JMeter也有像LR中的检查点,本篇就来介绍下JMeter的检查点如何去实现。
JMeter里面的检查点通过添加断言来完成。
检查点:上一章讲到,我们对用户名和密码进行了参数化,那么怎样来判断jmeter有没有正确调用t.dat里面的文件呢。当然,我们可以从结果图表中查看。但我还是想在“登录”这个地方进行一下检查。
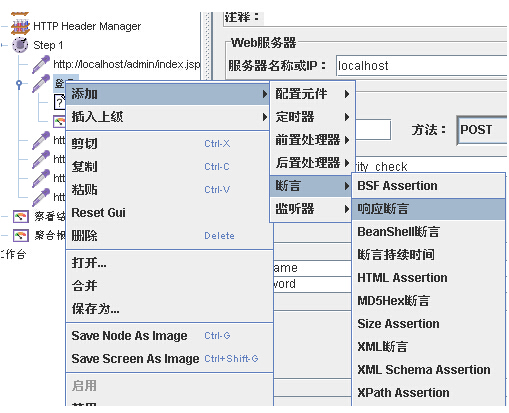
1、添加响应断言,右键点击我们的“登录”页面---->添加---->断言---->响应断言

来设置一下断言页面,我们想断言什么呢?调用的用户名和密码是不是我们test.dat文件里的用户名和密码,怎样来进行呢?
这里我们需要分别准备两个文件,一个放用户名,一个放密码。


下面编写函数来调用这两个文件,如何编写先看我上一篇文章。
在响应断言页面添加两个“模式”
2. 设置响应断言

断言中可以添加多个断言一起判断,断言中也可以使用参数化方法,进行动态判断。
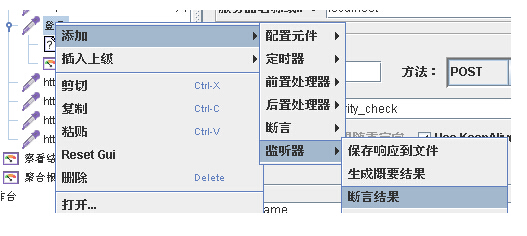
3、添加断言结果,右键点击我们的“登录”页面---->添加---->监听器---->断言结果
再添加一个“查看结果树” 右键点击我们的“登录”页面---->添加---->监听器---->查看结果树

在线程组中设置3个用户,点击运行运行。
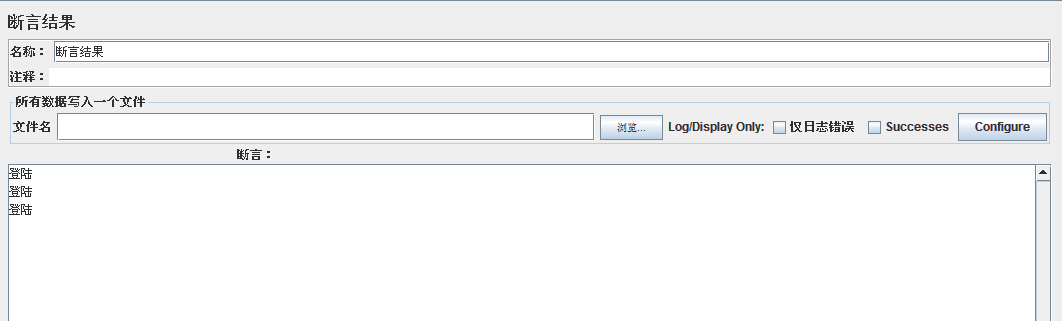
4、查看断言结果
1)、成功如下图:

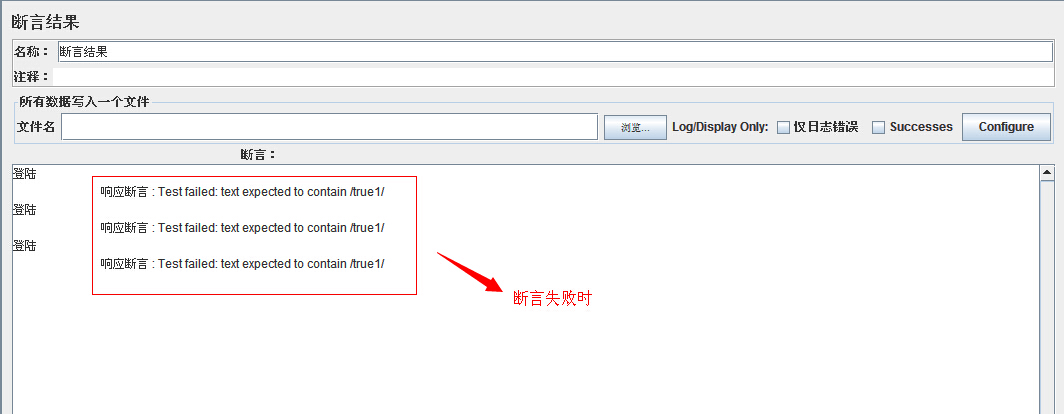
2)、若断言失败,如下图:

注意:一般成功只会显示一行数据,否则会多显示一行。
5、再查看结果树

至此,检查点设置完成。
另外,断言还有其它类型:
Duration to Assert:允许的响应时间的最大值,即断言的持续时间。 Size to Assert :对于返回结果文件大小的标准定义
注意:Sampler设置有多个断言,都会经过Assertions的判断,只要有一个不符合条件的都会标示为False。
说明:
1.断言中引用的文档,不可以是参数化的文档;
2.并且断言中的文档,用户名和密码不能与参数化一样,要放在不同的文档中分开检查;
3.引用断言的文档,设置方法可通过“函数助手”获得,与参数化操作一样;
3.断言的结果与参数化的方式没有关系。