利用CSS制作一个悬浮子菜单(转载)

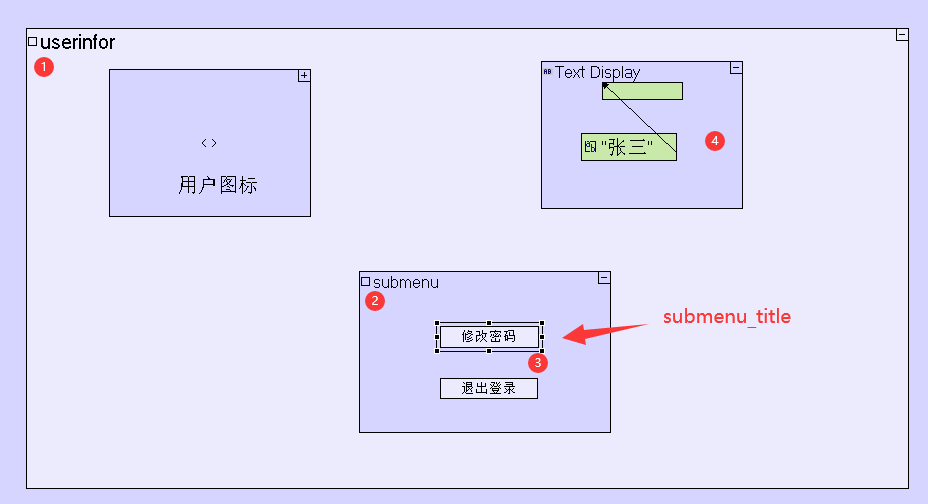
userinfor
submenu
submenu_title
这个样式是写在1里面的。
附上CSS代码

/*个人信息*/ .userinfor { line-height:50px; border-right:1px solid lighten(#2980b9,10%); text-align:right; cursor: pointer; float:right; >span{ margin:0px 20px 0 0px; color:white; font-size:16px; } } /*个人信息经过显示*/ .userinfor:hover .submenu{ display:block; } /*个人信息子菜单*/ .submenu{ display:none; position:absolute; background-color:#2c3e50; width:115px; } /*个人信息子菜单标题*/ .submenu_title { width: 115px; line-height:30px; font-size:14px; color:white; padding-left: 20px; text-align:left; cursor: pointer; // Hover state 经过时变色 &:hover { color: #ecf0f1;/*字体颜色 */ text-decoration: none; background-color: #3498db;/*背景颜色*/ *background-color: darken(@white, 15%); /* Buttons in IE7 don't get borders, so darken on hover */ background-position: 0 -15px; .box-shadow(~"inset 0 2px 4px rgba(0,0,0,.15), 0 1px 2px rgba(0,0,0,.05)");/*阴影*/ // transition is only when going to hover, otherwise the background // behind the gradient (there for IE<=9 fallback) gets mismatched .transition(background-position .1s linear); } // Active state 点击时变色 &:active { background-color: #0984e3; background-color: darken(@white, 15%) e("9"); background-image: none; outline: 0; .box-shadow(~"inset 0 2px 4px rgba(0,0,0,.15), 0 1px 2px rgba(0,0,0,.05)");/*阴影*/ } }
