定义分页注解
@Retention(RetentionPolicy.RUNTIME) @Target({ElementType.METHOD,ElementType.TYPE}) @Documented public @interface EnablePage { String value() default ""; }
定义需要分页的拦截
@Aspect @Component public class PageAop extends BaseService { /** * 定义切入点,切入点为com.example.fileupload.controller下的所有函数 */ @Pointcut("execution(public * com.liuchao.mayikttest.mapper.*.*(..))") /* * 定义连接点 */ public void webLog() { } @Around("webLog()") public Object doAroundAdvice(ProceedingJoinPoint proceedingJoinPoint) throws Throwable { MethodSignature methodSignature = (MethodSignature)proceedingJoinPoint.getSignature(); Method method = methodSignature.getMethod(); EnablePage enablePage = method.getAnnotation(EnablePage.class); if(StringUtils.isEmpty(enablePage)){ Object obj = proceedingJoinPoint.proceed(); return obj; } HttpServletRequest request = ((ServletRequestAttributes) RequestContextHolder.getRequestAttributes()).getRequest(); String pageNo = request.getParameter("pageNo"); String pageSize = request.getParameter("pageSize"); PageHelper.startPage(Integer.valueOf(pageNo), Integer.valueOf(pageSize)); Object proceed = proceedingJoinPoint.proceed(); return proceed; /*BaseResponse baseResponse =(BaseResponse) proceedingJoinPoint.proceed(); List data = (List)baseResponse.getData(); PageInfo pageInfo = new PageInfo(data); return setSuccess(pageInfo);*/ } }
在需要分页的Mapper方法上加上注解
public interface UserMapper { @EnablePage List<UserDO> findAll(); UserDO findById(int id); }
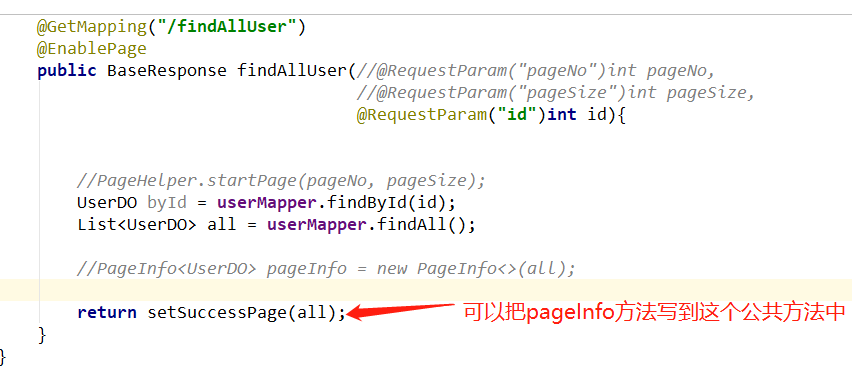
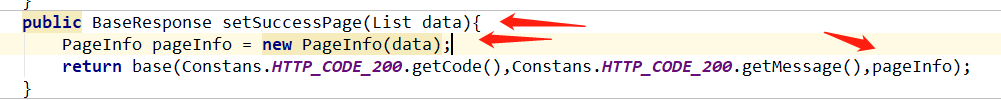
返回分页信息带分页的信息