前言:本节开始学习Sass的语法。
1.sass的基础语法。
<1>sass中的变量
sass中的变量声明以$符号开头。
局部变量:只在当前作用域有用。
body { $color: skyBlue; // body中声明的$color变量只在当前body大括号中有用。 color: $color; } footer { color: $color; // 报错 Error: Undefined variable: "$color".
}
上例中,$color变量只在body大括号中有用,footer中引用$color变量报变量未定义的错。
全局变量:
1.声明在所有作用外:将$color变量声明在所有作用域之外。
$color: skyBlue; body { color: $color; } footer { color: $color; }
2.添加!global修饰:在$color变量颜色值之后添加 !global修饰符。
body { $color: skyBlue !global; color: $color; } footer { color: $color; }
变量默认值:为变量声明默认值,在变量未重新赋值时作为变量值。
$fontSize: 14px; // 重新赋值为14px; $fontSize: 12px !default; //font-size的默认值为12px; body { $color: skyBlue !global; color: $color; font-size: $fontSize; } footer { color: $color; }
多值变量:一个变量中定义了多个值。
list类型:通过nth($list, index),其中list为变量名,index表示值的索引(从1开始计算)
$paddings: 3px 10px 5px 10px; body { $color: skyBlue !global; color: $color; padding: $paddings; } footer { color: $color; padding-left: nth($paddings , 1); //通过nth($padding, 1)获取变量中的第一个值,注意这里的索引从1开始。 }
map类型:键值对的形式组成,通过map-get(map变量,键)获取值。
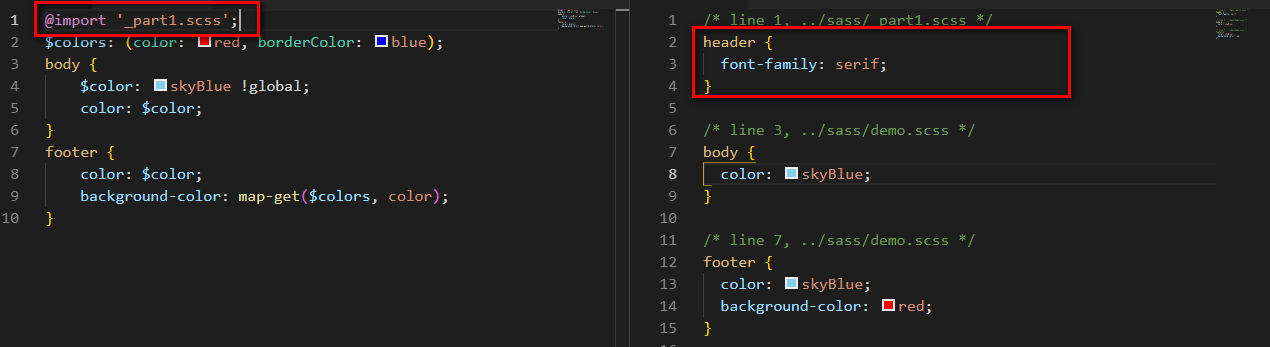
$colors: (color: red, borderColor: blue); body { $color: skyBlue !global; color: $color; } footer { color: $color; background-color: map-get($colors, color); }
变量特殊用法:
作为类名:
$className: main; .#{$className} { width: 100px; height: 50px; }
<2>sass中的样式导入
部分文件:专门为导入而编写的sass文件,编译不会生成对应的css文件,文件名通常以下划线开头。
导入语法:@import 'sass文件'
注意:sass中样式导入关键字和css原生样式导入关键字一样都是@import,这里如何作区分呢?
原生导入:导入文件不会被编译。
1.导入文件以.css结尾。
2.被导入文件的名字是一个url地址。
3.被导入文件的名字是CSS的url的值。

sass导入举例:_part1.scss文件编译成了对应的样式。

<3>sass中的嵌套语法
1.选择器嵌套:sass中选择器的编写使用选择器嵌套的方式,这种方式让选择器之间的关系解构更清晰。

左侧是sass选择器嵌套的语法,右侧是编译成正常css的语法。
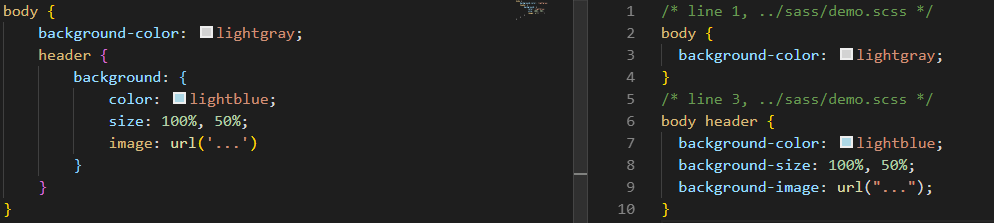
2.属性嵌套:sass中除了选择器的嵌套外还有属性的嵌套,这里属性的嵌套只针对中划线连接的属性。

左侧sass中将background-color,background-size,backgroud-image才有属性嵌套的方式编写,右侧是编译后的css格式。
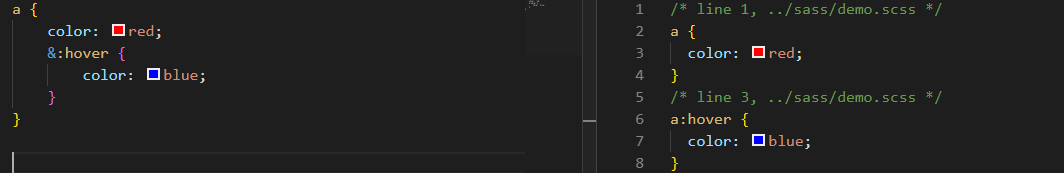
3.引用父选择器:在父选择器内部通过&引用父选择器。(典型的是超链接元素a标签)

左侧通过&引用父选择器a,设置a标签悬浮的样式。
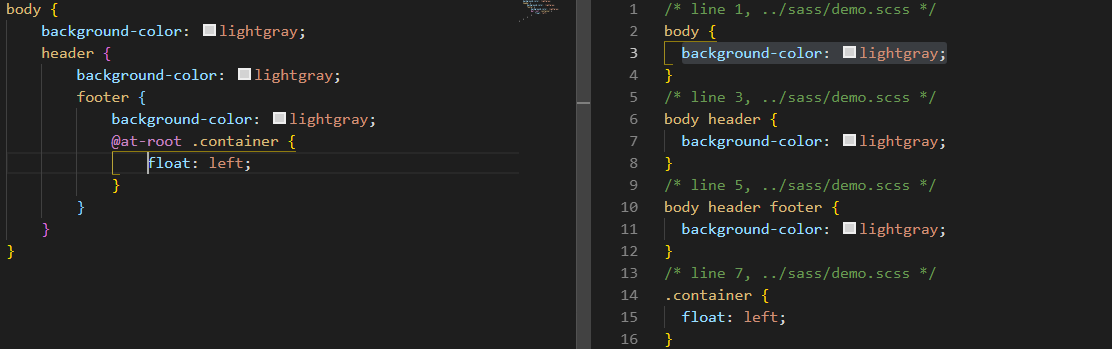
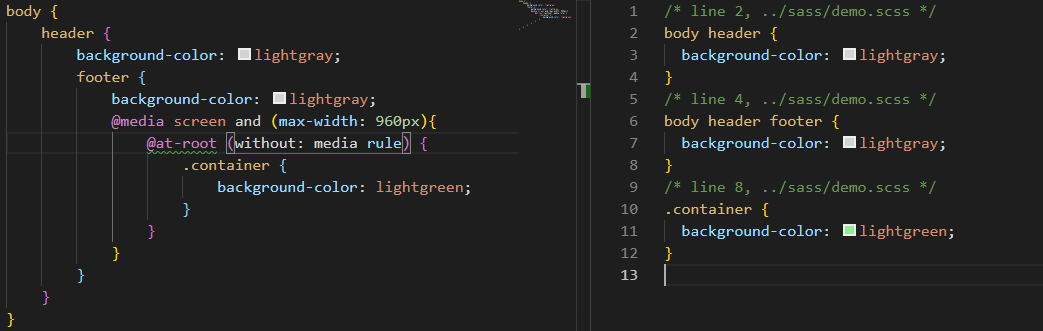
4.跳出嵌套:当选择器嵌套比较深的时候,这时如果我们想跳出嵌套使用@at-root跳出外层嵌套。

左侧sass中选择器嵌套比较深的时候,当我们想跳出嵌套时,我们使用@at-root就跳出了当前的嵌套。
注意:
1.遇到媒体查询@media时,@at-root需要加上条件(without: media rule)才能跳出嵌套。

container选择器包裹在媒体查询中,需要使用@at-root (without: media rule)才能跳出嵌套。
<4>sass中的继承
sass中我们通过样式的继承,可以实现样式的复用性。
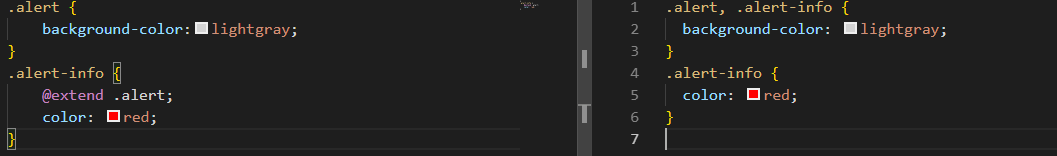
1.简单继承
继承语法:在子选择器中通过@extend 父选择器,实现样式的继承。

上例中.alert-info选择器通过@extend继承了选择器.alert中的样式。
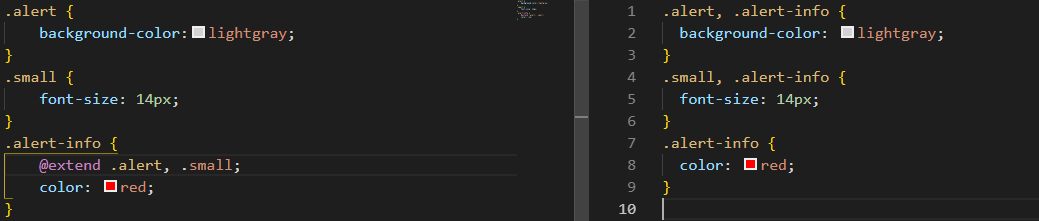
2.多个继承
子选择器中继承多个父类选择器的样式,使用@extend 父类选择器,多个父类选择器之间用逗号隔开。

通过@extend 多个父类选择器用逗号隔开,子选择器同时继承了多个父选择器的样式。
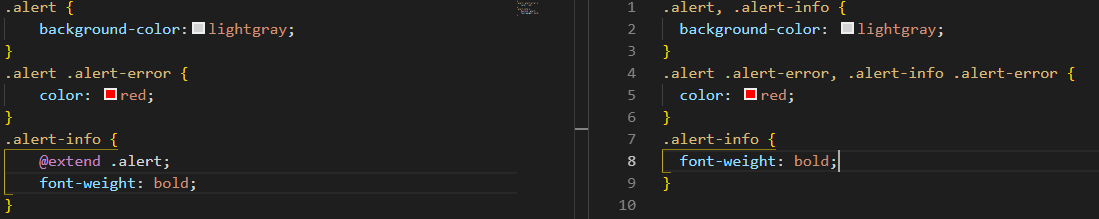
3.继承的延伸性
如果子选择器继承的父选择器存在其他后代选择器,此时子选择器会继承父选择器及其子选择器的样式。

上例中.alert-info选择器继承了选择器.alert的样式,编译结果.alert-info连同.alert-error的样式一起继承了,这就是继承的延伸性。
注意:如果继承a元素的样式,会连同a的伪类元素(a:hover等)的样式一同继承。
4.占位选择器
sass中定义的很多公共样式,我们希望通过@extend引用编译到具体的选择器中,并不希望它们作为独立的选择器编译到css中,使用占位符%实现这个需求。

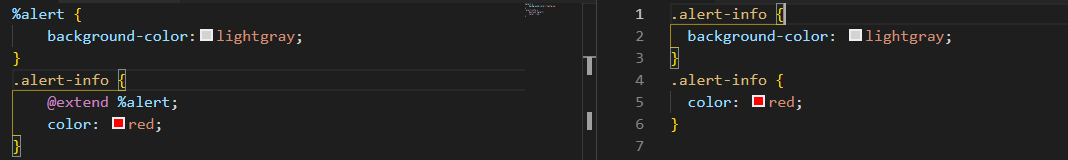
上例中通过%占位符后alert样式就不会单独的编译到css中,而是在.alert-info中引用时才编译。
总结:本节只学习了sass中一些基础的语法,更多的语法需要继续学习。