来自:https://docs.microsoft.com/zh-cn/aspnet/core/tutorials/razor-pages/razor-pages-start
系统必备
安装以下组件:
.NET Core 2.0.0 SDK 或更高版本。
已安装 ASP.NET 和 Web 开发工作负载的 Visual Studio 2017 15.3 版或更高版本。
创建 Razor Web 应用
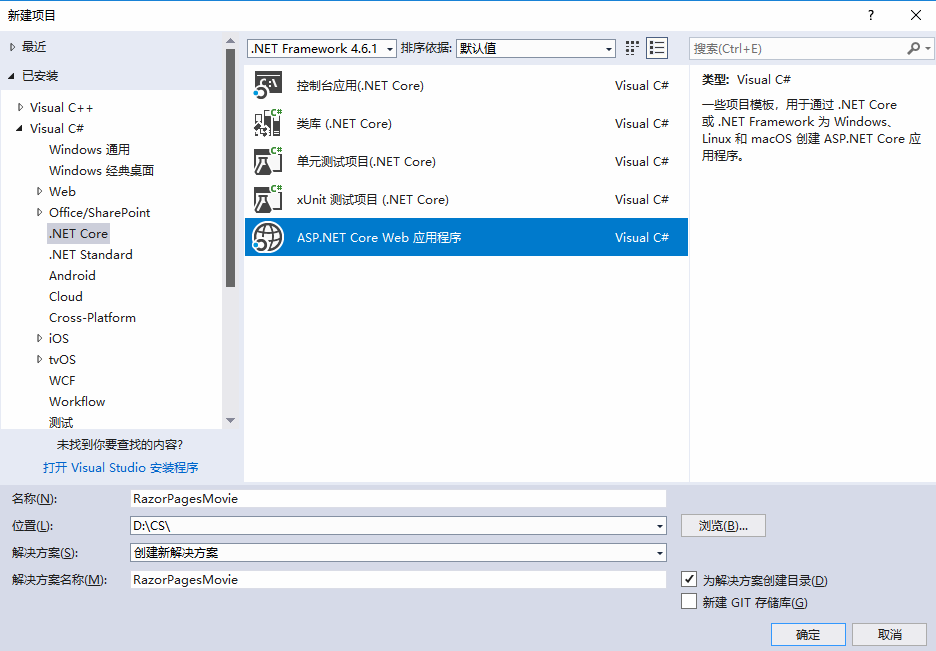
从 Visual Studio“文件”菜单中选择“新建” > “项目”。
创建新的 ASP.NET Core Web 应用程序。 将项目命名为“RazorPagesMovie”。 将项目命名为“RazorPagesMovie”,以便命名空间在你复制/粘贴代码时相互匹配。

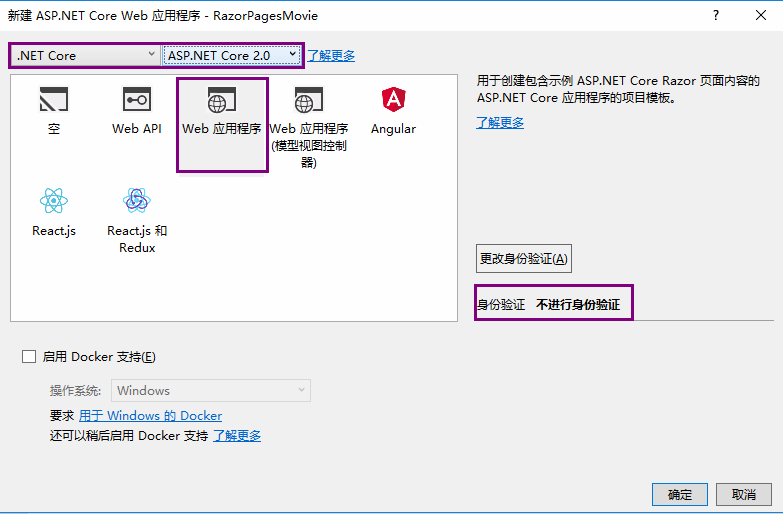
在下拉列表中选择“ASP.NET Core 2.0”,然后选择“Web 应用程序”。

Visual Studio 模板创建初学者项目:

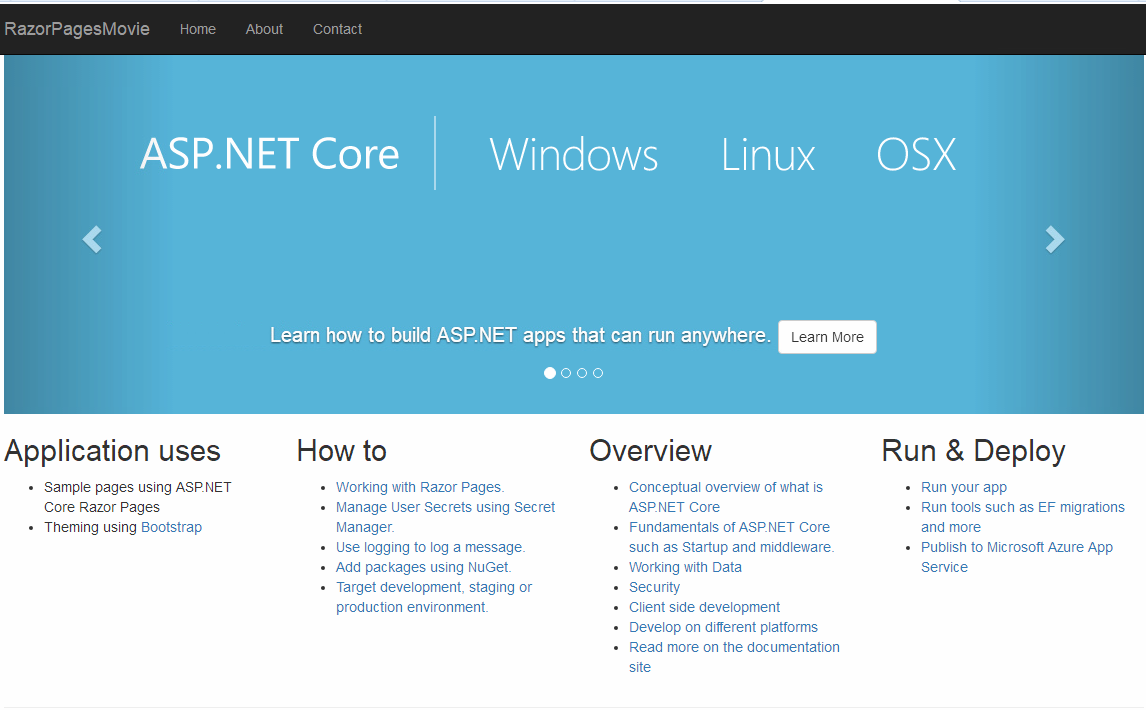
按 F5 在调试模式下运行应用,或按 Ctrl-F5 在运行(不附加调试器)

默认模板创建“RazorPagesMovie”、“主页”、“关于”和“联系人”链接和页面。 可能需要单击导航图标才能显示这些链接,具体取决于浏览器窗口的大小。

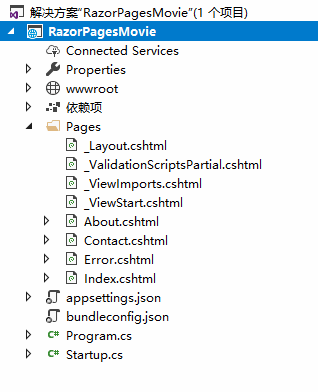
项目文件和文件夹
下表列出了项目中的文件和文件夹。 对于本教程而言,Startup.cs 是最有必要了解的文件。 无需查看下面提供的每一个链接。 需要详细了解项目中的某个文件或文件夹时,可参考此处提供的链接。
| 文件或文件夹 | 目标 |
| wwwroot | 包含静态文件。 请参阅使用静态文件。 |
| Pages | Razor Pages的文件夹。 |
| appsettings.json | 配置 |
| Program.cs | 托管 ASP.NET Core 应用。 |
| Startup.cs | 配置服务和请求管道。 请参阅启动。 |
“Pages”文件夹
_Layout.cshtml 文件包含常见的 HTML 元素(脚本和样式表),并设置应用程序的布局。 例如,单击“RazorPagesMovie”、“主页”、“关于”或“联系人”时,将看到相同的元素。 常见的元素包括顶部的导航菜单和窗口底部的标题。 请参阅布局了解详细信息。
_ViewStart.cshtml将 Razor Pages Layout 属性设置为使用 _Layout.cshtml 文件。 请参阅布局了解详细信息。
_ViewImports.cshtml 文件包含要导入每个 Razor 页面的 Razor 指令。 请参阅导入共享指令了解详细信息。
_ValidationScriptsPartial.cshtml 文件提供对 jQuery 验证脚本的引用。 在本教程的后续部分中添加 Create 和 Edit 页面时,将使用 _ValidationScriptsPartial.cshtml 文件。
About、Contact 和 Index 页面是基本页面,可用于启动应用。 Error 页面用于显示错误信息。