XML用途?
XML 被设计用来传输和存储数据。
HTML 被设计用来显示数据。
XML把数据从HTML分离。(通过XML,数据能独立存储在XML文件中,使我们能专注于用HTML/CSS工具设计网页布局)
XML简化了数据传输,使我们可以在互联网不兼容系统之间交换数据。
什么是XML
-
XML 指可扩展标记语言(EXtensible Markup Language)。
XML与HTML之间的关系?
XML是对HTML的补充。可以说,XML 不会替代 HTML,理解这一点很重要。在大多数 Web 应用程序中,XML 用于传输数据,而 HTML 用于格式化并显示数据。
XML是独立于硬件和软件的信息传输工具。
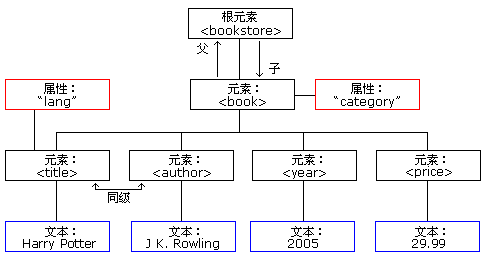
XML树结构

XML结构必须包含一个根元素,XML 文档中的元素形成了一棵文档树。这棵树从根部开始,并扩展到树的最底端。
XMLHttpRequest 对象
XMLHttpRequest 对象用于在后台与服务器交换数据
所有现代浏览器(IE7+、Firefox、Chrome、Safari 和 Opera)都有内建的 XMLHttpRequest 对象、创建XMLHttpRequest对象的语法:
xmlhttp=new XMLHttpRequest();
XML 解析器
XML 解析器把 XML 文档转换为 XML DOM 对象 - 可通过 JavaScript 操作的对象。
出于安全考虑,现代浏览器都设置了同源策略,不允许跨域访问。但我们可以通过<script>标签实现跨域访问。
解析 XML 字符串
把 XML 字符串解析到 XML DOM 对象中:
txt="<bookstore><book>"; txt=txt+"<title>Everyday Italian</title>"; txt=txt+"<author>Giada De Laurentiis</author>"; txt=txt+"<year>2005</year>"; txt=txt+"</book></bookstore>"; if (window.DOMParser) { parser=new DOMParser(); xmlDoc=parser.parseFromString(txt,"text/xml"); } else // Internet Explorer { xmlDoc=new ActiveXObject("Microsoft.XMLDOM"); xmlDoc.async=false; xmlDoc.loadXML(txt); }
XML DOM
DOM(Document Object Model 文档对象模型)定义了访问和操作文档的标准方法。
XML DOM 把 XML 文档作为树结构来查看。
所有元素可以通过 DOM 树来访问。可以修改或删除它们的内容,并创建新的元素。元素,它们的文本,以及它们的属性,都被认为是节点。
我们可以吧把 XML 文档解析到 XML DOM 对象中,然后通过 JavaScript 提取一些信息。请注意,在XML文件中提取信息,我们可以用如下语法:
getElementsByTagName("to")[0].childNodes[0].nodeValue
请注意,即使 XML 文件只包含一个 <to> 元素,您仍然必须指定数组索引 [0]。这是因为 getElementsByTagName() 方法返回一个数组。
一些常用的XML DOM属性
x.nodeName - x 的名称 x.nodeValue - x 的值 x.parentNode - x 的父节点 x.childNodes - x 的子节点 x.attributes - x 的属性节点 注释:在上面的列表中,x 是一个节点对象。
一些常用的XML DOM方法
x.getElementsByTagName(name) - 获取带有指定标签名称的所有元素 x.appendChild(node) - 向 x 插入子节点 x.removeChild(node) - 从 x 删除子节点 注释:在上面的列表中,x 是一个节点对象。
如何访问DOM节点
您可以通过三种方式来访问节点: 1. 通过使用 getElementsByTagName() 方法。 2. 通过循环(遍历)节点树。 3. 通过利用节点的关系在节点树中导航。
节点列表
节点列表由 getElementsByTagName() 方法和 childNodes 属性返回。当使用诸如 childNodes 或 getElementsByTagName() 的属性或方法是,会返回节点列表对象。
节点列表对象表示节点的列表,与 XML 中的顺序相同。节点列表中的节点使用从 0 开始的索引号进行访问。
遍历节点树
通常您想要循环 XML 文档,比如:当您需要提取每个元素的值时。
这叫做"遍历节点树"。下面的实例遍历 <book> 的所有子节点,并显示他们的名称和值:
<html> <head> <script src="loadxmlstring.js"></script> </head> <body> <script> text="<book>"; text=text+"<title>Everyday Italian</title>"; text=text+"<author>Giada De Laurentiis</author>"; text=text+"<year>2005</year>"; text=text+"</book>"; xmlDoc=loadXMLString(text); // documentElement always represents the root node x=xmlDoc.documentElement.childNodes; for (i=0;i<x.length;i++) { document.write(x[i].nodeName); document.write(": "); document.write(x[i].childNodes[0].nodeValue); document.write(" "); } </script> </body> </html>
输出:
title: Everyday Italian
author: Giada De Laurentiis
year: 2005
XML DOM – Document 对象
Document 对象代表整个 XML 文档。
Document 对象是文档树的根,并为我们提供对文档数据的最初(或最顶层)的访问入口。
由于元素节点、文本节点、注释、处理指令等均无法存在于文档之外,Document 对象也提供了创建这些对象的方法。Node 对象提供了一个 ownerDocument 属性,此属性可把它们与在其中创建它们的 Document 关联起来。
通过 XML DOM 属性和方法,您可以访问 XML 文档中的每个节点。
重要节点属性:nodeName、nodeValue 和 nodeType。
当使用像 childNodes 或 getElementsByTagName() 的属性或方法时,返回节点列表对象。
不同的浏览器处理节点之间的换行或空格字符时是不同的。
如需忽略元素节点间的空文本字节,您可以检查节点类型。
节点可以使用节点的关系进行导航。
获取节点
在 DOM 中,属性也是节点。与元素节点不同,属性节点拥有文本值。
获取属性的值的方法,就是获取它的文本值。
可以通过使用 getAttribute() 方法或属性节点的 nodeValue 属性来完成这个任务。
改变节点
在 DOM 中,属性也是节点。与元素节点不同,属性节点拥有文本值。
改变属性的值的方法,就是改变它的文本值。
可以通过使用 setAttribute() 方法或属性节点的 nodeValue 属性来完成这个任务。
删除节点
removeChild() 方法删除指定节点。
removeAttribute() 方法删除指定属性。
替换节点
replaceChild() 方法替换指定节点。
nodeValue 属性替换文本节点中的文本。
替换文本节点中的数据
replaceData() 方法用于替换文本节点中的数据。
replaceData() 方法有三个参数:
- offset - 在何处开始替换字符。offset 值以 0 开始。
- length - 要替换多少字符
- string - 要插入的字符串
创建节点
createElement() 方法创建一个新的元素节点:
xmlDoc=loadXMLDoc("books.xml"); newel=xmlDoc.createElement("edition"); x=xmlDoc.getElementsByTagName("book")[0]; x.appendChild(newel);
createAttribute() 用于创建一个新的属性节点:
xmlDoc=loadXMLDoc("books.xml"); newatt=xmlDoc.createAttribute("edition"); newatt.nodeValue="first"; x=xmlDoc.getElementsByTagName("title"); x[0].setAttributeNode(newatt);
由于 setAttribute() 方法可以在属性不存在的情况下创建新的属性,我们可以使用这个方法来创建一个新的属性。
createTextNode() 方法创建一个新的文本节点:
添加节点
appendChild() 方法向一个已有的节点添加一个子节点。新节点会添加(追加)到任何已有的子节点之后。
insertBefore()方法用于在指定的子节点之前插入节点。