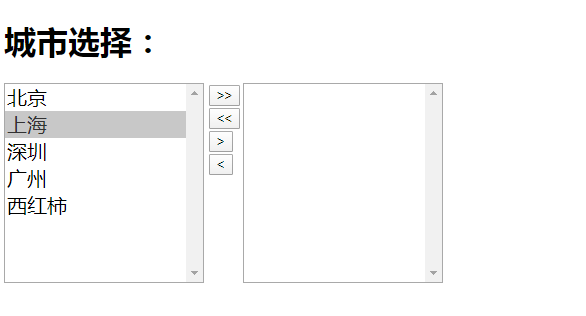
城市选择案例
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title></title> <style> select { width: 200px; background-color: #fff; height: 200px; font-size: 20px; } .btn-box { width: 30px; display: inline-block; vertical-align: top; } </style> </head> <body> <h1>城市选择:</h1> <select id="src-city" name="src-city" multiple> <option value="1">北京</option> <option value="2">上海</option> <option value="3">深圳</option> <option value="4">广州</option> <option value="5">西红柿</option> </select> <div class="btn-box"> <!--实体字符--> <button id="btn1"> >> </button> <button id="btn2"> << </button> <button id="btn3"> ></button> <button id="btn4"> < </button> </div> <select id="tar-city" name="tar-city" multiple> </select> <script src="jquery-1.12.4.js"></script> <script> $(function () { $("#btn1").click(function () { $("#src-city>option").appendTo("#tar-city"); }); $("#btn2").click(function () { $("#tar-city>option").appendTo("#src-city"); }); $("#btn3").click(function () { $("#src-city>option:selected").appendTo("#tar-city"); }); $("#btn4").click(function () { //这里用append $("#src-city").append($("#tar-city>option:selected")); }); }); </script> </body> </html>