最近一个项目需要在页面嵌入一段视频,当然首选iframe了,直接嵌入了youku的视频,没问题,我想ok了。于是将url替换为本地的MP4发现只有声音没有任何图片,奇怪了,我首先想到是不是vue项目使用这iframe嵌入MP4不行;于是我有使用了vue-video和 vue-video-player来替换iframe 可是最后依然如此。怀疑是MP4格式问题,于是去查相关的资料,发现【HTML5中并没有指定视频解码器,它留给了浏览器来决定。】 这个真需要自己进行视频解码!
其实使用如下插件进行视频嵌入也很不错
github vue-video-player地址
github vue-video地址
看这个是测试无图视频
这个是使用的在线地址
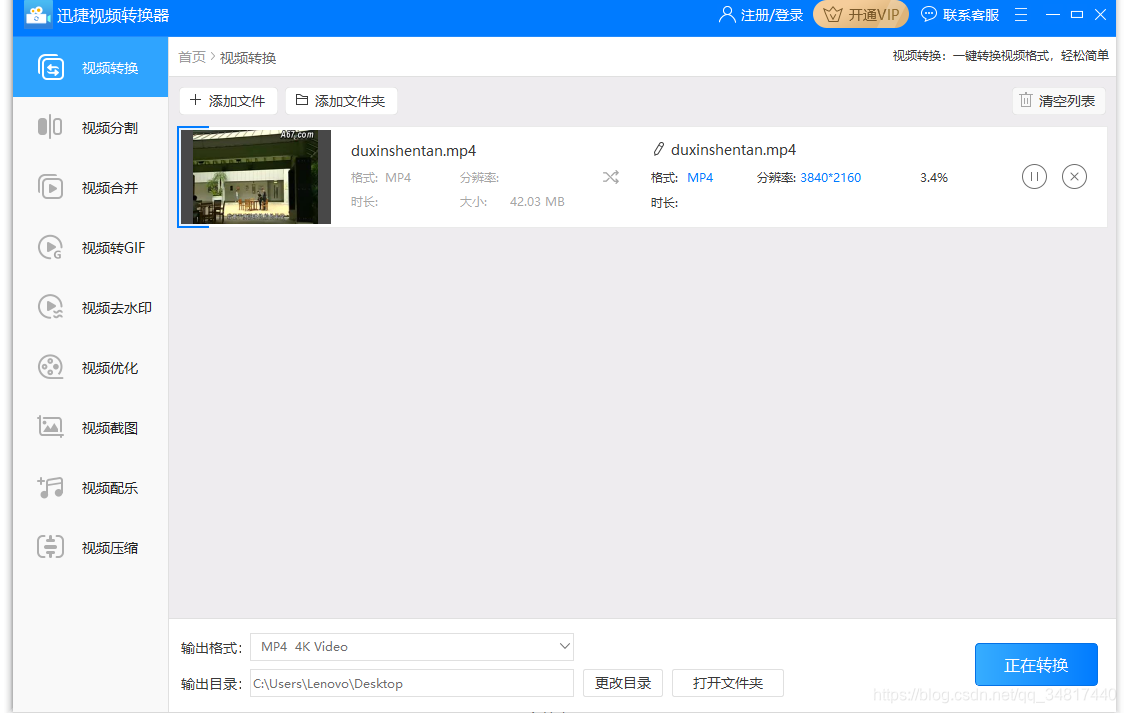
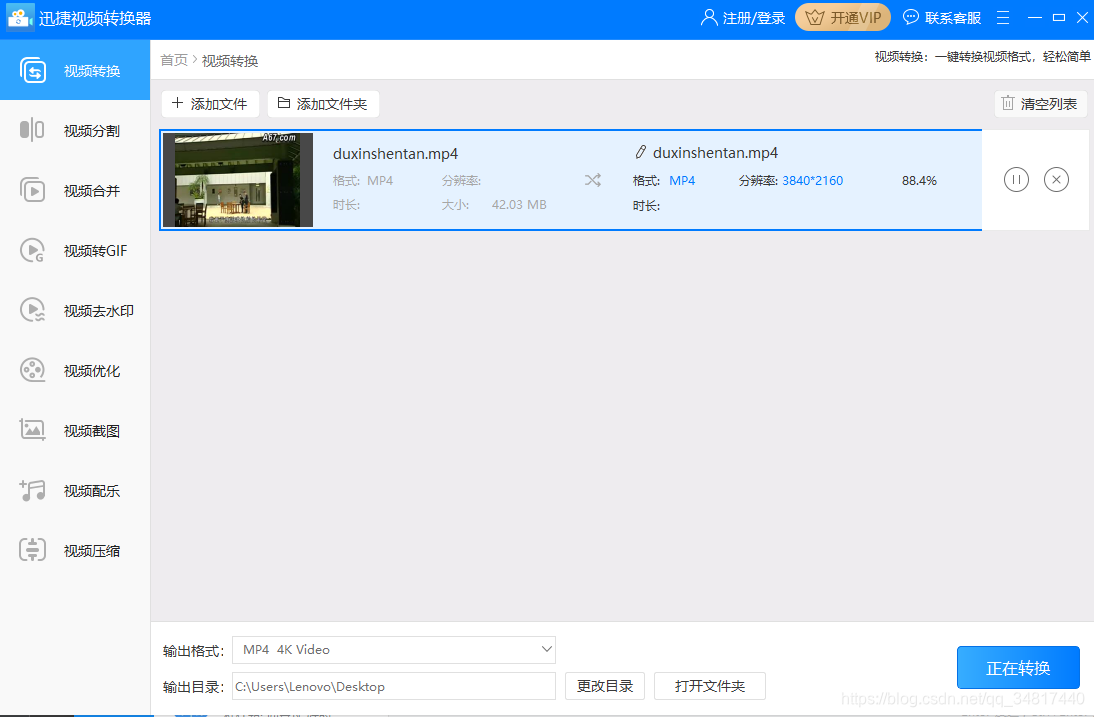
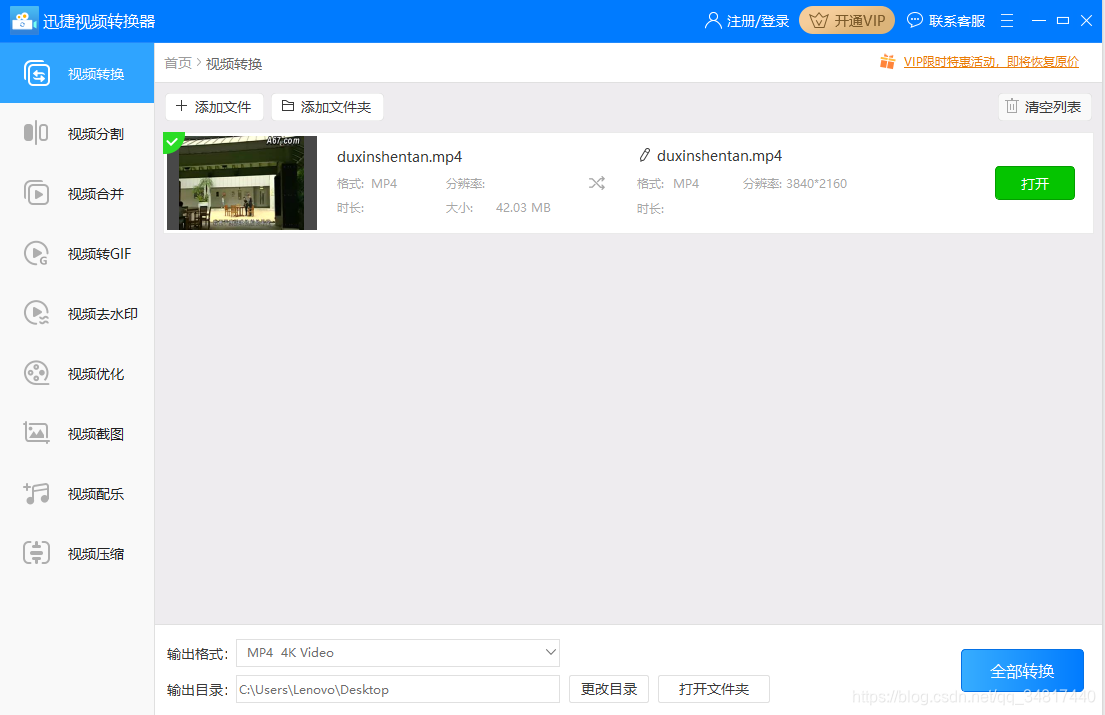
于是我去下了个迅捷转码工具
也可云盘下载 https://pan.baidu.com/s/19nfangdcTJ22b8Nu2SR-dA 提取码 2jsf


非会员转码的确有点慢,而且只能转2分钟还带水印,管他只要能用就好哈

哈哈

到此总算解决了这个只有声音没有图像的问题
注意:这里要使用video 来嵌入,使用iframe嵌入会自动播放视频;
<div class="video-wrap">
<div>
<!--<iframe :src="localVedio.youtobeURL" frameborder='0'-->
<!--allowfullscreen style='100%;height:130px;'>-->
<!--</iframe>-->
<video width="100%" height="130" controls>
<source :src="localVedio.youtobeURL" type="video/mp4">
</video>
</div>
<div>
<video width="100%" height="130" controls>
<source :src="activeVideo.youtobeURL" type="video/mp4">
</video>
<!--<iframe :src="activeVideo.youtobeURL" frameborder='0'-->
<!--allowfullscreen style='100%;height:130px;'>-->
<!--</iframe>-->
</div>
</div>
<script type="text/ecmascript-6">
export default {
name: "third_d_video",
data(){
return{
localVedio:{
id:2,title:'test1',thumbnail:'../../../assets/img/map/world.png',speaker:'harry', likes:0,views:0,describe:'good',
youtobeURL:'static/vedio/duxinshentan.mp4'
},
activeVideo:{
id:3,title:'test1',thumbnail:'../../../assets/img/map/world.png',speaker:'harry', likes:0,views:0,describe:'good',
// youtobeURL:'http://player.youku.com/embed/XMzcwNTY3NTM2MA' allow='autoplay;encrypted-media'
youtobeURL:'static/video/duxinshentan.mp4'
}
}
},
}
</script>