UITextField
文本显示
属性名 描述 示例
text 要现实的内容 textField.text = @"lanou"
textColor 文本内容的颜色 textField.textColor = [UIColo redColor]
textAlignment 文本对其方式(水平方向) textField.font = [UIFont fontWithName:@"Helvetica-Bold" size:20];//黑体加粗 ,20号字体。
placeholder 占位符 textField.placeholder = @"请输入账号"
输入控制
enabled:是否允许输入
clearsOnBeginEditing:是否开始输入的时候清空输入框内容
secureTextEntry:是否文字以圆点格式显示
keyboardType:弹出键盘的类型(枚举值)
UIKeyboardTypeDefault, 默认键盘,支持所有字符
UIKeyboardTypeASCIICapable, 支持ASCII的默认键盘
UIKeyboardTypeNumbersAndPunctuation, 标准电话键盘,支持+*#字符
UIKeyboardTypeURL, URL键盘,支持.com按钮 只支持URL字符
UIKeyboardTypeNumberPad, 数字键盘
UIKeyboardTypePhonePad, 电话键盘
UIKeyboardTypeNamePhonePad, 电话键盘,也支持输入人名
UIKeyboardTypeEmailAddress, 用于输入电子 邮件地址的键盘
UIKeyboardTypeDecimalPad, 数字键盘 有数字和小数点
UIKeyboardTypeTwitter, 优化的键盘,方便输入@、#字符
returnKeyType:return按钮类型(枚举值)
UIReturnKeyDefault, 默认 灰色按钮,标有Return
UIReturnKeyGo, 标有Go的蓝色按钮
UIReturnKeyGoogle, 标有Google的蓝色按钮,用语搜索
UIReturnKeyJoin, 标有Join的蓝色按钮
UIReturnKeyNext, 标有Next的蓝色按钮
UIReturnKeyRoute, 标有Route的蓝色按钮
UIReturnKeySearch, 标有Search的蓝色按钮
UIReturnKeySend, 标有Send的蓝色按钮
UIReturnKeyYahoo, 标有Yahoo的蓝色按钮
UIReturnKeyYahoo, 标有Yahoo的蓝色按钮
UIReturnKeyEmergencyCall, 紧急呼叫按钮
inputView:自定义输入视图(默认是键盘),可以是任何图片
inputAccessoryView:输入视图上方的副主视图(默认是nil)
autocapitalliazationType:首字母是否大写(枚举值)
UITextAutocapitalizationTypeNone, 不自动大写
UITextAutocapitalizationTypeWords, 单词首字母大写
UITextAutocapitalizationTypeSentences, 句子的首字母大写
UITextAutocapitalizationTypeAllCharacters, 所有字母都大写
外观控制
keyboardAppearance:键盘外观(枚举值)
UIKeyboardAppearanceDefault, 默认外观,浅灰色
UIKeyboardAppearanceAlert, 深灰 石墨色
borderStyle:边框样式(枚举值)
clearButtonMode:清除按钮模式(枚举值)
leftView:输入框左视图
leftViewMode:左视图的显示模式——例 ——textField.leftViewMode = UITextFieldViewModeAlways
UITextFieldViewModeNever, 重不出现
UITextFieldViewModeWhileEditing, 编辑时出现
UITextFieldViewModeUnlessEditing, 除了编辑外都出现
UITextFieldViewModeAlways 一直出现
rightView:输入框右视图
rightViewMode:右视图显示模式
点击return回收键盘
- (BOOL)textFieldShouldReturn:(UITextField *)textField{ [textField resignFirstResponder]; return YES; }
关于<UITextFieldDelegate>代理方法
1 - (BOOL)textFieldShouldReturn:(UITextField *)textField{ 2 //返回一个BOOL值,指明是否允许在按下回车键时结束编辑 3 4 //如果允许要调用resignFirstResponder 方法,这回导致结束编辑,而键盘会被收起[textField resignFirstResponder]; 5 return YES; 6 } 7 - (BOOL)textField:(UITextField *)textField shouldChangeCharactersInRange:(NSRange)range replacementString:(NSString *)string{ 8 //当用户使用自动更正功能,把输入的文字修改为推荐的文字时,就会调用这个方法 9 //这对于想要加入撤销选项的应用程序特别有用 10 //可以跟踪字段内所做的最后一次修改,也可以对所有编辑做日志记录,用作审计用途。 11 //要防止文字被改变可以返回NO 12 //这个方法的参数中有一个NSRange对象,指明了被改变文字的位置,建议修改的文本也在其中 13 14 //例:限制只能输入一定长度的字符 15 //string就是此时输入的那个字符 textField就是此时正在输入的那个输入框 返回YES就是可以改变输入框的值 NO相反 16 17 if ([string isEqualToString:@" "]) //按会车可以改变 18 19 { 20 21 return YES; 22 23 } 24 25 26 27 NSString * toBeString = [textField.text stringByReplacingCharactersInRange:range withString:string]; //得到输入框的内容 28 29 30 31 if (self.myTextField == textField) //判断是否时我们想要限定的那个输入框 32 33 { 34 35 if ([toBeString length] > 20) { //如果输入框内容大于20则弹出警告 36 37 textField.text = [toBeString substringToIndex:20]; 38 39 UIAlertView *alert = [[[UIAlertView alloc] initWithTitle:nil message:@"超过最大字数不能输入了" delegate:nil cancelButtonTitle:@"Ok" otherButtonTitles:nil, nil] autorelease]; 40 41 [alert show]; 42 43 return NO; 44 45 } 46 47 } 48 49 return YES; 50 51 } 52 53 - (void)textFieldDidBeginEditing:(UITextField *)textField{ 54 //开始编辑时触发,文本字段将成为first responder 55 } 56 57 - (void)textFieldDidEndEditing:(UITextField *)textField{ 58 59 } 60 61 - (BOOL)textFieldShouldBeginEditing:(UITextField *)textField{ 62 //返回一个BOOL值,指定是否循序文本字段开始编辑 63 return YES; 64 } 65 66 - (BOOL)textFieldShouldClear:(UITextField *)textField{ 67 //返回一个BOOL值指明是否允许根据用户请求清除内容 68 69 //可以设置在特定条件下才允许清除内容 70 return YES; 71 } 72 73 - (BOOL)textFieldShouldEndEditing:(UITextField *)textField{ 74 //返回BOOL值,指定是否允许文本字段结束编辑,当编辑结束时,文本字段会让出first responder 75 //要想在用户结束编辑时阻止文本字段消失,可以返回NO 76 //这对一些文本字段必须始终保持活跃状态的程序很有用,比如即时消息 77 78 79 return YES; 80 } 81 82 - (NSString *)textInputContextIdentifier{ 83 84 return @"123"; 85 } 86 87 - (UITextInputMode *)textInputMode{ 88 89 90 }
UITextField 通知
UITextField派生自UIControl,所以UIControl类中的通知系统在文本字段中也可以使用。除了UIControl类的标准事件,你还可以使用下列UITextField类特有的事件
UITextFieldTextDidBeginEditingNotification
UITextFieldTextDidChangeNotification
UITextFieldTextDidEndEditingNotification
当文本字段退出编辑模式时触发。通知的object属性存储了最终文本。
因为文本字段要使用键盘输入文字,所以下面这些事件发生时,也会发送动作通知
UIKeyboardWillShowNotification //键盘显示之前发送
UIKeyboardDidShowNotification //键盘显示之后发送
UIKeyboardWillHideNotification //键盘隐藏之前发送
UIKeyboardDidHideNotification //键盘隐藏之后发送
可视化编程中,UITextField属性设置

1、Text :设置文本框的默认文本。
2、Placeholder : 可以在文本框中显示灰色的字,用于提示用户应该在这个文本框输入什么内容。当这个文本框中输入了数据时,用于提示的灰色的字将会自动消失。
3、Background :
4、Disabled : 若选中此项,用户将不能更改文本框内容。
5、接下来是三个按钮,用来设置对齐方式。
6、Border Style : 选择边界风格。
7、Clear Button : 这是一个下拉菜单,你可以选择清除按钮什么时候出现,所谓清除按钮就是出一个现在文本框右边的小 X ,你可以有以下选择:
7.1 Never appears : 从不出现
7.2 Appears while editing : 编辑时出现
7.3 Appears unless editing :
7.4 Is always visible : 总是可见
8、Clear when editing begins : 若选中此项,则当开始编辑这个文本框时,文本框中之前的内容会被清除掉。比如,你现在这个文本框 A 中输入了 "What" ,之后去编辑文本框 B,若再回来编辑文本框 A ,则其中的"What" 会被立即清除。
9、Text Color : 设置文本框中文本的颜色。
10、Font : 设置文本的字体与字号。
11、Min Font Size : 设置文本框可以显示的最小字体(不过我感觉没什么用)
12、Adjust To Fit : 指定当文本框尺寸减小时,文本框中的文本是否也要缩小。选择它,可以使得全部文本都可见,即使文本很长。但是这个选项要跟 Min Font Size 配合使用,文本再缩小,也不会小于设定的 Min Font Size 。
接下来的部分用于设置键盘如何显示。
13、Captitalization : 设置大写。下拉菜单中有四个选项:
13.1 None : 不设置大写
13.2 Words : 每个单词首字母大写,这里的单词指的是以空格分开的字符串
13.3 Sentances : 每个句子的第一个字母大写,这里的句子是以句号加空格分开的字符串
13.4 All Characters : 所以字母大写
14、Correction : 检查拼写,默认是 YES 。
15、Keyboard : 选择键盘类型,比如全数字、字母和数字等。
16、Appearance:
17、Return Key : 选择返回键,可以选择 Search 、 Return 、 Done 等。
18、Auto-enable Return Key : 如选择此项,则只有至少在文本框输入一个字符后键盘的返回键才有效。
19、Secure : 当你的文本框用作密码输入框时,可以选择这个选项,此时,字符显示为星号。
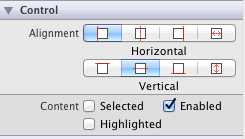
1.Alignment Horizontal 水平对齐方式
2.Alignment Vertical 垂直对齐方式
3.用于返回一个BOOL值 输入框是否 Selected(选中) Enabled(可用) Highlighted(高亮)
UIButton
添加事件
addTarget:action:forControlEvents::为按钮添加事件
removeTarge:action:forControlEvents::移除按钮点击事件
外观控制
setTitle:forState::设置指定状态下的标题
titlForState:获取指定状态下地标题
setTitleColor:forState::设置指定状态下的标题颜色
titleColorForState::获取指定状态下的标题颜色
setTitleShadowColor:forState::设置指定状态下的标题阴影颜色
titleShadowColorForState::获取指定状态下的标题阴影颜色
setImage:forState::设置指定状态下的前景图片
imageForState:获取指定状态下的前景图片
setBackgroundImage:forState::设置指定状态下的背景图片
backgroundImageForState::获取指定状态下的背景图片
UIApplicationDelegate 应用程序代理
应⽤用程序代理,主要检测应⽤用程序的状态并做出相应的处理。
应⽤用程序的状态有很多,⽐比如:程序启动、进⼊入活跃状态、进到后台、内存警告、收到远程消息等等任何接受了UIApplicationDelegate协议的对象都可以成为应⽤用程序代理一旦应⽤用程序的某种状态触发,就会执⾏行相应的代理⽅方法。
UIApplicationDelegate是一个oc的协议,里面声明了一堆方法,这些方法都与应用程序运行状态有关,他们由应用程序代理实现
1 - (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions { 2 // 告诉delegate程序启动即将完成,程序准备要运行 3 //delegate实现这个方法是,要创建window对象,将程序内容通过window呈现给用户 4 5 6 self.window = [[UIWindow alloc] initWithFrame:[[UIScreen mainScreen] bounds]]; 7 // Override point for customization after application launch. 8 self.window.backgroundColor = [UIColor whiteColor]; 9 [self.window makeKeyAndVisible]; 10 11 ViewController *abc = [[ViewController alloc] init]; 12 self.window.rootViewController = abc; 13 [abc release]; 14 [self.window release]; 15 16 17 18 return YES; 19 } 20 21 - (void)applicationWillResignActive:(UIApplication *)application { 22 // 告诉delegate应用程序即将进入非活跃状态(暂停游戏,timer等) 23 } 24 25 - (void)applicationDidEnterBackground:(UIApplication *)application { 26 // 高数delegate应用程序已经进入到了后台(储存用户数据,释放一些共享资源,停timer等) 27 } 28 29 - (void)applicationWillEnterForeground:(UIApplication *)application { 30 // 告诉delegate应用程序即将进入前台(取消所有进入后台时暂停的任务) 31 } 32 33 - (void)applicationDidBecomeActive:(UIApplication *)application { 34 // 告诉delegate应用程序已经进入活跃状态(重新执行暂停的任务). 35 } 36 37 - (void)applicationWillTerminate:(UIApplication *)application { 38 // Called when the application is about to terminate. Save data if appropriate. See also applicationDidEnterBackground:. 39 }