如果网页内嵌iframe,那么iframe里的元素是无法直接定位的,需要使用switch_to.frame进入frame操作; 之后需要再操作页面上非嵌入在iframe里的元素,需要使用switch_to.default_content跳回初始页面。
首先在脚本的文件夹里新建一个test3.html文件,将以下内容拷贝进去保存,作为测试用的页面。保存好了用浏览器打开看一下。也可找网上嵌入iframe的页面。自己写可以节约找网页的时间。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>iframe</title> </head> <body> <h1>下面是一个frame</h1> <iframe id="iframe1" src="http://www.baidu.com" width="100%"" height="300px"></iframe> <a id="bing" href="http://www.bing.com">bing搜索</a> </body> </html>
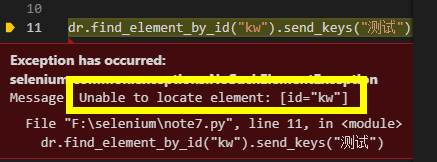
上面的页面内嵌的百度首页。因为使用了iframe,所以定位百度搜索框报错。

正确的脚本如下:
#coding=utf-8 #跳入跳出框架switch to frame;switch_to_default_content from selenium import webdriver import time#打开网页 dr=webdriver.Firefox() dr.get('file:///F:/selenium/test3.html')
#跳入iframe操作 dr.implicitly_wait(60)#等待iframe加载
#iframe有id的直接用id取 iframe=dr.find_element_by_id("iframe1") dr.switch_to.frame(iframe)
#有id的用tagname取,假设有多个iframe
#frames = dr.find_elements_by_tag_name('iframe')
#dr.switch_to.frame(frames[0])
dr.find_element_by_id("kw").send_keys("测试") dr.find_element_by_id("su").click() time.sleep(2) #跳出ifame dr.switch_to.default_content() dr.find_element_by_id("bing").click() time.sleep(2) dr.quit()