负边距创建自适应宽度的流体布局的实现方法
http://www.jb51.net/css/21617.html
CSS布局奇淫技巧之-多列等高
http://www.cnblogs.com/2050/archive/2012/07/31/2616460.html
负值之美:负margin在页面布局中的应用
http://www.cnblogs.com/jscode/archive/2012/08/28/2660078.html
负边距在普通文档流中的作用和效果
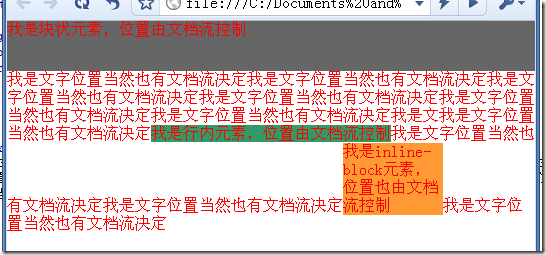
网页中没有脱离文档流的元素(绝对定位、固定定位等),其在页面中的位置是随文档流的变化而变化的,如下图:
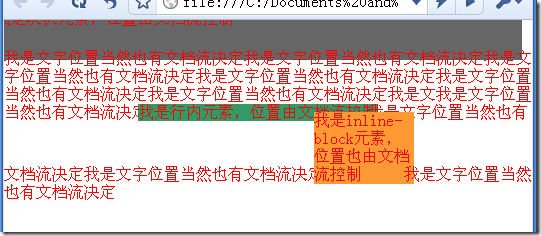
负边距会使它们在文档流中的位置发生偏移,但这种偏移不同于相对定位,通过相对定位偏移后,其仍然会坚守着它原来的空间,不会让文档流的其它元素乘虚而入,而通过负边距进行偏移的元素,它会放弃偏移前占据的空间(这点和绝对定位有点相似),这样它后面文档流中的其它元素就会“流”过来填充这部分空间。还是通过例子来说明吧。现在我们把上图中的块状元素、行内元素以及inline-block元素都设一个负边距 margin:-10px; 看看会发生什么:
我们看到,黑灰色的块状元素好像向左和向上都分别嵌入了浏览器窗口的边界里10px,然后块状元素下面的文字也爬到了它身上,行内元素向左移动盖住了它前面的一个字,它后面的文字也有一部分覆盖在了它身上,inline-block的位置变化也很明显。
好了,这点相信大家早就心知肚明了,就是负的边距好像能减小元素在文档流中的尺寸一样,但事实上,它的尺寸大小并没变,只是文档流在计算元素位置的时候,会忽略掉负边距的空间,因此位置也就发生变化了。还要注意的是,文档流只能是后面的流向前面的,即文档流只能向左或向上流动,不能向下或向右移动。
所以,一切由文档流决定位置的东西,负边距都能起作用了。
比如,一个没有设定高度的块状元素,其高度是自动的,具体来说就是由它里面的文档流最后的位置决定的。假设它里面有一个处于文档流中的子元素,高度为100px;那这时父元素的高度就等于子元素的高度100px了,如果子元素继续增高,那么父元素也会跟着增高。可是如果这时子元素设一个负的margin-bottom,比如-20px,因为负边距会影响到文档流,本来文档流的高度是从父元素的最顶端到子元素的最底端这段高度,现在子元素有一个margin-bottom:-20px;就相当于文档流要向上退后20px,这样整个文档流的高度就减少了20px了,那么父元素的高度也会跟着减少20px。在IE8+以及那些标准浏览器中,这还需要父元素拥有一个overflow:hidden的属性,因为父元素的高度变了,但子元素的高度并没有变,所以需要使子元素超出隐藏,但即使不设置overflow:hidden,父元素的高度也是变小了的,只不过这时子元素的高度会超出父元素。在IE6中则不需要,但需要触发它的hasLayout属性。所以以前所说的多列等高布局就是利用这个原理来实现的。
总之一句话,在文档流中,元素的最终边界是由margin决定的,margin为负的时候就相当于元素的边界向里收,文档流认的只是这个边界,不会管你实际的尺寸是多少。
负边距对宽度的影响(可用于实现两端对齐)
先来看一个例子:

想要创建上图中红框内的几个元素按顺序排下来,中间带些间隔,两边没有空隙的布局要怎么做?当然最简单省事的方法就是利用浮动了。我们把红框里面的子元素向左浮动,然后设一个合适的margin-right。因为外边红框的宽度是固定的,就是里面三个子元素的宽度加上三列间隔的宽度,所以靠近右边边界的子元素就不应该有正向的margin-right了,否则这一行就只能容纳两个子元素了。有人说那这还不简单,给靠近右边界的那些子元素加一个class,把它的margin-right设为0不就行了。这当然可以,但如果这些子元素是在模板中通过循环动态输出的,那在循环的时候还得判断哪些子元素是靠近右边边界的,如果是就加上一个class。这样做的话是不是就有点麻烦了?所以解决办法是加大子元素的父容器(ul)的宽度,让它能够容纳一行中有三个子元素加上三列间隔的宽度,然后最外面的的红框的那个容器设一个overflow:hidden就行了。
负边距的方法也可以实现同样的效果,给子元素(li)的父容器(ul)设一个合适的负的margin-right就可以了,看下完整的代码:
<style type="text/css"> body{ margin:0px; padding:0px;} ul,li{ margin:0px; padding:0px; list-style:none;} .demo{ width:400px; height:250px; background:#333; border:1px solid #F00; margin:0px auto; text-align:center;} .demo ul{ margin-right:-50px; margin-bottom:-50px;} .demo ul li{ width:100px; height:100px; float:left; background:#3FF; margin-right:50px; margin-bottom:50px; line-height:100px;} </style> <div class="demo"> <ul> <li>1</li> <li>2</li> <li>3</li> <li>4</li> <li>5</li> <li>6</li> </ul> <div style="clear:left;"></div> </div>
负边距对浮动元素的影响
负边距对浮动元素的影响与负边距对文档流中元素的影响其实是差不多的。文档流中元素的位置由文档流的走向决定,浮动的元素也可以看成有一个“浮动流”存在,不过浮动流既可以向左,也可以向右。
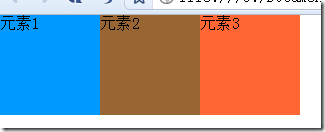
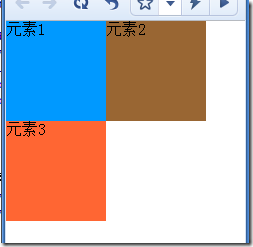
比如下图是三个向左浮动的元素,宽高都是100px:
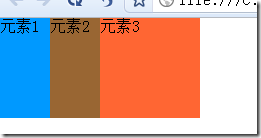
现在把它们都设一个margin-right:-50px; 然后会变成这样子:
我们看到后面的元素叠到了前面的元素上。
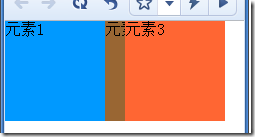
再看下面的图:
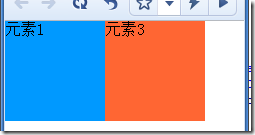
我们把浏览器缩小了,然后因为宽度不够,元素3掉下来了。我们给元素2设一个margin-left:-80px;看看会怎么样
这时我们看到元素3上去了,而且还覆盖了元素2的一部分。继续元素2设为margin-left:-100px
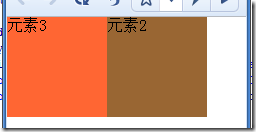
这时元素3完全覆盖住了元素2,当元素3设为:margin-left:-200px时:
我们看到元素3继续向左移动并覆盖住了元素1。
现在想必大家都明白了负边距对浮动元素位置的影响了吧。所以那些说得很好听的什么圣杯布局、双飞翼布局啊什么的,都是利用这个原理实现的。就是某个元素虽然是写在了后面,但可以通过负边距让它在浏览器显示的时候是在前面的。这个以后可以再慢慢讲。
负边距对绝对定位元素的影响
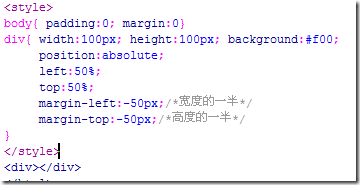
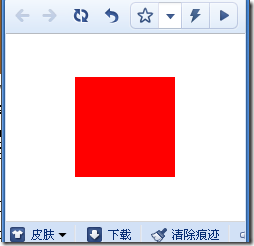
绝对定位的元素定义的top、right、bottom、left等值是元素自身的边界到最近的已定位的祖先元素的距离,这个元素自身的边界指的就是margin定义的边界,所以,如果margin为正的时候,那它的边界是向外扩的,如果margin为负的时候,则它的边界是向里收的。利用这点,就有了经典的利用绝对定位来居中的方法:
看下效果:
但该方法的缺点是必须要知道要居中元素的高度和宽度。
上面只是简单概述了一下负边距的作用,更多的更实际的用法还是需要自己去思考、去动手实践才能领悟得到。匆匆的码下了这些文字,就像考试一样一直没有检查的习惯,有错误还请多多包涵并指正。