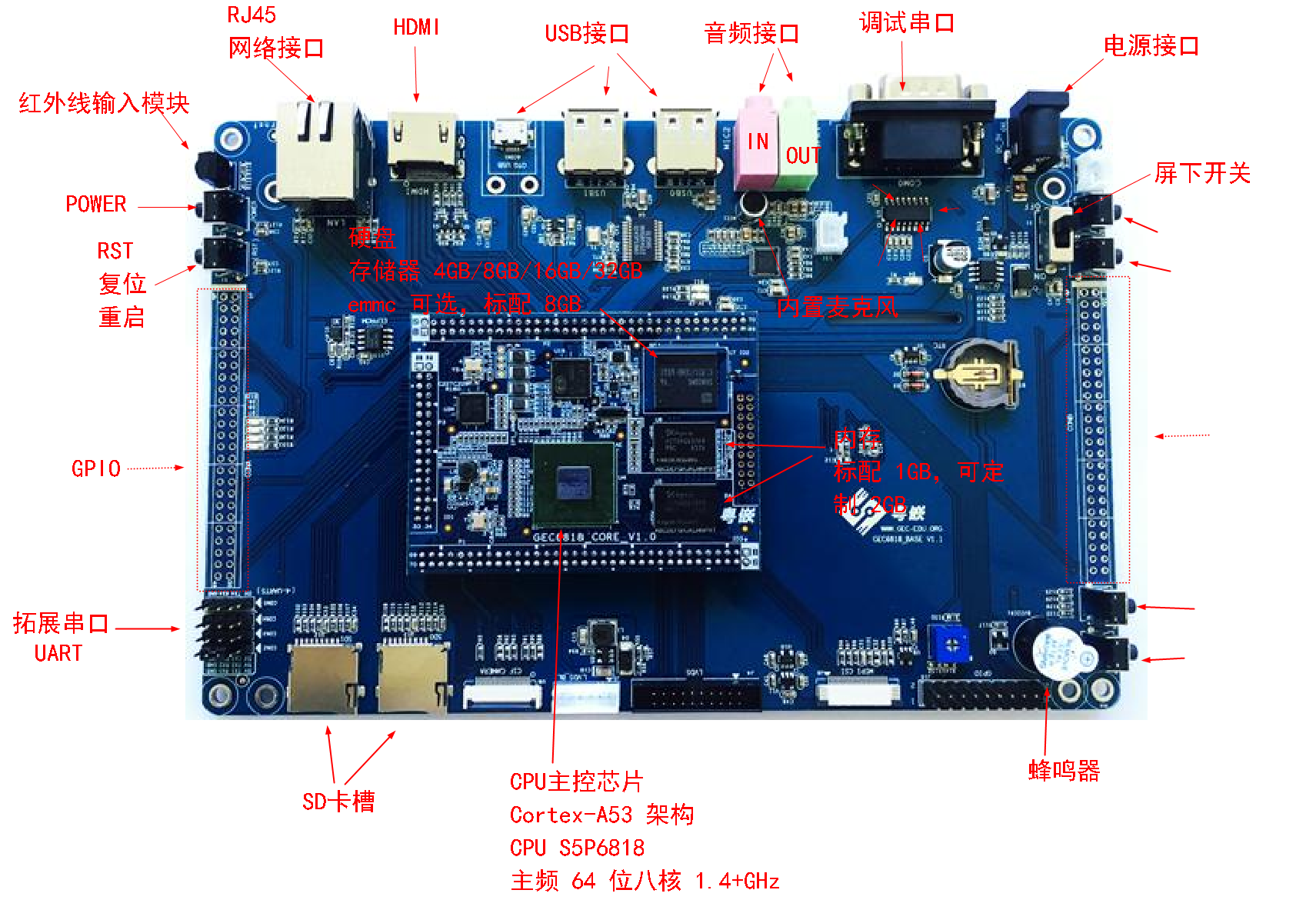
开发板硬件介绍

开发环境搭建
本人觉得使用SSH服务或者是tftp用来登入开发板,或者是传递文件实在是太过麻烦。所以想用VS code+WSL+共享目录,利用VS code的可以打开多个WSL终端来实现
只需要打开一个VS code软件便可以进行开发。但是经过了一上午的奋战发现WSL好像并不支持NFS服务,无法共享目录〒▽〒,白折腾了好久。
之后想到可以使用虚拟机挂载主机目录,再用开发板挂载虚拟机的目录,哈哈(~ ̄▽ ̄)~ ,感觉好傻的操作,不过感觉也挺方便的,只要多开个虚拟机而已。
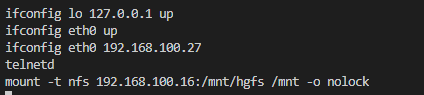
1.配置网络ip
将主机,虚拟机,和开发板配置在同一网段,当ping不通时,注意把防火墙关闭。
2.使用telnet服务
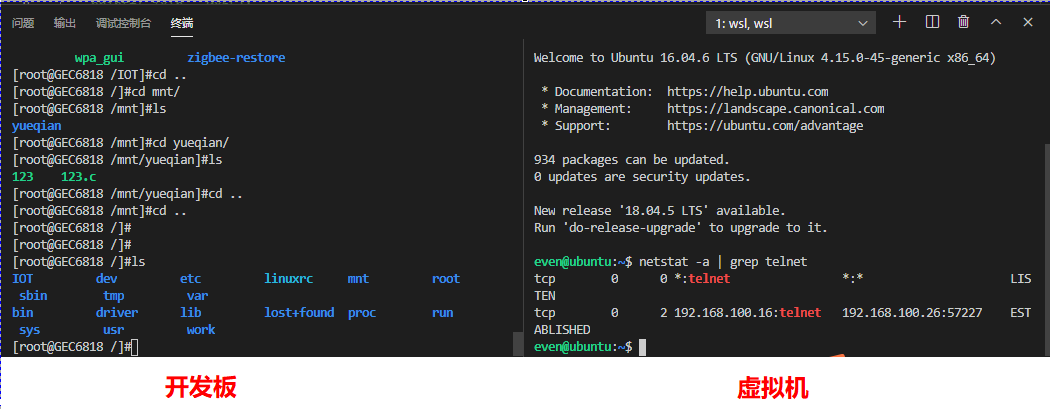
使用串口连接开发板,在命令行中执行命令telnetd,便启动了telnet服务,现在VS code的WSL中使用命令登入到开发板就可以了

这样就基本用不到串口线,只需要一根网线即可 []~( ̄▽ ̄)~*

我也顺便在虚拟机中安装了telnet服务,依次使用如下命令:
sudo apt-get install openbsd-inetd sudo apt-get install telnetd sudo /etc/init.d/openbsd-inetd restart netstat -a | grep telnet //最后查看telnet状态
这样VS code里面就有两个终端了,感觉操作方便了好多

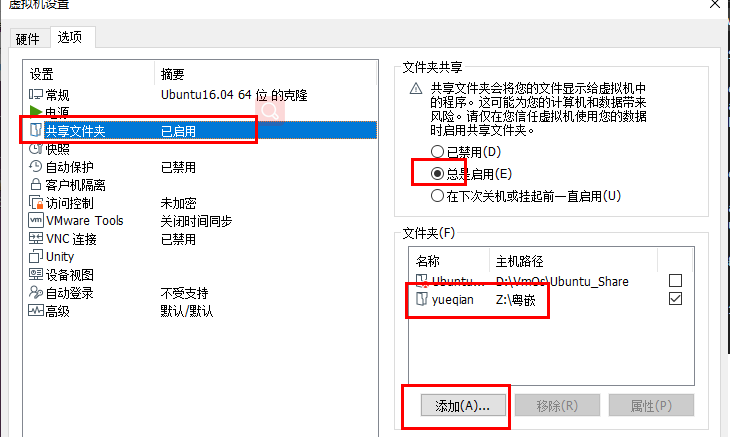
3.设置共享目录
虚拟机设置--->选项---->共享目录---->添加----->设置主机中与虚拟机共享的目录

设置好了之后便可以看到在虚拟机中的/mnt/hgfs中挂载了主机的文件夹,接下来就将这个目录共享到开发板中

4.开启NFS服务
sudo apt-get install nfs-kernel-server
vi /etc/exports //注意需要root权限
在 /etc/expotrs中增加一行 /mnt/hgfs *(rw,sync,no_root_squash,no_subtree_check)
sudo /etc/init.d/nfs-kernel-server restart
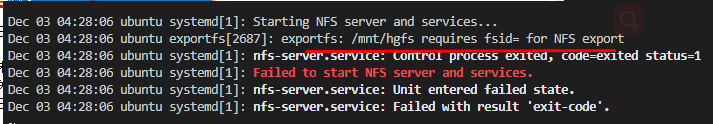
出现错误
。。。。。。See "systemctl status nfs-server.service" and "journal。。。。。。。。。。。。。。。。
按照提示执行命令
systemctl status nfs-server.service //貌似是查看nfs服务器的状态,注意这里可能会出现很多不同的问题注意no、not、error等关键词,

发现了exportfs: /mnt/hgfs requires fsid= for NFS export,通过搜索发现错误
/mnt/hgfs *(fsid=0,rw,sync,no_root_squash,no_subtree_check) //加入fsid=0参数就可。
exportfs: /mnt/demo requires fsid= for NFS export - 龙行天下,畅通无阻 - 博客园 (cnblogs.com)
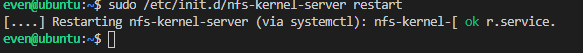
再次重启,出现如下信息表示成功了

5.在开发板上挂载共享目录
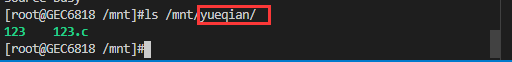
[root@GEC6818 /mnt]# mount -t nfs 192.168.100.16:/mnt/hgfs /mnt -o nolock //要注意虚拟机文件的权限问题

挂载成功,现在主机,虚拟机,开发板共享了同一个目录。
6.设置开机自动挂载
登入开发板编辑/etc/profile文件,添加如下命令,每次开机都会自动启动

注意
1.建议将主机,虚拟机,开发板的网络ip设置成静态的;
2.必须将虚拟机启动之后才能够启动开发板,不然共享目录会挂载失败。