概述
包含各种炫酷的轮播切换效果,插件小巧,与其他插件无冲突,可用于移动端和PC端
详细
你还在用原生的js编写轮播图吗?还在为乏味的切换效果烦恼吗?在现在插件横飞的年代,快准狠才是重点,这次给大家推荐一款轮播图切换插件skitter。
官方文档可以参考skitter 不过是全英文哦,你做好准备了吗0.0。
简单介绍一下使用的方法和流程:
项目结构如下:

第一步:
引用skitter插件库和jquery
<link rel="stylesheet" href="skitter.styles.css">
<script src="jquery-1.6.3.min.js" type="text/javascript"></script> <script type="text/Javascript" src="jquery.easing.1.3.js"></script> <script type="text/javascript" src="jquery.skitter.min.js"></script>
第二步:
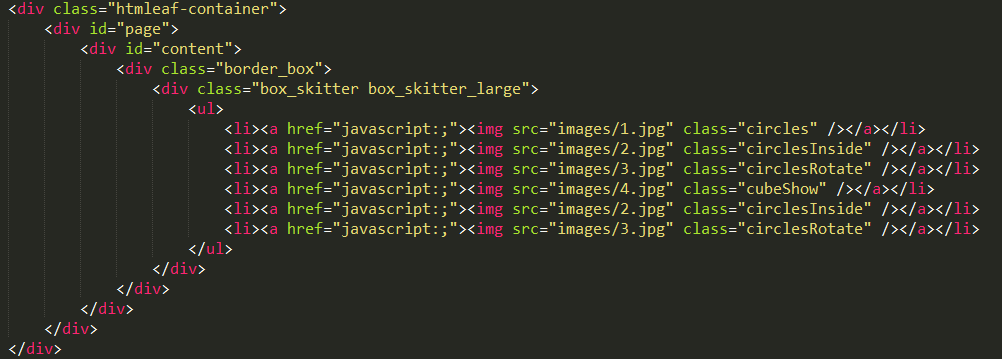
html结构,列表li中即是轮播图的数量,a链接大家根据需要进行添加即可。

第三步:
插件初始化,参数设置:一般项目大家只需要设置下列几个参数就够了,详细的可以参考api参数文档
$('.box_skitter_large').skitter({
label : false,//标签
navigation : true,//左右控制
dots : true,//底部控制
auto_play:true,
interval:500,//间隔
with_animations:['cubeRandom','cube','paralell', 'glassCube','swapBars','cubeSize']//动画效果
});
其中的动画效果注意要用数组的形式传入,大家根据需要进行相应设置即可,全部效果:
/*cube, cubeRandom, block, cubeStop, cubeHide, cubeSize, horizontal, showBars, showBarsRandom, tube , fade, fadeFour, paralell, blind, blindHeight, blindWidth, directionTop, directionBottom, directionRight, directionLeft, cubeStopRandom, cubeSpread, cubeJelly, glassCube, glassBlock, circles, circlesInside, circlesRotate, cubeShow, upBars, downBars, hideBars, swapBars, swapBarsBack, swapBlocks, cut, random, randomSmart*/
然后打开浏览器就可以看到各种各样花式的切换效果了,移动端也支持哦,(#^.^#)。使用方法是不是简单粗暴,只需三步。
几个效果如下: