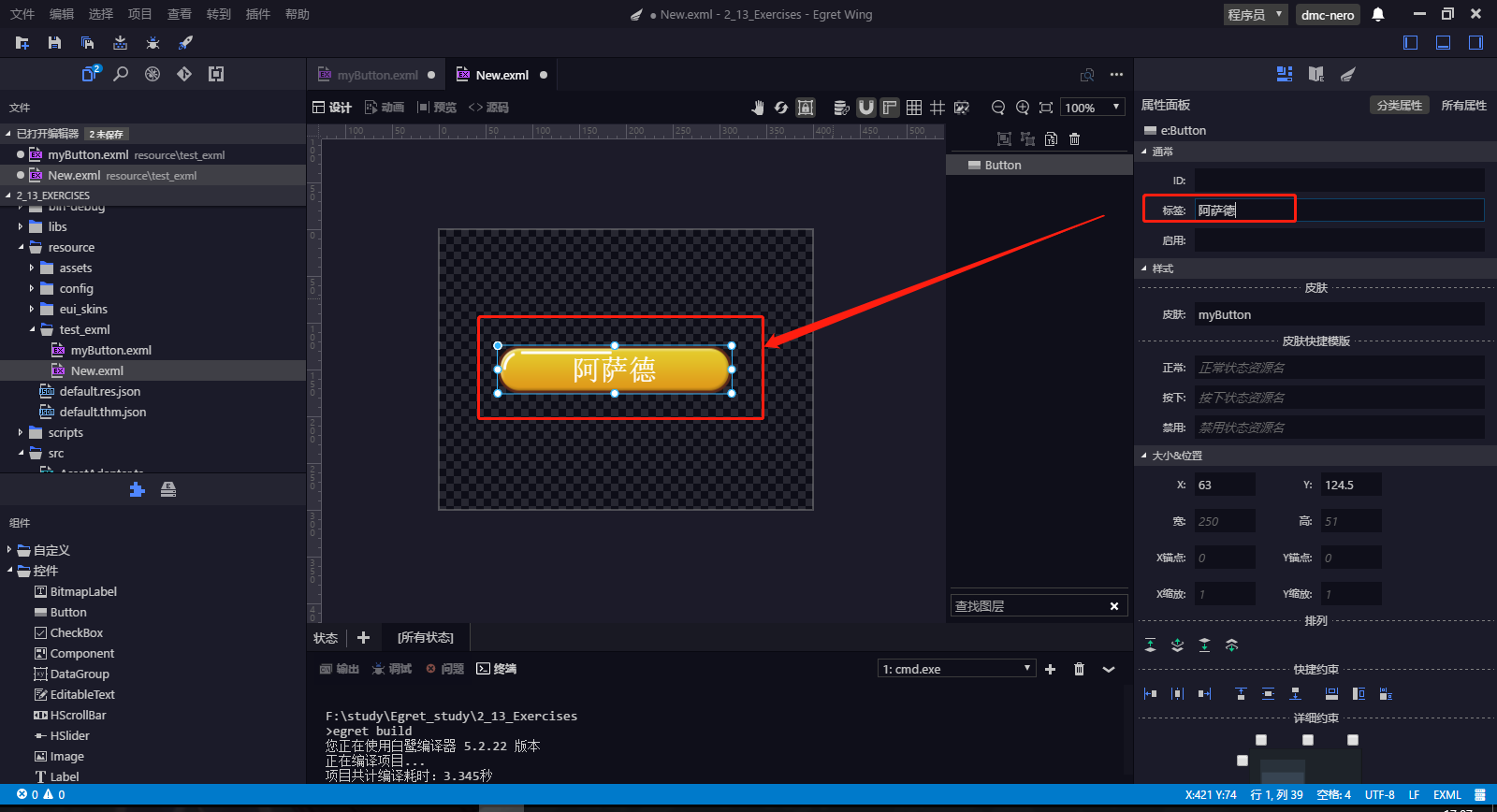
接下来,要选择我做好的自定义按钮。

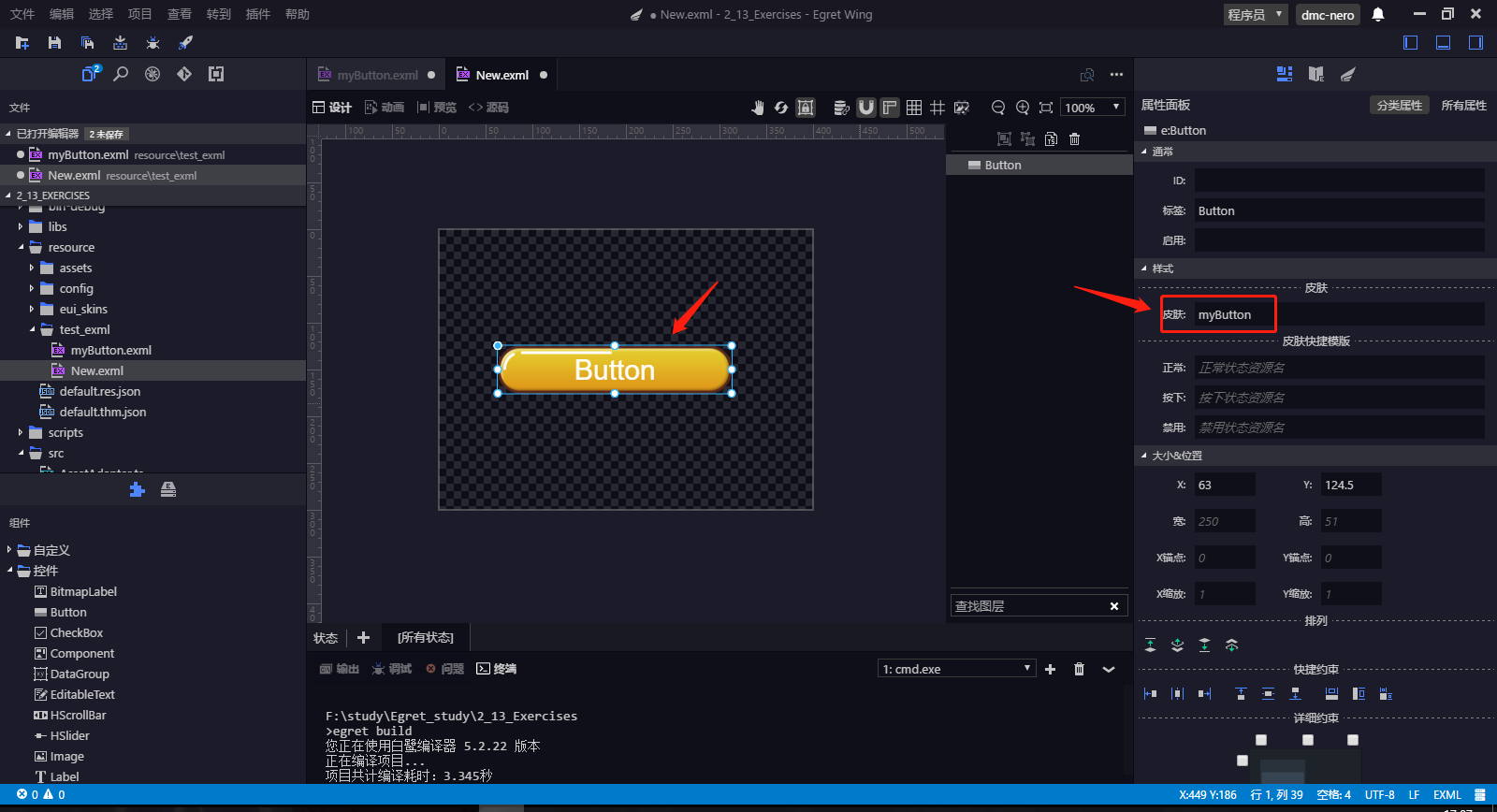
能看到效果了。

试了一下改名。

也是可以改名的。
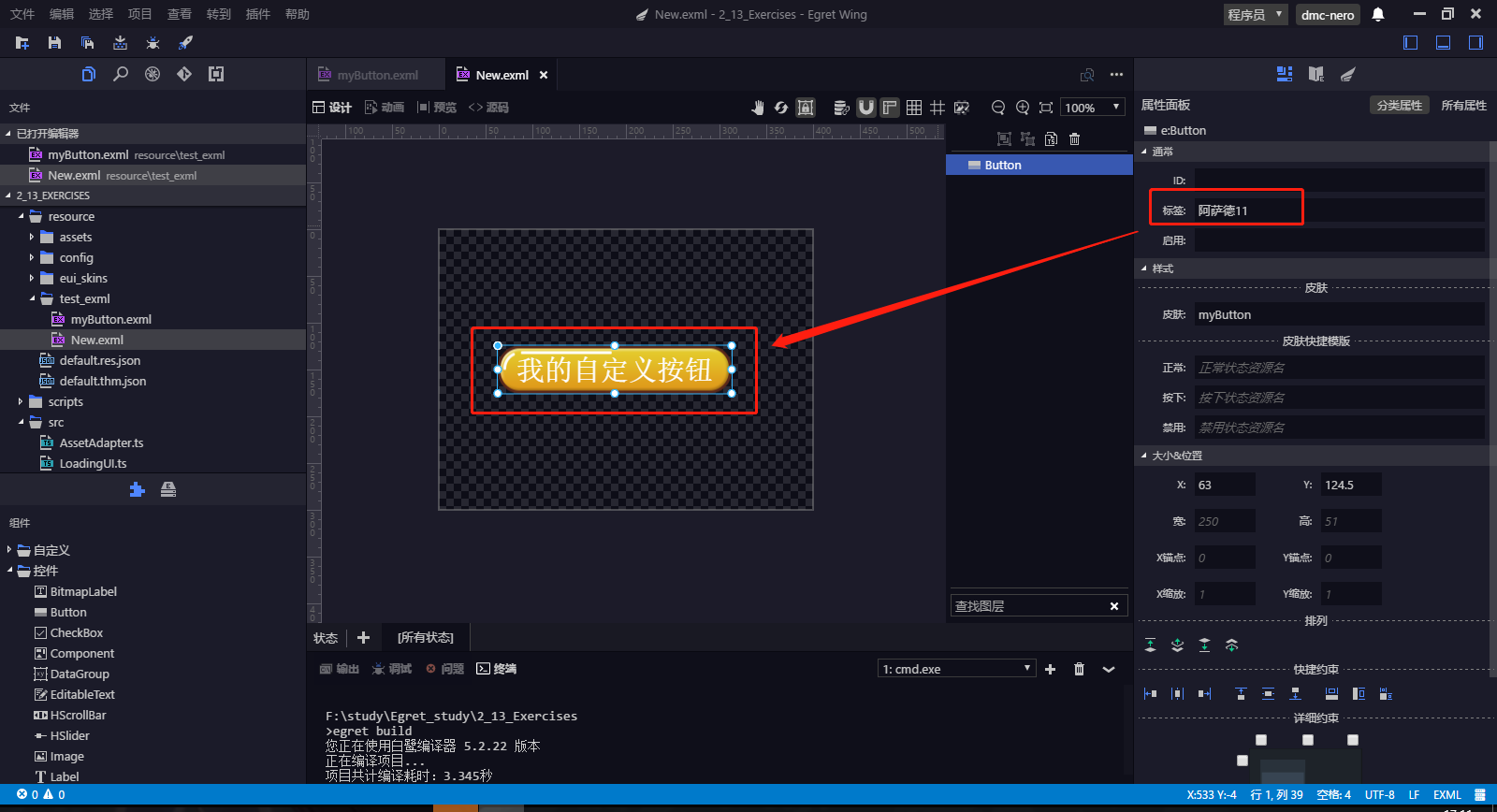
然后我试着把id名 labelDisplay 改成 labelDIsplay1。


意外的发现,New.exml 文件中 使用的自定义按钮,不能改名了。

看来,labelDisplay 这个ID名字是固定格式。不能乱改。没想到还有这种规则。
希望Egret把这些规则都讲清楚,不然真的,自己如果写组件的话,被坑都不知道为什么。
这是运行结果:

至此,5.1节 内容结束。