
XHTML
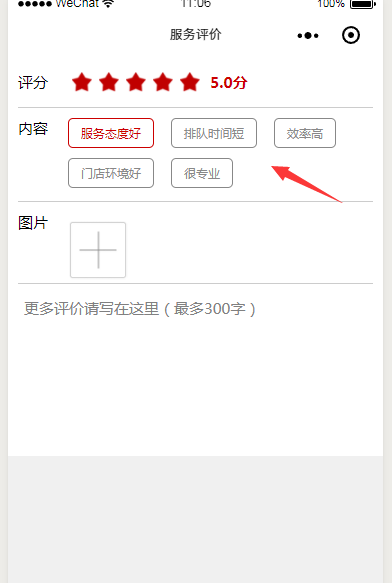
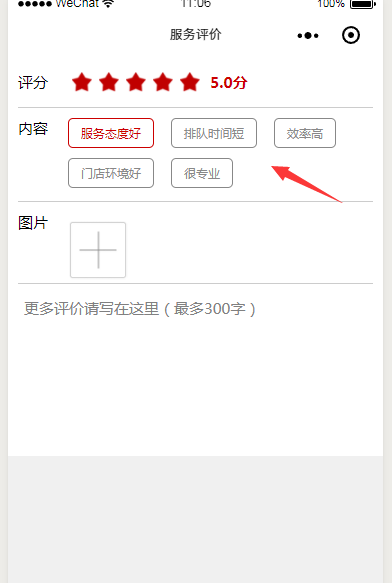
<view class='right'>
<text bindtap='label' class="{{item.bobo==true ? 'labelColor':''}}" data-index="{{index}}" data-bobo="{{item.bobo}}" wx:for="{{labelArr}}">{{item.name}}</text>
</view>
JS
// 标签内容
labelArr:[
{
name: "服务态度好",
bobo:true,
},
{
name: "排队时间短",
bobo: false,
},
{
name: "效率高",
bobo: false,
},
{
name: "门店环境好",
bobo: false,
},
{
name: "很专业",
bobo:false,
},
],
// 标签
label:function(e){
var that = this;
var index = e.currentTarget.dataset.index;
debugger
var boo = that.data.labelArr[index].bobo;
console.log(e.currentTarget.dataset.bobo);
var labelArr = that.data.labelArr;
if(boo == false){
var bool = "labelArr[" + index + "].bobo";
that.setData({
[bool]:true
})
}else {
var bool = "labelArr[" + index + "].bobo";
that.setData({
[bool]: false
})
}
},