1、流动模型

HTML元素在默认情况下都是按照“流动模型”进行布局的,网上也有人称之为“普通流”、“文档流”之类的。这种布局模式的特点在于:
- 块状元素都会在所处的包含元素内自上而下按顺序垂直延伸分布
- 内联元素都会在所处的包含元素内从左到右水平分布显示
2、层模型

如上图,网页呈现的内容,就像PS中的图层一样,是多层重叠呈现的效果,当然,一般情况下我们的网页只有一层,因为任何元素在默认情况下是不能浮动的。但是脱离了“普通流”的层,顾名思义是浮动的,那么它会覆盖下一层元素。
2.1 float
然而,当一个元素被定义为浮动了,那么效果不言而喻,浮动元素使用 float: left/right 来定义,设置后其会脱离“普通流”:
- 浮动元素变为块级,且不再占据原来那层的空间,它还会覆盖下一层的元素
- 浮动后,该元素的下个非浮动兄弟元素,会往前移动补充位置(浮动元素脱离该层了,那么其后的非浮动元素自然要往前靠来补位)
- 如果浮动元素的下个兄弟元素中有内联元素(往往是文字),则会围绕该浮动元素,类似“文字围绕图片”的效果
- 浮动的设定只有left/right,没有top/bottom
2.2 position
那么在层模型中,这些元素又是如何定位的呢,这就要用到position属性,并通过left/right/top/bottom进行定位:
- position:absolute
- position:fixed
- position:relative
注:
- position的默认值是static,即不会特殊定位
- 浮动的元素如果不想覆盖下层元素,可以通过z-index属性调整
- 清除浮动,此处不再展开(e.g.清除浮动)
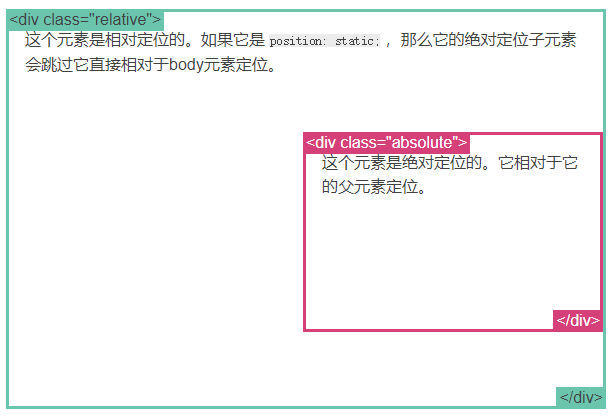
position:absolute 绝对定位
绝对定位的元素,会脱离“普通流”,它的定位原则是:相对于其最接近的一个具有定位属性的父包含块,如果没有,则相对于浏览器窗口。同时,该元素变为块级。划下重点:最近的、具有定位属性position的、父包含块;如果不存在这样的包含块,则相对于浏览器窗口。
e.g.
.relative {
position: relative;
600px;
height: 400px;
}
.absolute {
position: absolute;
top: 120px;
right: 0;
300px;
height: 200px;
}12
1
.relative { 2
position: relative;3
width: 600px;4
height: 400px;5
}6
.absolute {7
position: absolute;8
top: 120px;9
right: 0;10
width: 300px;11
height: 200px;12
}
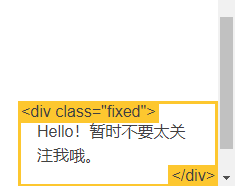
position:fixed 固定定位
固定定位的元素,也会脱离“普通流”,但它的定位则是相对于视图(即屏幕内的网页窗口),所以除非你拖动浏览器的窗口,否则该元素的位置是始终不动的。同时,该元素变为块级。
e.g.
.fixed {
position: fixed;
bottom: 0;
right: 0;
200px;
background-color: white;
}7
1
.fixed {2
position: fixed;3
bottom: 0;4
right: 0;5
width: 200px;6
background-color: white;7
}
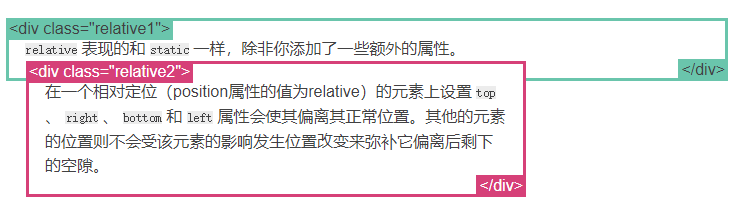
position:relative 相对定位
相对定位的元素,比较特殊,它的定位原则是相当于该元素在原“普通流”中的位置进行偏移。意思就是,相对定位完成的过程是首先按static(float)方式生成一个元素(并且元素像层一样浮动了起来),然后相对于以前的位置移动,移动的方向和幅度由left、right、top、bottom属性确定,偏移前的位置保留不动。
e.g.
.relative1 {
position: relative;
}
.relative2 {
position: relative;
top: -20px;
left: 20px;
background-color: white;
500px;
}1
.relative1 {2
position: relative;3
}4
.relative2 {5
position: relative;6
top: -20px;7
left: 20px;8
background-color: white;9
width: 500px;10
}