XHTML,HTML
XHTML 与 HTML 4.01 标准没有太多的不同, XHTML1.0是XML风格的HTML4.01,标签的规范更加严格 , W3C一直是推崇XHTML这种严格类型的语法, 但是XHTML从1.0升级到了1.1以后就夭折了。
html和xhtml最主要的不同:
- XHTML 元素必须被正确地嵌套。
-
- 错误:<Head></Head><Body></Body>
-
正确:<head></head><body></body>
-
- XHTML 元素必须被关闭。
-
- 错误:<p>xxxx
- 正确: <p>xxxx</p>
-
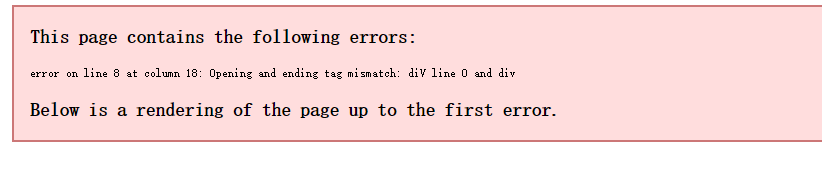
- 标签名必须用小写字母。
-
- 错误:<Div></diV>
- 正确:<div></div>
-
- XHTML 文档必须拥有根元素。
其他
不允许使用target="_blank"
从XHTML 1.1开始全面禁止target属性,如果想要有开新窗口的功能,就必须改写为rel="external",并搭配JavaScript实现此效果。
错误:<a href="http://blog.mukispace.com" target="_blank">MUKI space</a>
正确:<a href="http://blog.mukispace.com" rel="external">MUKI space</a>
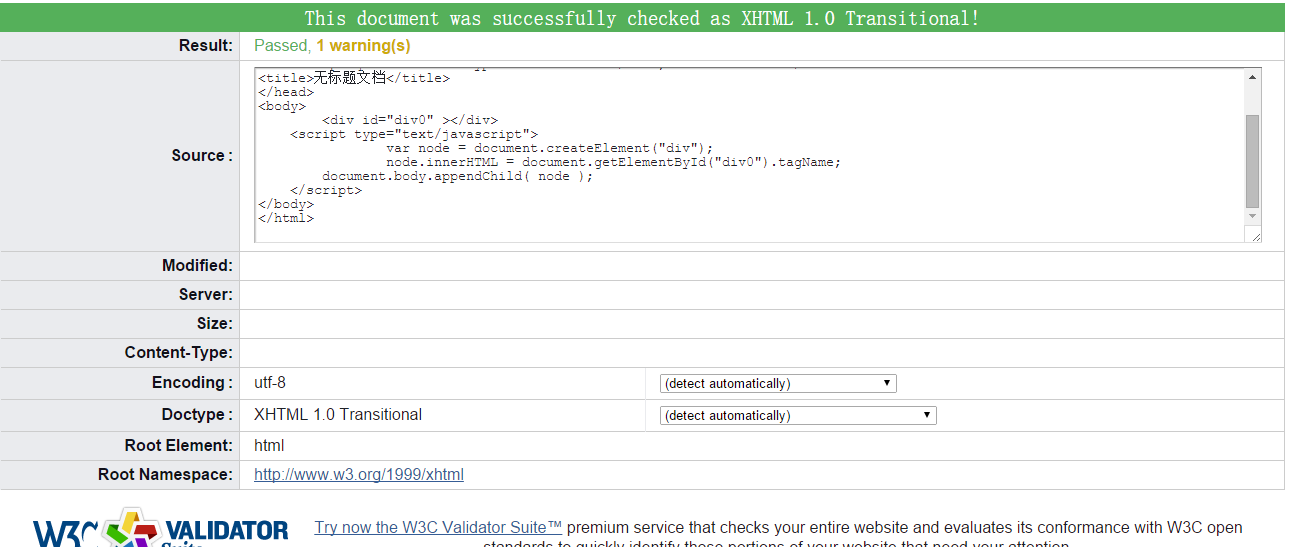
如何验证你的HTML或者XHTML是否合法的方式?
1:直接把代码复制到w3.org进行在线测试:http://validator.w3.org/check;

2:也可以直接把html改成xhtml结尾的,然后用firefox浏览器打开;

HTML和HTML5
HTML5的语法相对于HTML4更加宽松了,不再基于SGML, 增加了很多语义化的HTML标签, 还有audio,video, 文档声明变的更加简单, 新增了字符串编码的meta, 删除了上世纪90年代的一些html标签(font, frameset)等....
广义的来说HTML5为我们带来了高版本的CSS,即CSS2.0升级到了CSS3.0, Javascript中也提供了更多的API支持(canvas,postMessage, notify, worker), 让WEB更绚了;
《HTML5》