大概是十月份吧,工作定下来了,有大把大把的时间可以挥霍。后来实在是闲得有些无奈了,浏览博客园的时候灵光闪现,决定做一个自己的皮肤。大概的情况如下:
1、在管理页面的模版选项里找到模板设计帮助的链接
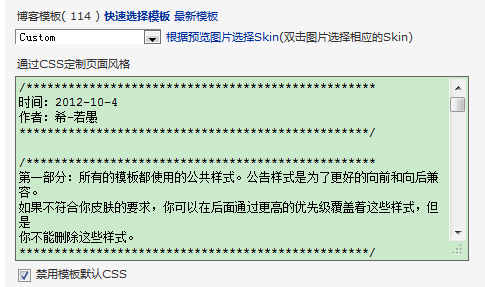
2、到自己的管理页面的设置Tab页面下有关于通过CSS定制页面风格的选项,这里粘贴上自己的修改完成后的CSS,HTML代码即可
就像下面这样(注意:如果提交的是全部的CSS,就要将禁用掉模版默认CSS),HTML代码也一样

3、需要仔细了解一下页面的大致结构,仔细阅读CSS中的注释,自己动手设计还是不难的,充分利用Firebug会带来很多便利
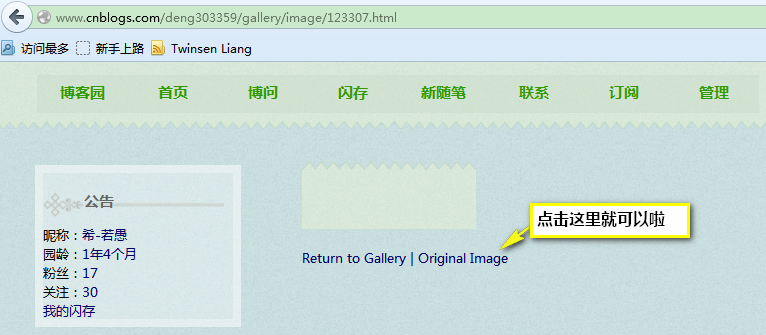
4、这里有一点要注意的是,当使用到图片时请用绝对路径(我自己是先上传我需要用到的图片到相册里,然后找到图片在相册中的url再添加到CSS中)
点击相册的每一张图片,会出来一个类似下面这样的页面

说到这里还困惑了我很久,我一直以为博客园会提供一个上传整个模版的入口,以便我将用到的资源文件都上传到服务器端。为这我还发邮件打扰了辛勤的园丁同志们,呵呵,不过貌似园丁同志木有理我啊,桑心(应该是觉得我太天真了,也难怪……)
5、我这没菜鸟对于解决浏览器兼容问题没神马经验,所以最后做出来的页面也木有在多个浏览器下测试兼容性,纯粹的在Firefox下跑来跑,感觉还凑合,用了一些CSS3的东东
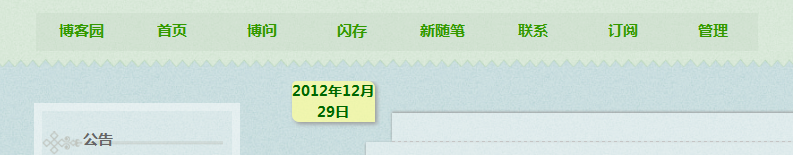
看看Firefox17下的局部截图吧,页面的图片是从一个很漂亮的网站上找到的,小小加工了一下用上了,在此表示感谢,但是网址不记得了………………惭愧啊…………


配色为啥是蓝绿色调有些个人情愫在里面,在此就不详述了。。。欢迎大家提出宝贵意见