1. 父子容器不固定垂直居中方案
方案一:要兼容ie6,7要换表结构

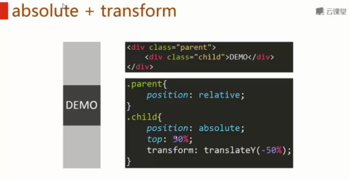
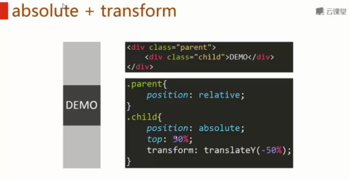
方案二:不影响其他元素,兼容性问题,不支持低版本

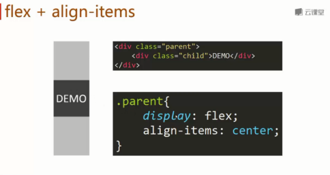
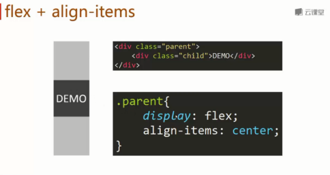
方案三:兼容性问题,不支持低版本,但只要设置父容器

方案四:自找,利用padding上下扩展空间进行中间内容垂直居中
<style> .center { padding: 70px 0; } </style>
<div class="center"> <p>我是垂直居中的。</p> </div>
1. 父子容器不固定垂直居中方案
方案一:要兼容ie6,7要换表结构

方案二:不影响其他元素,兼容性问题,不支持低版本

方案三:兼容性问题,不支持低版本,但只要设置父容器

方案四:自找,利用padding上下扩展空间进行中间内容垂直居中
<style> .center { padding: 70px 0; } </style>
<div class="center"> <p>我是垂直居中的。</p> </div>