4. 兼容旧版本
FDS最常见的问题之一是如何与Fall Creators Update之前的版本兼容,其实做起来也挺简单的,ColorfulBox就实现了Creators Update与Fall Creators Update之间的兼容。
4.1 使用HamburgerMenu代替NavigationView
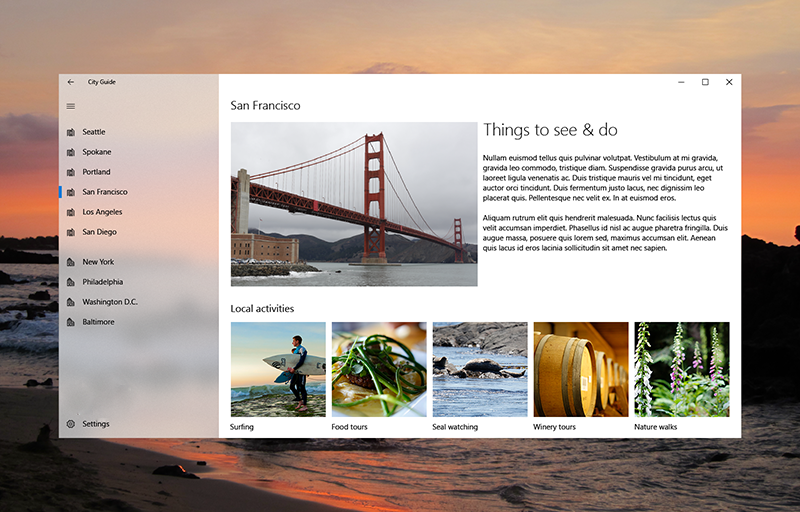
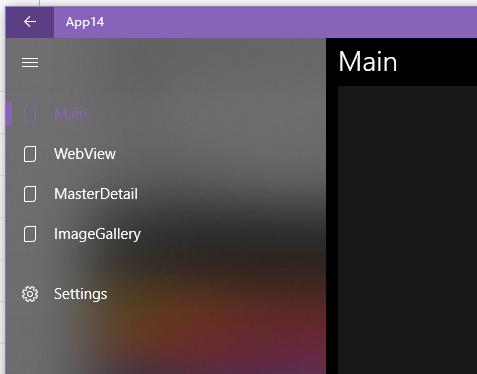
UWP Community Toolkit中的HamburgerMenu是以前制作汉堡包导航菜单最常用的方案,升级到2.0版本以后它会判断运行的Windows版本,如果是Fall Creators Update则加载基于NavigationView的ControlTemplate,反之则加载默认ControlTemplate。控件内源码如下:
if (menu.UseNavigationViewWhenPossible && HamburgerMenu.IsNavigationViewSupported)
{
ResourceDictionary dict = new ResourceDictionary();
dict.Source = new System.Uri("ms-appx:///Microsoft.Toolkit.Uwp.UI.Controls/HamburgerMenu/HamburgerMenuNavViewTemplate.xaml");
menu._previousTemplateUsed = menu.Template;
menu.Template = dict["HamburgerMenuNavViewTemplate"] as ControlTemplate;
}
4.2 使用条件XAML
Reveal样式只在Fall Creators Update中提供,如果XAML中使用了Reveal样式,项目在Fall Creators Update前的版本运行将会报如下错误:“Cannot find a Resource with the Name/Key ButtonRevealStyle [Line: 396 Position: 9]””。
对这种情况可以使用条件 XAML。
条件 XAML 提供在 XAML 标记中使用 ApiInformation.IsApiContractPresent 方法的一种途径。它从Creators Update开始提供。 若要使用条件 XAML,Visual Studio 项目的最低版本必须设置为内部版本 15063(Creators Update)或更高版本,且目标版本设置为比最低版本更高的版本。
上面这种情况,可以在XAML中添加条件命名空间:
xmlns:fcu="http://schemas.microsoft.com/winfx/2006/xaml/presentation?IsApiContractPresent(Windows.Foundation.UniversalApiContract,5)"
xmlns:cu="http://schemas.microsoft.com/winfx/2006/xaml/presentation?IsApiContractNotPresent(Windows.Foundation.UniversalApiContract,5)"
然后使用条件命名空间前缀设置属性:
<Button fcu:Style="{StaticResource ButtonRevealStyle}"/>
上面这段XAML中 Style="{StaticResource ButtonRevealStyle}" 只在Fall Creators Update中生效,不影响以前版本。
4.3 使用版本自适应代码
对于Creators Update之前的版本,可以使用ApiInformation类创建版本自适应代码。
if (ApiInformation.IsApiContractPresent("Windows.Foundation.UniversalApiContract", 5))
{
var frameworkElement = Window.Current.Content as FrameworkElement;
return frameworkElement.ActualTheme;
}
else
{
var frameworkElement = Window.Current.Content as FrameworkElement;
return frameworkElement.RequestedTheme;
}
ApiContract的主版本号见下表,从RTM开始到秋季创意者更新的版本号分别为1到5。

5. 其它常见的问题
5.1 为什么Acrylic和Reveal没有生效
在几种情况下这两个特效不会生效,AcrylicBrush变成纯色不透明的Brush,应用了ButtonRevealStyle的按钮变成普通的按钮。
- 电脑电量不足,或开启了“节电模式”;
- 运行于低端硬件;
- 在“设置个性化颜色”中关闭了“透明效果”选项。

除此之外还有一个常见的情况:在没激活的Windows 10上Acrylic和Reveal都不会生效。大概和Windows7没激活时不能开启Aero一样。
5.2 错误使用Acrylic
Acrylic有些难用,一般来说Acrylic只应该作为背景使用在菜单、弹出遮罩或Flyout等,程序的主体区域的背景不可以使用Acrylic。如果在应用在整个应用的背景使用Acrylic,除了使整个应用十分晃眼(以及程序员的自我满足)外没有任何积极意义。

作为例外,Widget或轻量级应用可以在整个应用的背景使用Acrylic,像计算器应用那样。

不要在使用了Acrylic的地方使用Accent Color作为文字的Foreground,看不清的。WindowsTemplateStudio在这点上也犯了错误。

5.3 错误使用Reveal
简单来说:
- 只应该在可操作的元素上使用Reveal。
- 不要在孤立的元素上使用Reveal。
- 不要在大面积的元素上使用Reveal。
- 静态元素(例如文字和背景)不应该使用Reveal。
- 不应该让Reveal干扰重要的信息。
不在静态元素、孤立元素、大面积元素上使用Reveal,这倒不是为了性能考虑。光照一直是设计师梦寐以求的元素,它有其应用场景,不应该乱用导致UI杂乱无章。Reveal最大的作用是为一组元素提示其可操作区域,例如ListView,NavigationView,或类似计算器应用上的无边框按钮。如果整个UI都用上Reveal,对重要信息反而是种干扰。
6. 如何评价Fluent Design System
6.1 过去
Zune和WP的时代,局限于设备性能及屏幕尺寸,微软提出了MetroUI,提倡了扁平化设计、移除多余装饰元素,既好看又好用。
Windows8时代,微软将MetroUI搬上桌面,依然十分好看,可各种问题马上浮现:
- MetroUI不能承载复杂信息,而且由于要顾及触摸操作,所有元素都设计得很大,导致UI显得更加简陋。
- 在触屏时操作十分自然舒适的各种操作(典型的如横向移动)到了桌面的鼠标的操作变得十分别扭。
- MetroUI是一种难度很高的UI,在WP时代有大量让人惊艳的应用,但后来微软为了提高应用数量放松了大量粗制滥造的应用的验证,大大拉低了Metro的评价。
- 微软自己都不清楚应该怎么使用MetroUI,更别提对它进行改进。
- 为保证桌面和手机有相同的步伐,结果就是更新缓慢。
本来这些问题一直都存在,只是以前应用少用户少,而且没有跨设备,也没有强制用户使用Metro,所以问题不明显。Windows8让这些问题一口气爆发,种种错误导致一个超前的UI慢慢落后。
但这不妨碍大量模仿MetroUI的桌面应用和网站,从这方面来看MetroUI本身还算是成功的。
Windows10时代,ModernUI代替了MetroUI。这时手机市场已经可以忽略不计,放弃了各种Metro的特色后,勉强拼凑起来的ModernUI在Windows10桌面上运行起来还不错。但没有特色的ModernUI已经没有人去模仿了。
6.2 现状
微软现在需要解决ModernUI的各种问题,他需要一个能跨设备,可持续发展,精雕细琢,适应各种输入输出而且又很好看的UI。自从提出FDS到现在都已经不短时间了,FDS还只是一个很美好的愿景,没什么出彩的应用,而且大致上就只是现在的UWP换了个发光发亮的皮肤,没变得更好用,不满意的地方倒是一堆。
例如我就觉得Reveal样式的按钮婆婆妈妈拖拖拉拉软软绵绵的没有手感,Pressed状态慢悠悠做动画,而鼠标释放后再次慢悠悠地做动画,几秒后才回到PointerOver状态,这使整个操作看起来反应迟钝。按钮的天职是反应迅速,这样才能给用户愉悦的操作感受。单独地看这个按钮样式的话除了炫技术还不如普通按钮,希望以后可以改进吧。

另一方面,微软的宣传也有问题,现在很多媒体还将Acrylic说成Aero回归,明显是微软改名部不给力,起什么名不好,偏偏弄个这么复杂的英文。
不得不再次点名批评改名部,看看以前Lumia、Aero、Metro、Modern,个个都好读好记;Fluent Design System什么鬼。
文档方面,Material Design有很详细的使用规范、指导原则,而且有面向设计师的文档,而FDS还太过空泛,文档主要是面向开发者的,各种规范分布在UWP的开发文档中。
我觉得暂时来说,在设计师们还没有完全上手以前,只要规规矩矩用上新的Style、Brush、控件就可以让应用很好看了,可惜现在不少声称使用上FDS的应用为了炫技把各种新Control、新Brush、新Style用得乱七八糟还沾沾自喜。连微软自家的应用都不争气,例如我以前吐槽过的Mail应用,它还出过新闻高调宣传自己已经适配FDS了,结果好处没看到多少,倒是一大堆旧毛病都不处理。我还记得Windows8刚出的时候对官方应用感到十分惊艳,可惜现在的官方应用很多连基本的用色和对齐都没做好,都足够做反面教材了。
6.3 未来
通过FDS的五个主题可以看出FDS的一个主要目的是让数字内容通过设备与真实世界链接,这是个很好的愿景。文章开头介绍的视频中展示了ParallaxView在MR中运行的效果,效果有趣很多:

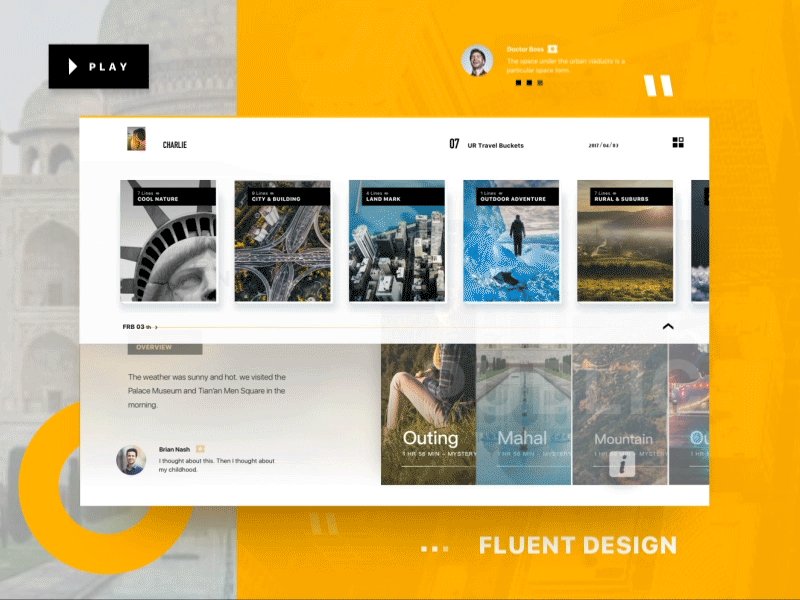
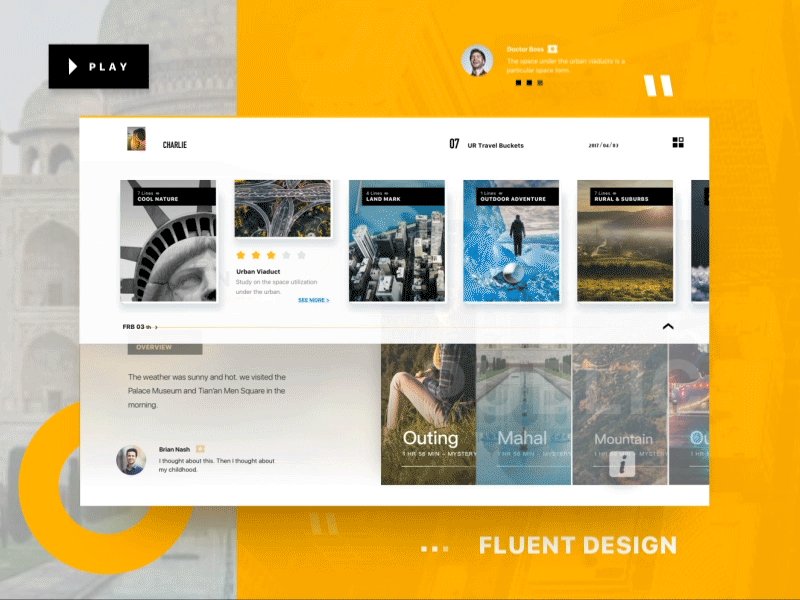
即使只在桌面上运行,FDS也激发了不少创意。例如这些设计:

相比起当年MetroUI在桌面上后劲不足,FDS看起来有很长远的发展计划,虽然现在还有各种问题,相信以后能给我们更多的惊喜。
7. 结语
上一篇文章承诺过尽量写短一些,但这篇文章的主题是个很庞大的话题,即使长话短说也短不了多少,所以分成两篇发布了。
其实比起各种新控件新特效,我更希望FDS给出一个大的设计准则,一个严谨又包容多样性的规范。这几年随着Windows不再强势,设计师好像突然就忘了在桌面上怎么设计了。前两天看到一个运行在Windows上的系统的设计,系统的第一版和第二版都保持着“确定、取消”的按钮顺序,到最近的第三版就突然变成“取消、确定”,大概因为设计组的大佬们这两年都换了MacBook,而平时看的UI文档都是Google和Apple的,谁叫微软没有给设计师看的UI指导文档呢(如果不算这份古老的文档的话)。
本来关于Metro我还写了很多,但都删除了。写博客是为了传播新知识,无意为已经死去的Metro引起口水战。而且我对FDS已经喋喋不休抱怨了很多,再写下去就更像怨妇了。
当年也曾热衷于在桌面上使用Metro,但现在对在WPF上使用FDS没什么兴趣。何况这个主题是讨论UWP中额FDS,不太想涉及WPF。上一篇文章的评论里提到FDS其中几种元素在WPF上的实现,有兴趣可以参考一下。
8. 参考
Fluent Design System
Fluent Design System for UWP apps
Reveal highlight
Acrylic material
Connected animation
ParallaxView
Navigation view
Conditional XAML
如何评价微软在 Build 2017 上提出的 Fluent Design System?