
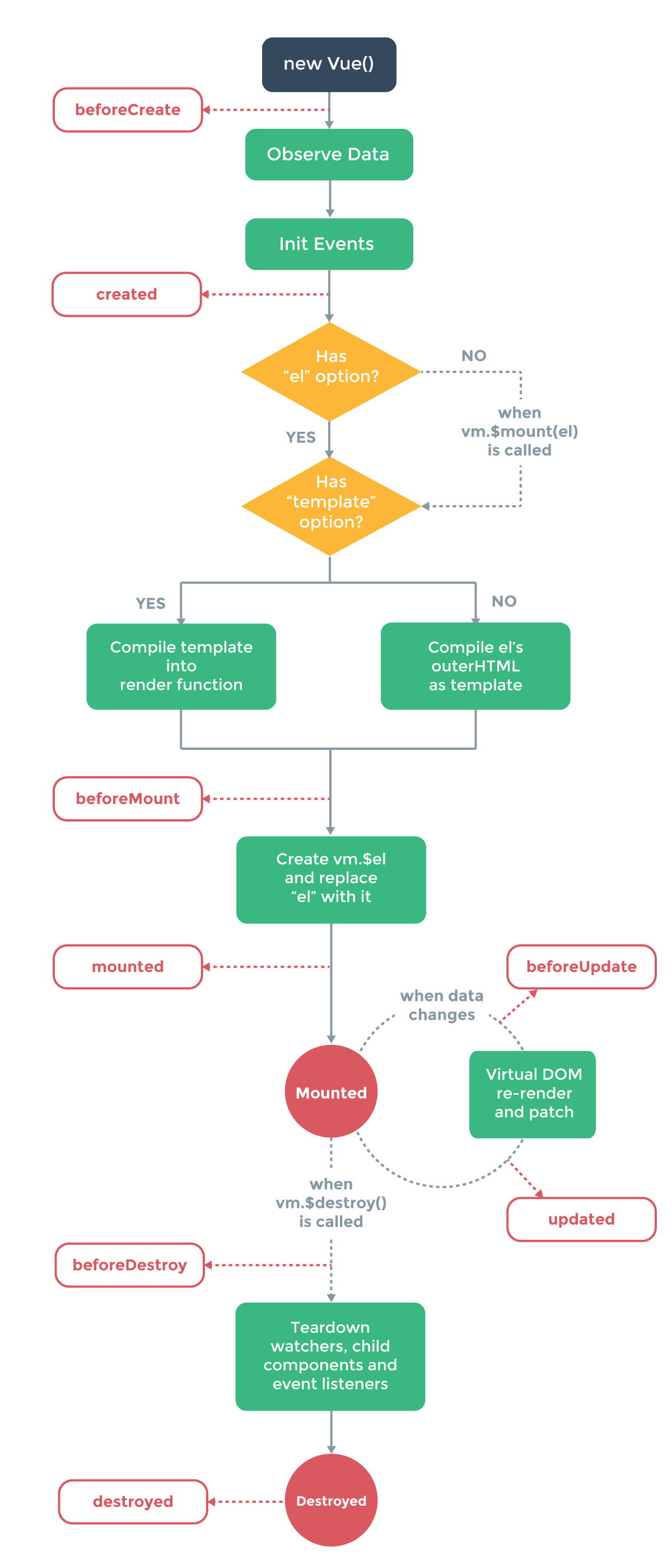
这是Vue文档里关于实例生命周期的解释图
那么下面我们来进行测试一下
<section id="app-8">
{{data}}
</section>
var myVue=new Vue({
el:"#app-8",
data:{
data:"aaaaa",
info:"nono"
},
beforeCreate:function(){
console.log("创建前========")
console.log(this.data)
console.log(this.$el)
},
created:function(){
console.log("已创建========")
console.log(this.info)
console.log(this.$el)
},
beforeMount:function(){
console.log("mount之前========")
console.log(this.info)
console.log(this.$el)
},
mounted:function(){
console.log("mounted========")
console.log(this.info)
console.log(this.$el)
},
beforeUpdate:function(){
console.log("更新前========");
},
updated:function(){
console.log("更新完成========");
},
beforeDestroy:function(){
console.log("销毁前========")
console.log(this.info)
console.log(this.$el)
},
destroyed:function(){
console.log("已销毁========")
console.log(this.info)
console.log(this.$el)
}
})
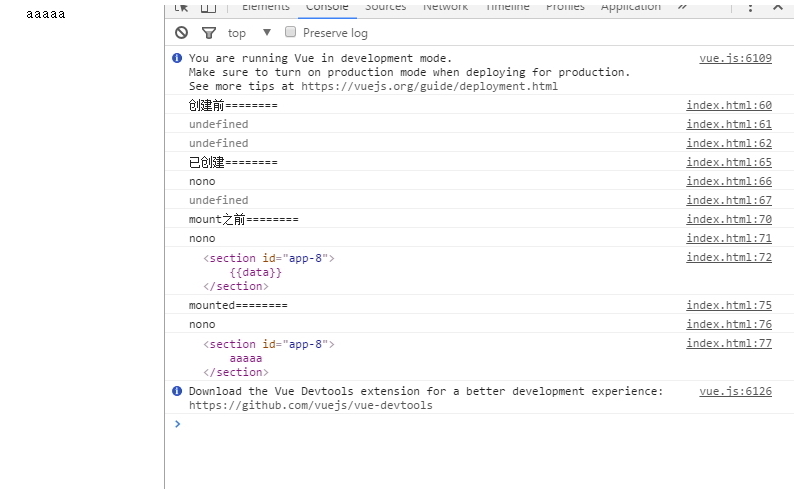
代码如上,浏览器开始加载文件



由上图可知:
1、beforeCreate 此时$el、data 的值都为undefined
官方说明:在实例初始化之后,数据观测(data observer) 和 event/watcher 事件配置之前被调用。
解释:这个时期,this变量还不能使用,在data下的数据,和methods下的方法,watcher中的事件都不能获得到
2、创建之后,此时可以拿到data的值,但是$el依旧为undefined
官方说明:实例已经创建完成之后被调用。在这一步,实例已完成以下的配置:数据观测(data observer),属性和方法的运算, watch/event 事件回调。然而,挂载阶段还没开始,$el 属性目前不可见。
解释说明: 这个时候可以操作vue实例中的数据和各种方法,但是还不能对"dom"节点进行操作;
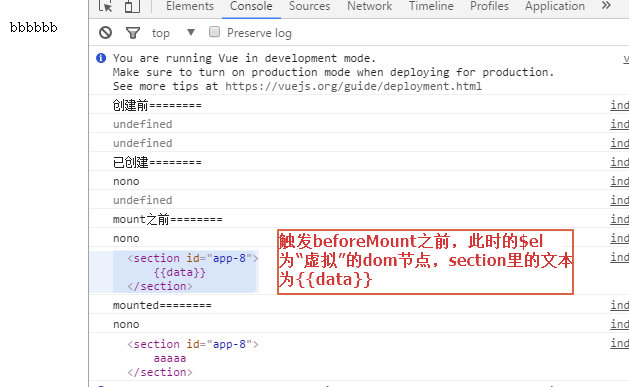
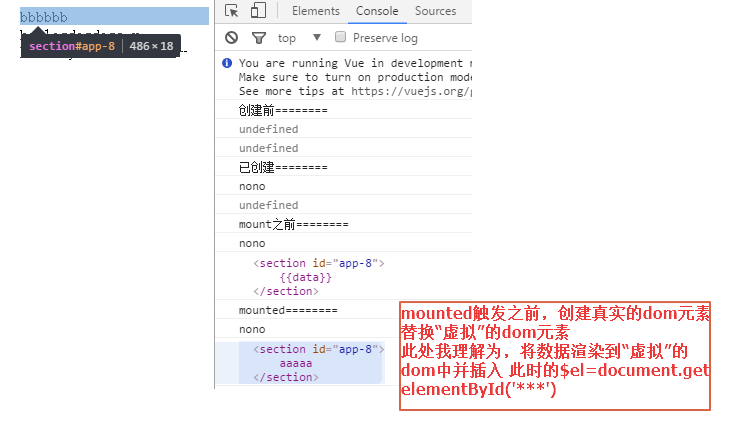
3、mount之前,$el的值为“虚拟”的元素节点
4、mount之后,mounted之前,“虚拟”的dom节点被真实的dom节点替换,并将其插入到dom树中,于是在触发mounted时,可以获取到$el为真实的dom元素()
官方说明:el 被新创建的 vm.$el 替换,并挂载到实例上去之后调用该钩子。如果root实例挂载了一个文档内元素,当 mounted 被调用时 vm.$el 也在文档内。
解释说明:挂载完毕,这时dom节点被渲染到文档内,一些需要dom的操作在此时才能正常进行
myVue.$el===document.getElementById("app-8") // true
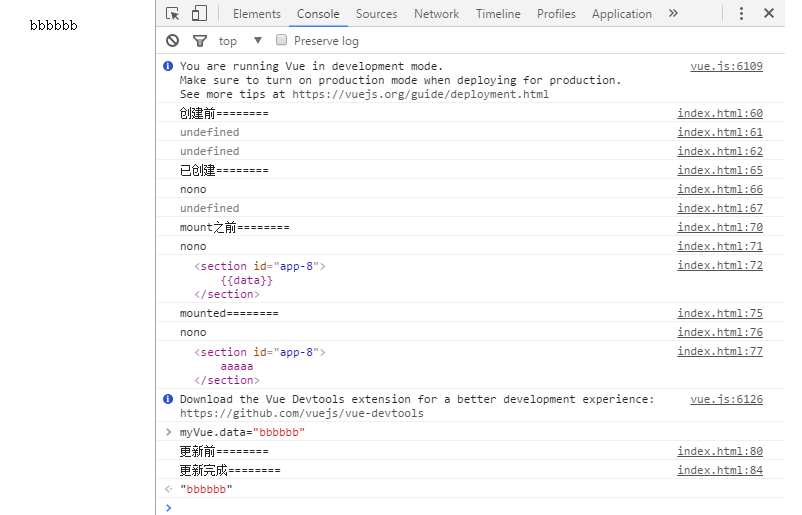
接着,在console中修改data,更新视图

触发beforeUpdata 和updated
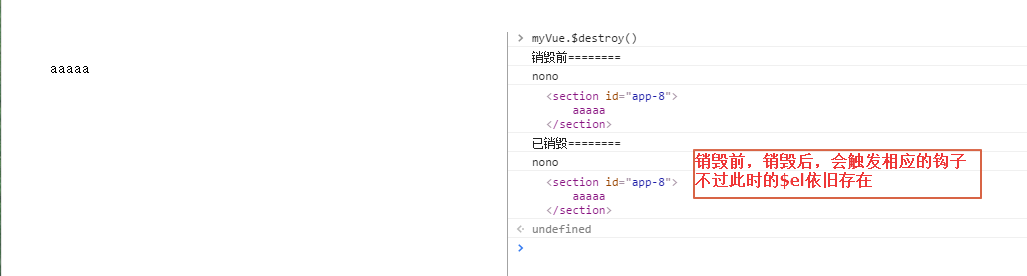
接着,执行myVue.$destroy()

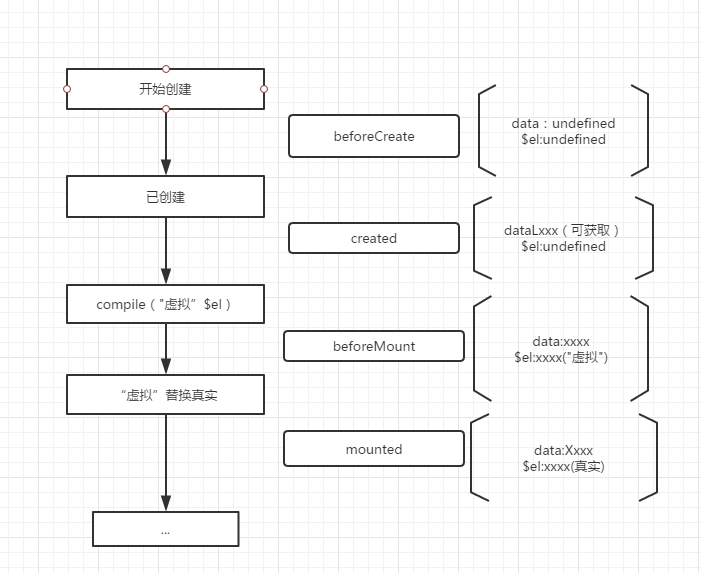
总结一下,对官方文档的那张图简化一下,就得到了这张图