组件创建了,就有方法找到这些组件。在DOM、Jquery都有各自的方法查找元素/组件,ExtJS也有自己独特的方式查找组件、元素。本次从全局查找、容器内查找、form表单查找、通用组件等4个方面介绍组件的查找方式。
目录
1. 全局查找方式
2. 容器内查找
3. form查找子组件
4. 通用组件查找方式
1. 全局查找方式
全局查找方式指在整个ExtJS框架中查找组件。
1.1 Ext.getCmp(id) :返回此id对应的组件
说明:此方法是在所有组件中查找匹配此id的组件。
参数:
①id {string} :组件的id。
返回值:
{Ext.Component} :返回匹配的组件;若没有找到返回undefined。
示例:
// 获取id为reg_form的组件
var form = Ext.getCmp('reg_form');
1.2 Ext.ComponentQuery.query(selector, [root]) :返回一个符合匹配的组件数组
参数:
①selector {string} :匹配规则,可以为组件的xtype、id(前缀加上#)、属性以及Css Selector。
②root {Ext.container.Container} 可选:指定在哪个容器内进行查询。 若省略,将进行全局查找。
返回值:
{Ext.Component[]} :返回匹配的组件数组;若没有找到匹配的,返回一个空数组。
示例:
// 1.xtype查找:获取所有文本输入框(xtype:textfield)
var textfieldArray = Ext.ComponentQuery.query('textfield');
// 2.id查找
var formArray = Ext.ComponentQuery.query('#query_form');
// 3.xype+属性查找:指定from组件,并且title属性的值为'表单'
var formArray = Ext.ComponentQuery.query('form[title=表单]');
// 4.属性查找:title属性的值为'表单'的组件
var formArray = Ext.ComponentQuery.query('[title=表单]');
2. 容器内查找
下面的几个方法是在容器类型组件内查找对应的子组件或子容器。
2.1 containerObj.child(selecter) :返回第一个符合匹配的第一层子组件
说明:此方法是在容器内的第一层子组件内进行查找。
参数:
①selector {string} :匹配规则,可以为组件的xtype、id(前缀加上#)、属性以及Css Selector。
返回值:
{Ext.Component} :返回匹配的组件;若没有找到匹配的,返回null。
示例:
// 返回form表单下的第一层 xtype为fieldcontainer 的子组件
var fc = Ext.getCmp('query_form').child('fieldcontainer');
2.2 containerObj.down([selecter]) :返回第一个符合匹配的子组件
参数:
①selector {string} 可选:匹配规则,可以为组件的xtype、id(前缀加上#)、属性以及Css Selector。若省略,返回第一个子组件。
返回值:
{Ext.Component} :返回匹配的组件;若没有找到匹配的,返回null。
示例:
// 返回form表单下的第一个 xtype为textfield 的子组件
var txt = Ext.getCmp('query_form').down('textfield');
2.3 containerObj.query([selecter]) :返回一个组件数组,包含当前容器内符合匹配规则的子组件
参数:
①selector {string} 可选:匹配规则,可以为组件的xtype、id(前缀加上#)、属性以及Css Selector。若省略,返回所有子组件。
返回值:
{Ext.Component[]} :返回匹配的子组件数组;若没有找到匹配的,返回一个空数组。
示例:
// 返回form表单下的所有 xtype为textfield 的子组件
var txtArray = Ext.getCmp('query_form').query('textfield');
2.4 containerObj.queryBy(fn, [scope]) :返回一个组件数组,包含当前容器内符函数条件的子组件
参数:
①fn {function} :匹配函数;容器内的每个组件都会调用此函数,函数内返回false不会出现在返回的组件集合里。
②scope {object} 可选:作用域。 若省略,为调用的子组件。
返回值:
{Ext.Component[]} :返回匹配的子组件数组;若没有找到匹配的,返回一个空数组。
示例:
// 返回表单内有内容的组件
var cpArray = Ext.getCmp('query_form').queryBy(function(cp){
if(cp.getValue){
return cp.getValue().length>0;
}
return false;
})
注意:fn函数只有返回false时,此组件才不加入返回的组件数组里;return undefined、null 这种都是会加入到组件数组里。
2.5 containerObj.queryById(id):返回一个容器内符合此id的子组件
参数:
①id {string} :组件的id,不需要加前缀'#';等同于containerObj.down('#' + id)。
返回值:
{Ext.Component} :返回匹配的子组件;若没有找到匹配的,返回null。
示例:
// 获取表单内Id为 A1 的组件
var cp = Ext.getCmp('query_form').queryById('A1');
3. form查找子组件
并不是所有的组件都会赋值Id,在form表单中的组件大多都是采用name属性。
3.1 formObj.getForm().findField(id/name) :返回form表单内指定id或name的表单组件
参数:
①id/name {string} :组件的id或name。
返回值:
{Ext.form.field.Field} 返回匹配的表单组件;若没有找到,返回null。
示例:
登录form表单:
Ext.create('Ext.form.Panel', {
id:'login_form',
title:'登录',
items:[
{ xtype: 'textfield', name: 'loginName',fieldLabel:'登录名' },
{ xtype: 'textfield', name: 'loginPwd',fieldLabel:'密码' },
]
})
获取值:
Ext.getCmp('login_form').getForm().findField('loginName'); // 获取登录名组件
Ext.getCmp('login_form').getForm().findField('loginPwd'); // 获取密码组件
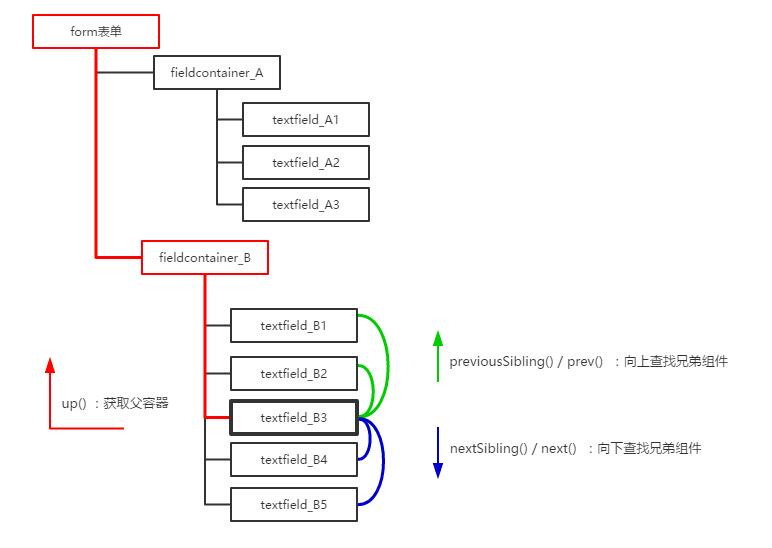
4. 通用组件查找方式
通用组件查找方式指的是所有组件都支持的查找方式,主要有以下几种:
① up() : 向上查找祖先容器。
② previousSibling() :向上查找兄弟组件(同一层级)。
③ nextSibling() :向下查找兄弟组件(同一层级)。
4.1 componentObj.up([selecter]) :返回匹配的祖先容器
参数:
①selector {string} 可选:匹配规则,可以为组件的xtype、id(前缀加上#)、属性以及Css Selector。若省略,返回第一个上级父容器。
返回值:
{Ext.container.Container} :返回匹配的父容器;若没有找到匹配的,返回null。
4.2 componentObj.previousSibling([selecter]) :返回向上查找到的兄弟组件(同一层级)
说明:可简写为 prev()。
参数:
①selector {string} 可选:匹配规则,可以为组件的xtype、id(前缀加上#)、属性以及Css Selector。若省略,返回第一个上级父容器。
返回值:
{Ext.Component} :返回匹配的组件;若没有找到匹配的,返回null。
4.3 componentObj.nextSibling([selecter]) :返回向下查找到的兄弟组件(同一层级)
说明:可简写为next()。
参数:
①selector {string} 可选:匹配规则,可以为组件的xtype、id(前缀加上#)、属性以及Css Selector。若省略,返回第一个上级父容器。
返回值:
{Ext.Component} :返回匹配的组件;若没有找到匹配的,返回null。
示例

var txt = Ext.getCmp('textfield_B3');
// 1.上级容器
var fc = txt.up(); // => fieldcontainer_B
var form = txt.up().up(); // => form表单
// 2.向上获取同级组件
var txtB2 = txt.prev(); // => textfield_B2
var txtB1 = txt.prev().prev(); // => textfield_B1
// 3.向下获取同级组件
var txtB4 = txt.next(); // => textfield_B4
var txtB5 = txt.next().next(); // => textfield_B5