前言
今天来讲讲searchView的使用,这里讲的searchView是引用android.support.v7.widget.SearchView 下的搜索
主要包括以下知识点:
- SearchView 的基本属性
- SearchView的基本使用
- SearchView结合Menu的使用
一.SearchView的基本属性
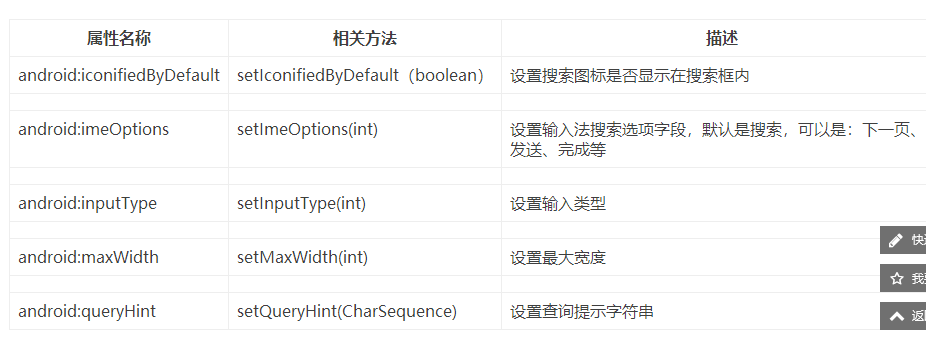
demo中涉及一些SearchView的常用属性的使用,下面用一张图表示:

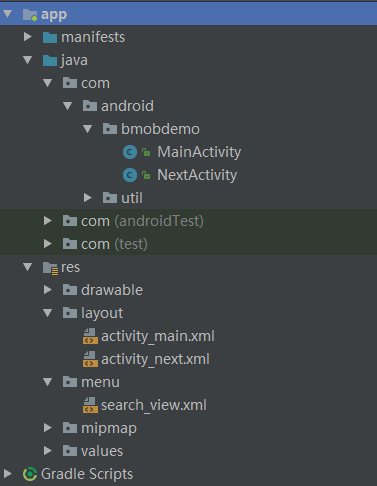
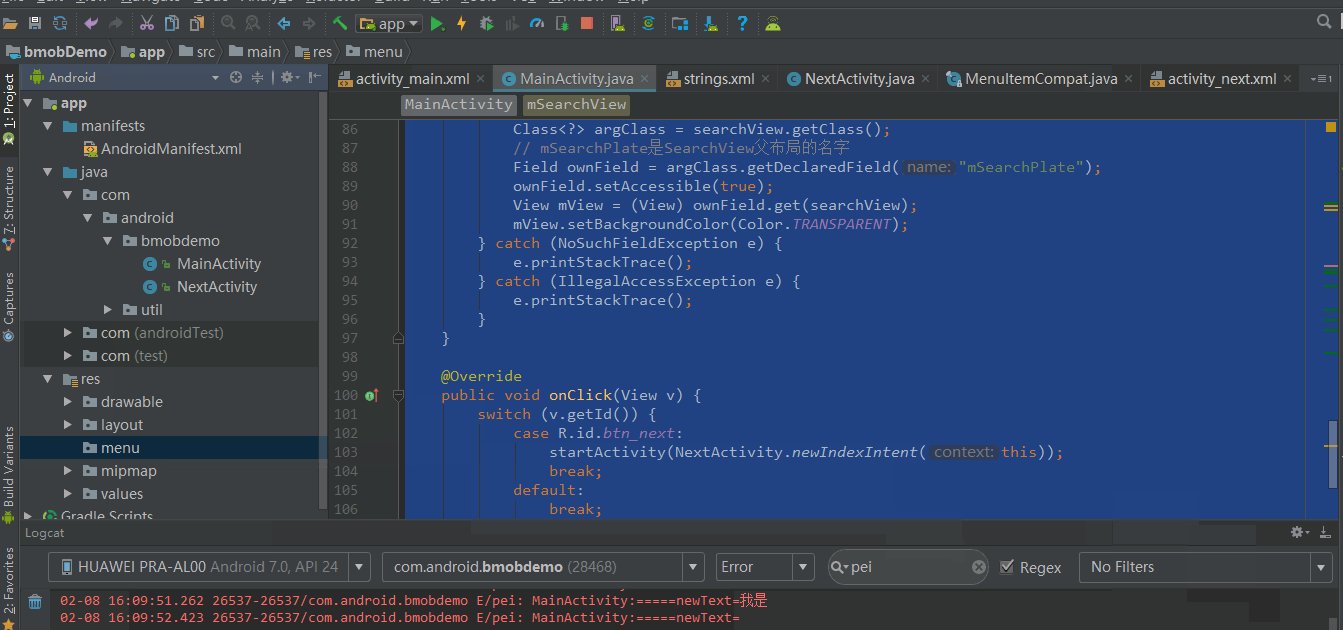
二.项目结构图

其中MainActivity中是讲的SearchView的基本使用,
NextActivity讲的是结合Menu的使用
SearchView设置属性范例如下:
mSearchView.setIconifiedByDefault(false);//设置搜索图标是否显示在搜索框内
//1:回车
//2:前往
//3:搜索
//4:发送
//5:下一項
//6:完成
mSearchView.setImeOptions(2);//设置输入法搜索选项字段,默认是搜索,可以是:下一页、发送、完成等
// mSearchView.setInputType(1);//设置输入类型
// mSearchView.setMaxWidth(200);//设置最大宽度
mSearchView.setQueryHint("ahdewoi");//设置查询提示字符串
// mSearchView.setSubmitButtonEnabled(true);//设置是否显示搜索框展开时的提交按钮
//设置SearchView下划线透明
setUnderLinetransparent(mSearchView);
SearchView的基本使用在MainActivity代码中已经解释的很清楚了,下面具体讲讲SearchView 结合Menu的使用
三.SearchView结合Menu的使用
这里涉及到Menu的使用与Toobar的结合使用,下面分步讲解
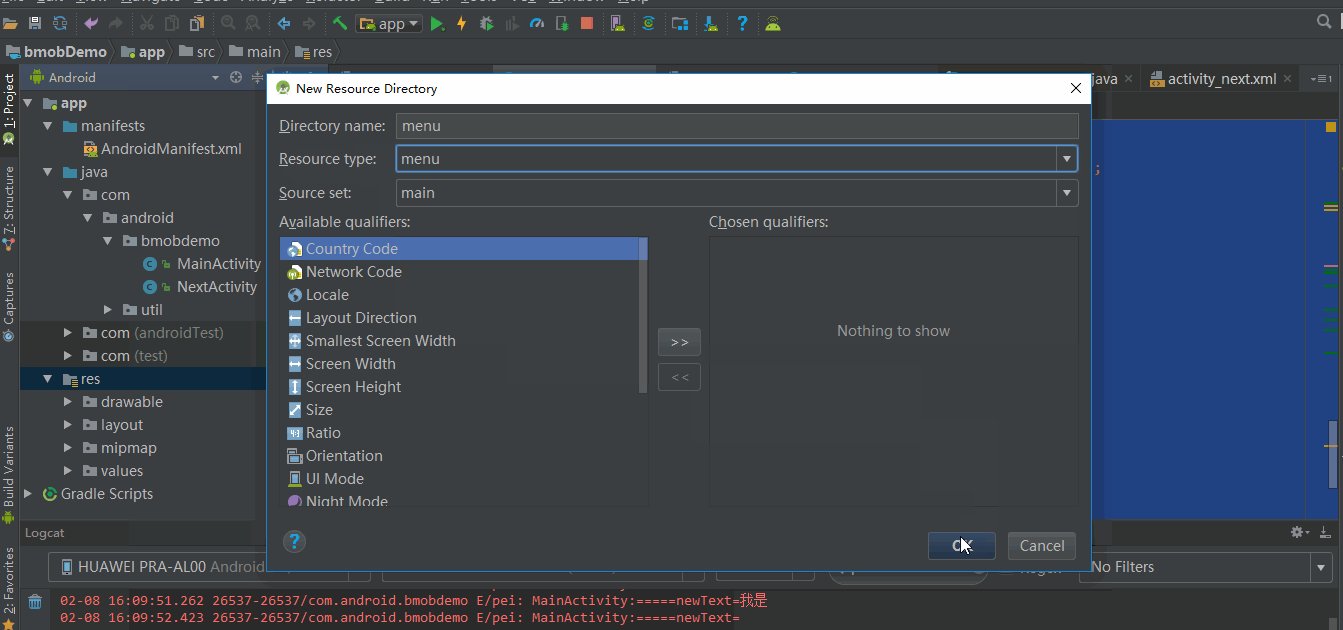
3.1 新建Menu文件夹
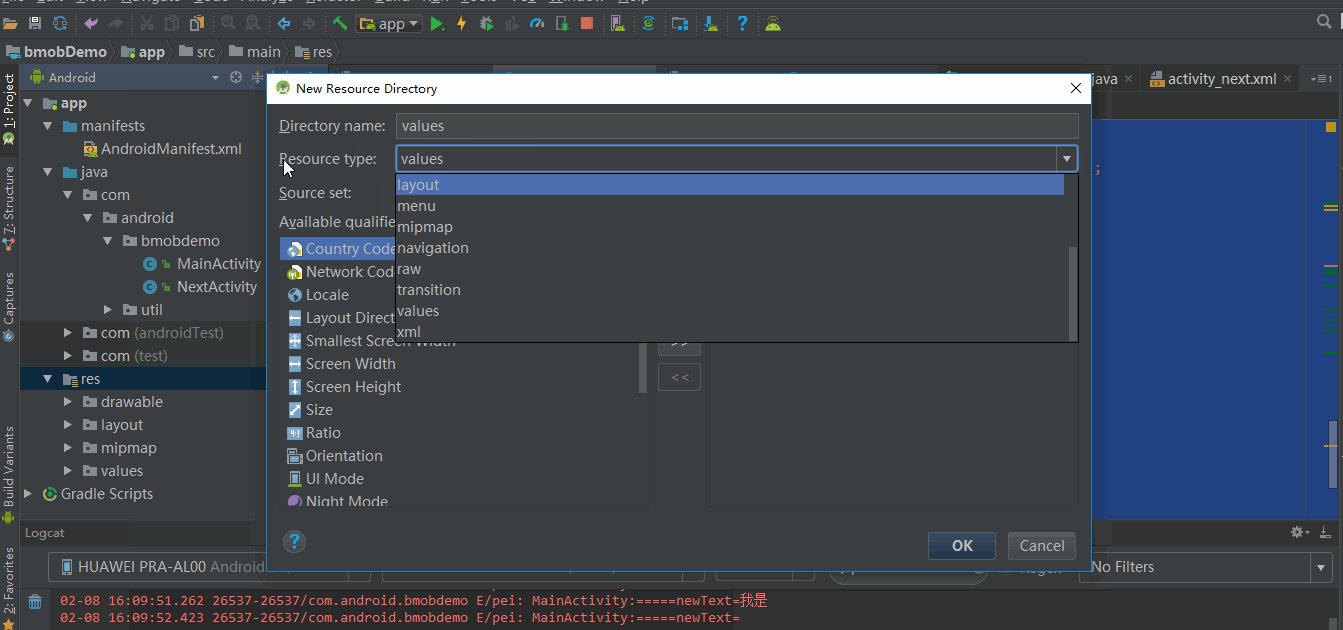
选中res文件夹---->右键---->New----->Android resouce directory----->Resouce Type选下拉列表中的menu,点击ok,就在res文件夹下新建了menu文件夹,动图如下:

3.2 在Menu文件夹下建search_view.xml
这里需要注意的是SearchView控件的布控是通过item中的
app:actionViewClass="android.support.v7.widget.SearchView" 实现的代码如下:
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools">
<item
android:id="@+id/menu_search"
android:title="搜索"
android:orderInCategory="100"
app:actionViewClass="android.support.v7.widget.SearchView"
app:showAsAction="always"/>
<item
android:id="@+id/scan_local_music"
android:icon="@mipmap/ic_launcher"
android:orderInCategory="100"
android:title="扫描本地音乐"
app:showAsAction="never"
/>
<item
android:id="@+id/select_sort_way"
android:icon="@mipmap/ic_launcher"
android:orderInCategory="100"
android:title="选择排序方式"
app:showAsAction="never"
/>
</menu>
3.3 SearchView在NextActivity中代码需要注意的点
- SearchView对象是通过重写AppCompatActivity的onCreateOptionsMenu(Menu menu)方法实现的
获取SearchView对象范例如下:
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.search_view, menu);
MenuItem searchItem = menu.findItem(R.id.menu_search);
//通过MenuItem得到SearchView
mSearchView = (SearchView) MenuItemCompat.getActionView(searchItem);
//设置最大宽度
// mSearchView.setMaxWidth();
//设置是否显示搜索框展开时的提交按钮
mSearchView.setSubmitButtonEnabled(true);
//设置输入框提示语
mSearchView.setQueryHint("hint");
//SearchView设置监听
setMenuListener();
return super.onCreateOptionsMenu(menu);
}
2.toobar代替menu布局setSupportActionBar(toolbar);
设置类似下面这样:
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
supportRequestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.activity_next);
initView();
initData();
setListener();
}
private void initView(){
Toolbar toolbar = (Toolbar) findViewById(R.id.toolbar);
setSupportActionBar(toolbar);
}
当然,demo中还涉及到SearchView输入监听,关闭,打开的监听事件,设置监听需要在onCreate(Bundle savedInstanceState) 方法中调用setMenuListener();方法,setMenuListener()代码如下:
/**SearchView设置监听**/
private void setMenuListener(){
//搜索框展开时后面叉叉按钮的点击事件
mSearchView.setOnCloseListener(new SearchView.OnCloseListener() {
@Override
public boolean onClose() {
showShortToast("Close:关闭");
return false;
}
});
//搜索图标按钮(打开搜索框的按钮)的点击事件
mSearchView.setOnSearchClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
showShortToast("Open:打开");
}
});
//搜索框文字变化监听
mSearchView.setOnQueryTextListener(new SearchView.OnQueryTextListener() {
@Override
public boolean onQueryTextSubmit(String s) {
LogUtil.e(NextActivity.class, "TextSubmit : " + s);
showShortToast("搜索了:"+s);
return false;
}
@Override
public boolean onQueryTextChange(String s) {
LogUtil.e(NextActivity.class, "TextChange --> " + s);
return false;
}
});
}
具体代码大家可以看demo
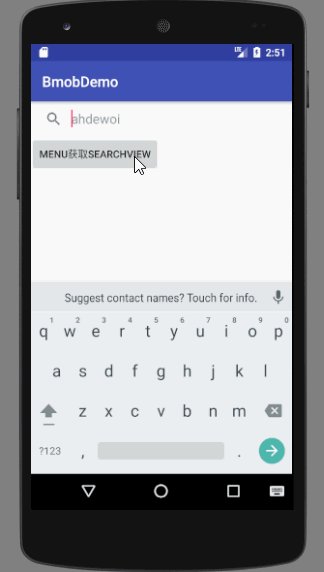
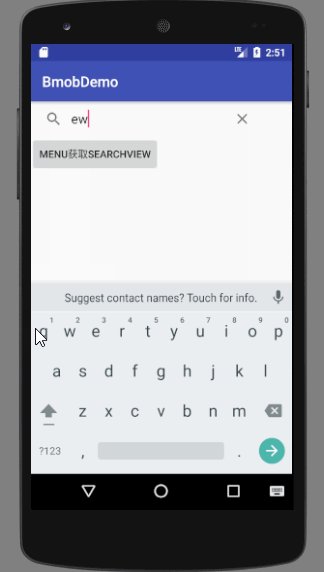
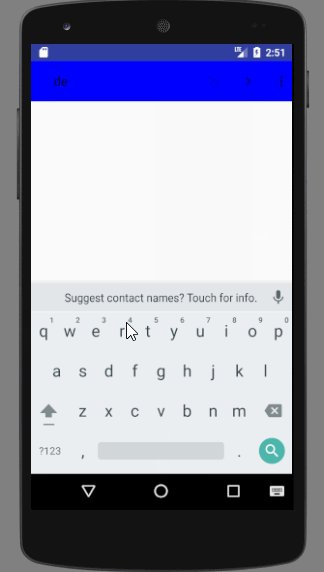
四.SearchView运行效果图

SearchView的全面解析
注:本文著作权归作者,由demo大师代发,拒绝转载,转载需要作者授权