我们给元素绑定单击事件。用得最多的都是$("#id").click(function(){});
但我们动态添加的元素。这样绑定是不行的。必须借助live $("#id").live("click",function(){})
这是一个鼠标移入和移除事件。
$("#tabs li").hover(function () {
$(this).addClass("ui-state-hover");
}, function () {
$(this).removeClass(" ui-state-hover");
});
用live我们可以这样写
//绑定鼠标移入 移除事件
$("#sortable li").live({ mouseenter: function () {
}, mouseleave: function () {
}
});
如果你的代码没错。可就是不执行。那你要考虑你的脚本不支持。我试过1.4.1的就不支持。最后换成了。1.7.1
不过:live方法是旧版本的jquery才有(jquery1.9以前),on方法只能使用在页面上已有的标签;
想获取未来元素,只能用delegate方法了,具体写法如下:
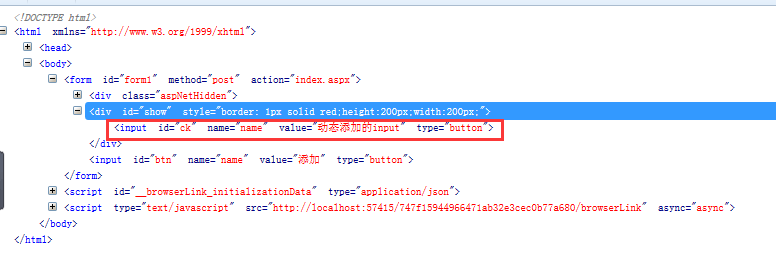
比如:给动态添加的input添加click事件

可以这样写:
写法1:
$("body").delegate("#ck", "click", function () {
alert("delegate");
});
写法2:
$("#show").delegate("#ck", "click", function () {
alert("delegate");
});
写法3:
$("#show").delegate("input", "click", function () {
alert("delegate");
});
当然。也可以绑定多个事件,用委托链
$("#show").delegate("input", "mouseenter", function () {
alert("进入");
}).delegate("input", "mouseout", function () {
alert("离开");
});
或者用官方文档提示:
$(selector).delegate(childSelector,event,data,function)event 规定附加到元素的一个或多个事件。由空格分隔多个事件值。必须是有效的事件。
$("#show").delegate("#ck", { "mouseenter": function () { alert("进入"); }, "mouseout": function () { alert("离开"); } });
自定义事件
$("#show").delegate("#ck", "myCustom", function (a,arg1) { alert("自定义事件" + arg1); }); $("#btn").click(function () { $("#show").html("<input type='button' name='name' value='动态添加的input' id='ck' />"); }); $("#btn2").click(function () { $("#ck").trigger("myCustom",90); //触发事件 });
有绑定事件。那么肯定有一个解绑事件:undelegate 是解绑事件
//单个 $("#add").click(function () { $("body").delegate("#shows","click", showA); }); $("#remove").click(function () { $("body").undelegate("#shows", "click", showA); }); //多个 $("#add").click(function () { $("body").delegate("#shows", { "click": showA, "mouseout": showB }); }); $("#remove").click(function () { $("body").undelegate("#shows", { "click": showA, "mouseout": showB }); }); function showA() { alert("delegate1"); } function showB() { alert("delegate2"); }
<input type="button" name="name" value="添加事件" id="add" />
<input type="button" name="name" value="解绑事件" id="remove" />
<input type="button" name="name" value="显示事件" id="shows" />
不过这样。你单击2次 “添加事件”则会添加两次showA ,单击100次就添加100次。为了解决重复添加事件
在添加事件前。先取消(我还没有找到更好的方法)
//单个 $("#add").click(function (e) { $("body").undelegate("#shows", "click", showA); //绑定前先取消绑定事件 $("body").delegate("#shows", "click", showA); }); $("#remove").click(function () { $("body").undelegate("#shows", "click", showA); });