
HML*****************
<view class="container flex-wrap flex-direction-row">
<!-- left aside -->
<view class="aside flex-wrap flex-direction-col">
<block wx:key="navList" wx:for="{{navList}}">
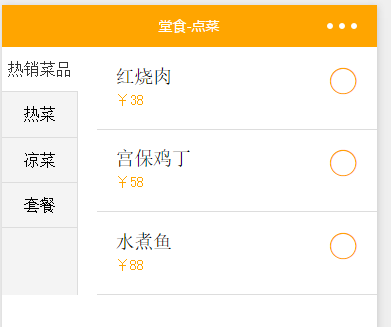
<text class="type-nav {{curNav == item.id ? 'selected' : ''}}" bindtap="selectNav" data-index="{{index}}" data-id="{{item.id}}">{{item.name}}</text>
</block>
</view>
<!-- content -->
<view class="content flex-item">
<block wx:key="ishesList" wx:for="{{dishesList[curIndex]}}">
<view class="dish flex-wrap flex-direction-row" catchtap="selectDish" data-dish="{{item.id}}">
<view class="flex-item">
<text class="title">{{item.name}}</text>
<p>¥{{item.price}}</p>
</view>
<view class="add-btn"><icon type="{{item.status ? 'success' : 'circle'}}" color="orange" size="30"></icon></view>
</view>
</block>
</view>
</view>
<!-- cart -->
<view class="cart">
<text class="total">购物车:{{cartTotal}}</text>
</view>
<!-- <loading hidden="{{hidden}}">玩命加载中…</loading> -->
js****************************************
//index.js
//获取应用实例
var app = getApp()
Page({
data: {
hidden: false,
curNav: 1,
curIndex: 0,
cart: [],
cartTotal: 0,
navList: [
{
id: 1,
name: '热销菜品'
},
{
id: 2,
name: '热菜'
},
{
id: 3,
name: '凉菜'
},
{
id: 4,
name: '套餐'
}
],
dishesList: [
[
{
name: "红烧肉",
price: 38,
num: 1,
id: 1
},
{
name: "宫保鸡丁",
price: 58,
num: 1,
id: 29
},
{
name: "水煮鱼",
price: 88,
num: 1,
id: 2
}
],
[
{
name: "小炒日本豆腐",
price: 18,
num: 1,
id: 3
},
{
name: "烤鱼",
price: 58,
num: 1,
id: 4
}
],
[
{
name: "大拌菜",
price: 18,
num: 1,
id: 5
},
{
name: "川北凉粉",
price: 8,
num: 1,
id: 6
}
],
[]
],
dishes: []
},
// 页面加载改变时执行
// loadingChange(){
// setTimeout(function(){
// this.setData({hidden:true})
// },1000)
// },
// 分页菜单函数
selectNav(event) {
let id = event.target.dataset.id,
index = parseInt(event.target.dataset.index);
self = this;
this.setData({
curNav: id,
curIndex: index
})
},
// 加入购物车控制代码
selectDish(event) {
let dish = event.currentTarget.dataset.dish;
let flag = true;
let cart = this.data.cart;
if (cart.length > 0) {
cart.forEach(function (item, index) {
if (item == dish) {
cart.splice(index, 1);
flag = false;
}
})
}
if (flag) cart.push(dish);
this.setData({
cartTotal: cart.length
})
this.setStatus(dish)
},
// 加入购物车后图像显示
setStatus(dishId) {
let dishes = this.data.dishesList;
for (let dish of dishes) {
dish.forEach((item) => {
if (item.id == dishId) {
item.status = !item.status || false
}
})
}
this.setData({
dishesList: this.data.dishesList
})
},
onLoad() {
this.loadingChange()
}
})
CSS**********************************
.aside{
4rem;
border-right: 1px solid #ddd;
font-size: .85rem;
}
.type-nav{
position: relative;
padding:.7rem .3rem;
text-align: center;
border-bottom: 1px solid #ddd;
z-index: 10;
}
.type-nav.selected{
margin-right: -1px;
padding-left:-1px;
color: #333;
background-color: #fff;
}
.content{
background-color: #fff;
}
.dish{
margin-left: 1rem;
padding: 1rem;
border-bottom: 1px solid #ddd;
}
.dish .title{
display: block;
font-size: 1rem;
}
.dish p{
color: orange;
font-size: .75rem;
}
.dish .add-btn{
3rem;
text-align: right;
}
.cart{
display: block;
position: fixed;
left: 0;
right: 0;
bottom: 0;
padding: 1rem;
background: #ddd;
}
app css***************************************************
/**app.wxss**/
.container {
height: 100%;
box-sizing: border-box;
background-color: #f4f4f4;
}
.flex-wrap{
display: flex;
}
.flex-item{
flex: 1;
}
.flex-wrap.flex-direction-col{
flex-direction: column;
}
.flex-wrap.flex-direction-row{
flex-direction: row;
}