继续上次的话题,这次说说透视图(Perspective)。
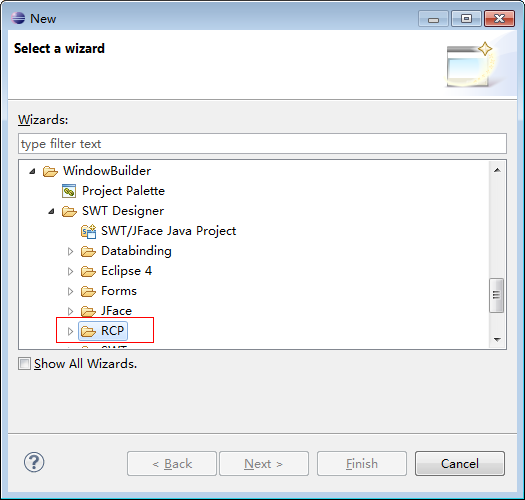
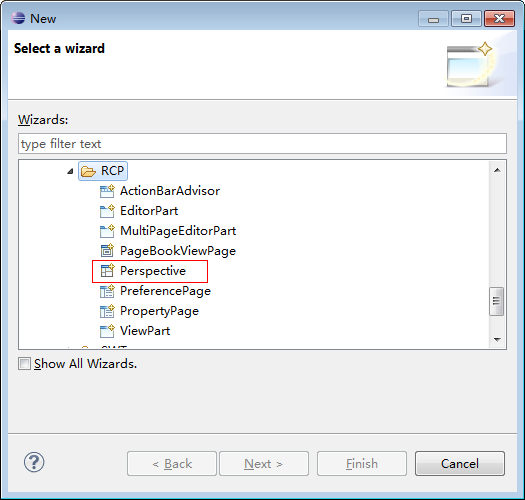
一个RCP程序一启动,首先进入人眼帘的是启动图片,之后便是透视图了。在写这篇随笔的时候去找了下透视图的资料,随手搜到了一些好玩的工具,windowsbuilder。想必会插件开发的程序员对这个工具一定不陌生,这是一个可以对jface、swt控件、布局等进行可视化操作。之前只是用这个工具来做一些jface dialog的界面,复杂的界面和一些简单的值绑定,包括对EMF元素的支持都是非常不错的。但是今天意外的发现新建向导里面还有RCP这个目录,点开一看,里面还有今天要说的透视图(Perspective)。


一顿无脑拖拽,一个简单的透视图生成,预览一下,效果如图

仿照的Eclispe的透视图,左边是package explorer,右边是outline,底下是properties。
之后我们来看看生成的代码是怎么样的
1 package test;
2
3 import org.eclipse.ui.IPageLayout;
4 import org.eclipse.ui.IPerspectiveFactory;
5 import org.eclipse.ui.IFolderLayout;
6
7 //实现的接口为IPerspectiveFactory
8 public class TestPerspective implements IPerspectiveFactory {
9
10 /**
11 * Creates the initial layout for a page.
12 */
13 //透视图初始化方法
14 public void createInitialLayout(IPageLayout layout) {
15 //编辑区域
16 String editorArea = layout.getEditorArea();
17 addFastViews(layout);
18 addViewShortcuts(layout);
19 addPerspectiveShortcuts(layout);
20
21 {
22 //创建FolderLayout(多个视图在一个区域的时候就会用到此类)
23 IFolderLayout folderLayout = layout.createFolder("folder_1", IPageLayout.LEFT, 0.29f, IPageLayout.ID_EDITOR_AREA);
24 folderLayout.addView("org.eclipse.jdt.ui.PackageExplorer");
25 folderLayout.addView("org.eclipse.ui.navigator.ProjectExplorer");
26 }
27 //方法 void org.eclipse.ui.IPageLayout.addView(String viewId, int relationship, float ratio, String refId)
28 //参数 viewId:视图ID relationship:视图所在方位(上、下、左、右) ratio:占用空间 范围0.05f到0.95f refId:参考ID 视图、编辑区
29 layout.addView("org.eclipse.ui.views.ContentOutline", IPageLayout.RIGHT, 0.68f, IPageLayout.ID_EDITOR_AREA);
30 {
31 IFolderLayout folderLayout = layout.createFolder("folder", IPageLayout.BOTTOM, 0.79f, IPageLayout.ID_EDITOR_AREA);
32 folderLayout.addView("org.eclipse.ui.views.PropertySheet");
33 folderLayout.addView("org.eclipse.wst.server.ui.ServersView");
34 }
35 }
36
37 /**
38 * Add fast views to the perspective.
39 */
40 //添加fast views
41 private void addFastViews(IPageLayout layout) {
42 layout.addFastView("org.eclipse.pde.runtime.RegistryBrowser");
43 layout.addFastView("org.eclipse.wst.server.ui.ServersView");
44 }
45
46 /**
47 * Add view shortcuts to the perspective.
48 */
49 //添加快捷视图
50 private void addViewShortcuts(IPageLayout layout) {
51 layout.addShowViewShortcut("org.eclipse.wst.server.ui.ServersView");
52 }
53
54 /**
55 * Add perspective shortcuts to the perspective.
56 */
57 //添加快捷透视图
58 private void addPerspectiveShortcuts(IPageLayout layout) {
59 layout.addPerspectiveShortcut("org.eclipse.jst.j2ee.J2EEPerspective");
60 }
61
62 }
一个透视图的主要方法就是createInitialLayout,通过此方法可以初始化透视图,之后就是对各个视图的位置控制了。
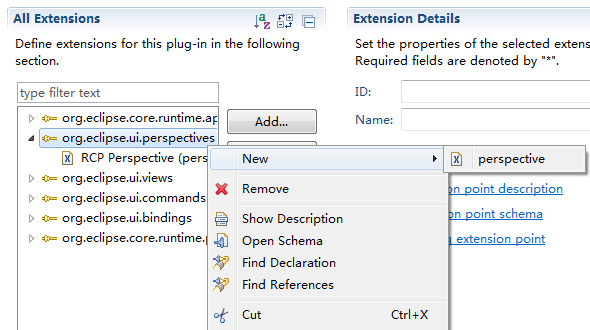
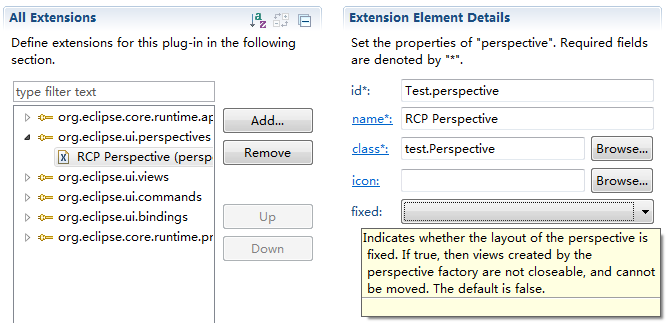
之后进入plugin.xml文件的扩展点标签页添加透视图拓展点并指定透视图的class类即可,不过windowsbuilder这一步已经帮你做了。


另外提一下,fixed这个属性,默认是false,这个属性是设置这个透视图里的视图是否可被关闭和移动。
那透视图就说到这里了。