1、小程序账户注册
实际上在进行开发时没有注册小程序账户也是可以的,官方提供的IDE提供实时编译模拟预览,和当前你有没有绑定小程序账户没有关系。
当然,最终你要正式上线你的小程序的话,肯定还是需要账户的,申请流程不再阐述了,请参考官方文档《小程序注册》,个人开发者选择个人就行了。
2、官方demo和基本结构
在下载官方的小程序开发工具之后,新建项目选择小程序:

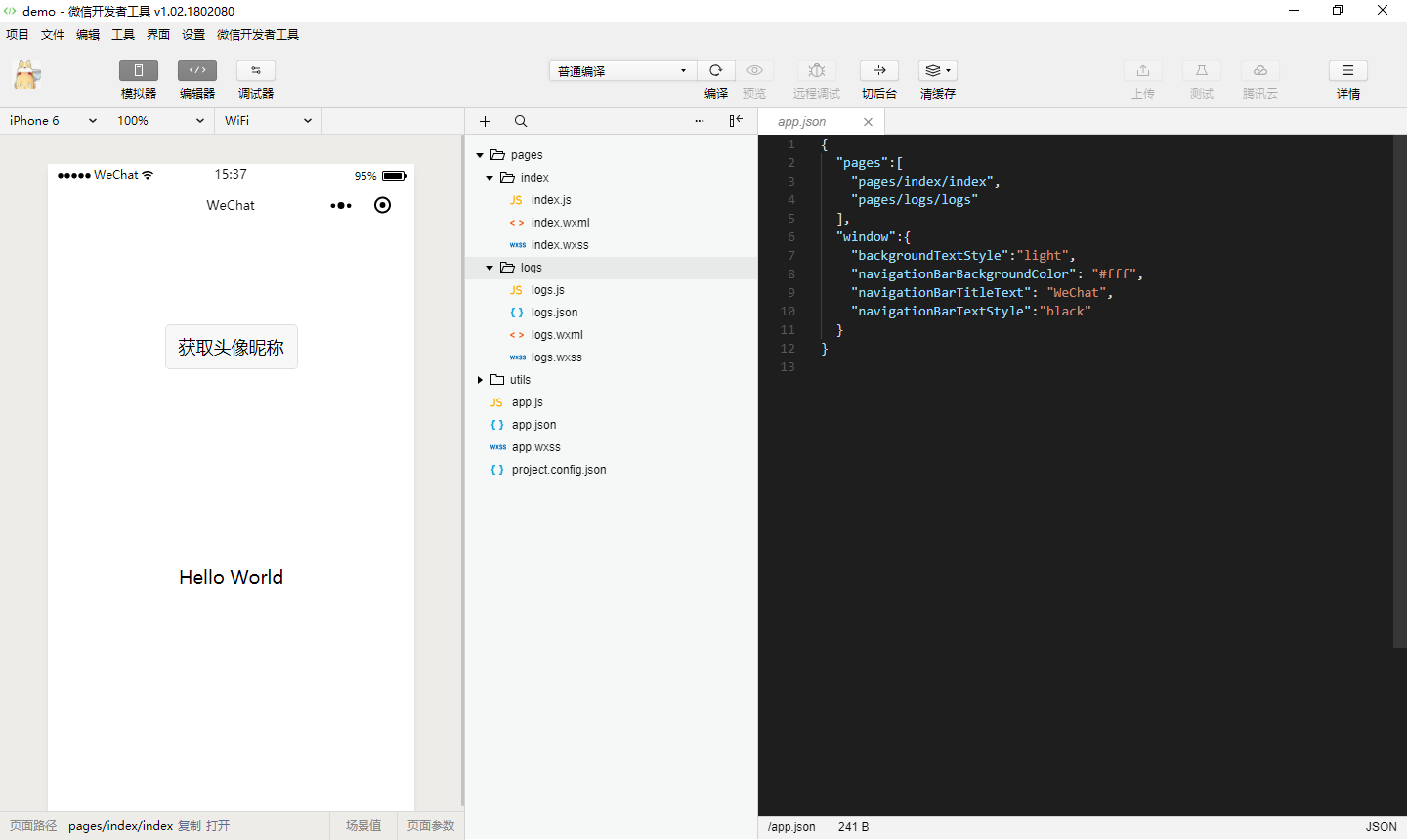
然后IDE会自动生成一个简单的小程序,如下:

在中间的目录结构中可以看到,不论是根目录下还是其他单个模块的页面下,有这四类文件:
- .js 编写函数,处理页面逻辑
- .json 页面配置
- .wxml 页面骨架结构
- .wxss 页面样式表
可以看到,除了 .js 和 .json,.wxml 和 .wxss 是两个我们比较陌生的文件类型,实际上两种文件是微信另外规定的格式,会由小程序进行专门的编译,这里的 .wxml 和 html 相似,那么 .wxss 不用多说,就和 css 相似了。因为是微信官方特殊定义的形式,所以在用法上就得参照官方的API,因为各组件已经和html中的组件使用不再相同,不过 .wxss 和 css 在我目前接触的范围来看倒基本是通用的。
整个小程序的构成分为 ”主体“ 和 ”页面“,即包含一个描述整体程序的app和多个描述各自页面的page:

其中主体就是指整个整体程序,页面自然是指代在小程序中要跳转的各个页面。这样一来,那么demo中的那些文件也就好解释了:
- app.xx 指代的就是小程序主体相关的设置,因为主体不存在页面,所以也就没有 app.wxml
- app.xx 必须在根目录下,有且只有这一套
- 其他的在某个页面分类文件夹下的 xx.js / xx.json / xx.wxml / xx.wxss 则分别表示指定页面的逻辑/配置/结构/样式
- 描述页面的四个文件必须具有相同的路径与文件名
- js文件和json不能为空,前者必须至少包含代码 Page({ }),后者必须至少包含空的json对象 { },否则编译出错
而每种文件特别是json和js两种文件的具体配置和参数,默认对象等,这里就不再展开了,详情参考官方文档《文件结构》
3、IDE界面基本说明

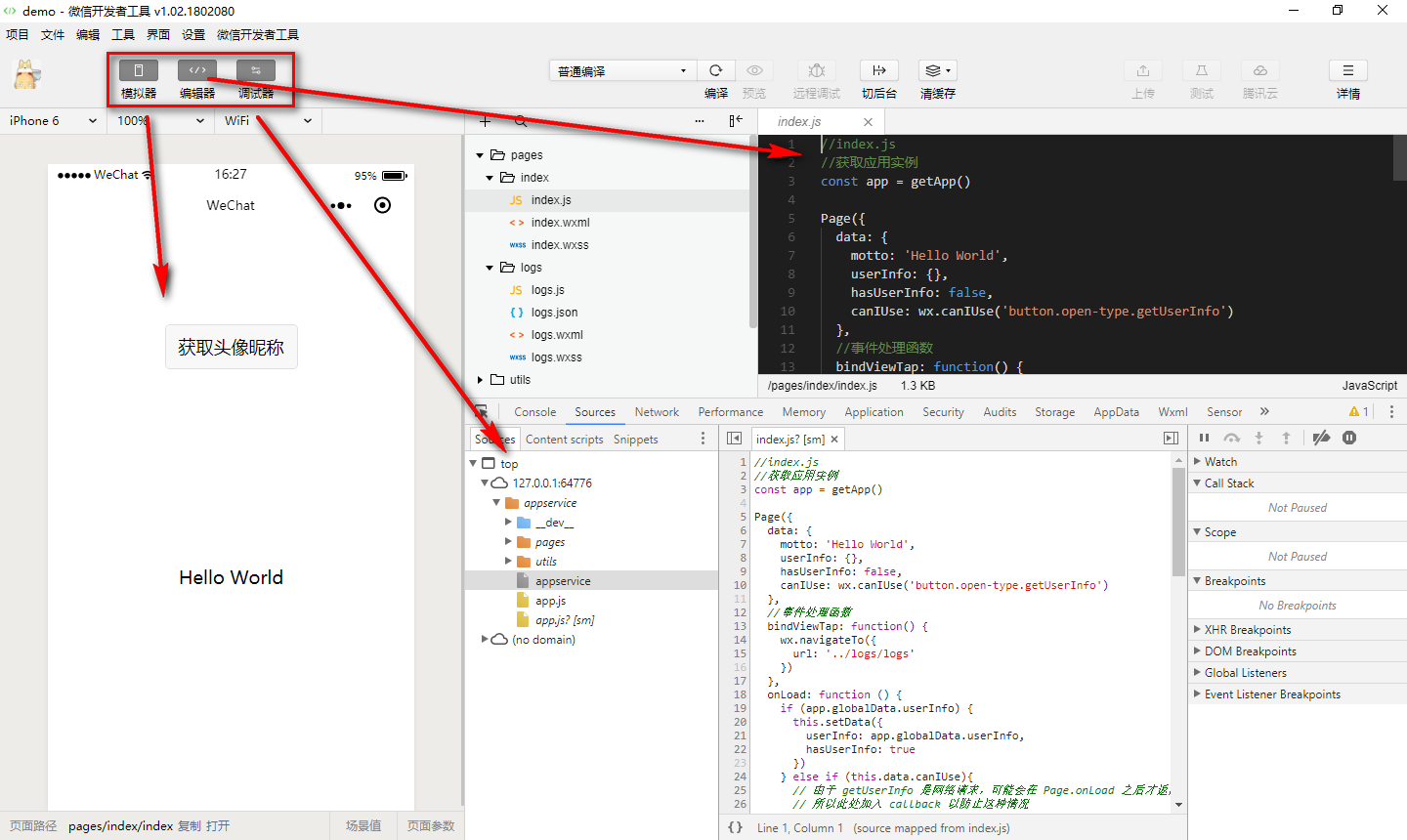
如上图,整个IDE分为四个部分:
- 中间的文件目录树
- 模拟器(左侧)
- 编辑器(右上)
- 调试器(右下)
其中调试器是不是很熟悉?没错,和你用的chrome开发者工具一模一样,稍微有点要提醒的是:
- .js 类型的文件,在Sources中都有两个,其中 xx.js 是编译后的,xx.js ?[sm] 才是和我们实际文件相同,调试时使用 xx.js ?[sm]

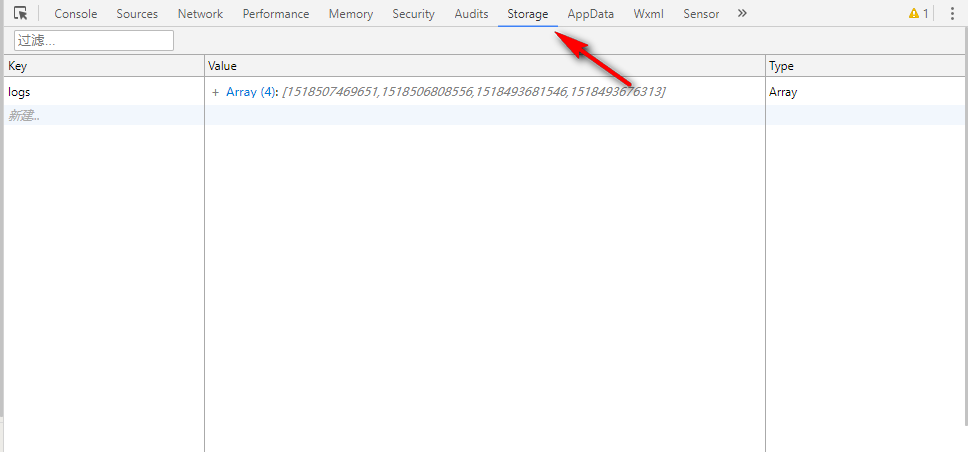
- Storage可以看到当前小程序的缓存内容

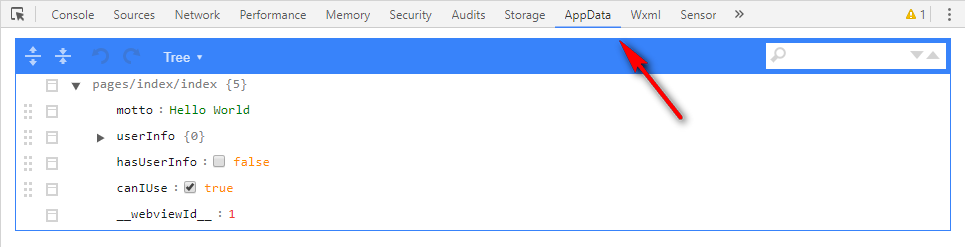
- AppData可以查看当前程序中的数据信息

最后,模拟器的预览和执行必须在编译后,所以每当你代码进行了更新,先点击一下”编译“,效果才会是最新的。