示例:

1、没有单独的this
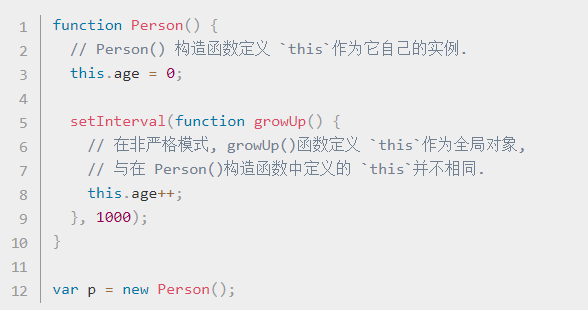
This被证明是令人厌烦的面向对象风格的编程。

解决:
1.1、在ECMAScript 3/5中,通过将this值分配给封闭的变量,可以解决this问题。

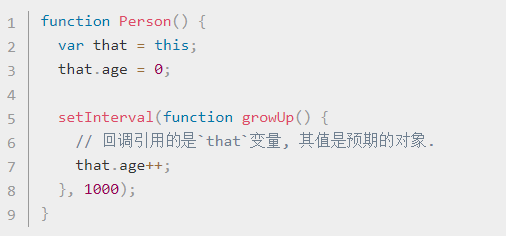
1.2、可以创建绑定函数,以便将预先分配的this值传递到绑定的目标函数(上述示例中的growUp()函数)
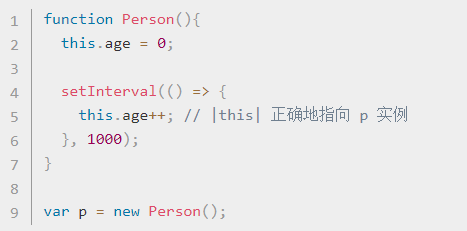
1.3、箭头函数不会创建自己的this,它只会从自己的作用域链的上一层继承this。因此,在下面的代码中,传递给setInterval的函数内的this与封闭函数中的this值相同

详细看:https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Functions/Arrow_functions