前言
在之前讲过画笔Paint的基本使用,这篇文章让我们来了解下画布---Canvas的基本使用。
相关文章:
自定义控件概述
Paint的基本使用
今天讲解的内容有:
- Canvas设置背景
- Canvas画Point
- Canvas画直线
- 矩形构造方法
- canvas画矩形
- Color颜色的构建和提取
- Canvas用直线画"正"字示例
- 项目结构图和效果图
一.Canvas设置背景
canvas设置背景有三种方法:
// canvas.drawARGB(23,55,70,32);
// canvas.drawRGB(77,120,240);
canvas.drawColor(Color.WHITE);
二.Canvas画Point
canvas画点的方法如下:
Paint paint=new Paint();
paint.setColor(Color.RED);//设置颜色
//画点的时候,Paint的style设置无效,故此处不设置Paint.Style
paint.setStrokeWidth(30f);
//画点
canvas.drawPoint(500,100,paint);
//注:画出的点是方块,而不是圆.
需要注意的是,画点时,设置Paint的style无效,且画出来的点不是圆的,而是实心小方块。
三.Canvas画直线
canvas画直线的方法如下:
canvas.drawLine(float startX,float startY,float stopX,float stopY,Paint paint);
其中 startX:画线起点x坐标
startY:画线起点y坐标
stopX: 画线结束点x坐标
stopY: 画线结束点y坐标
四.矩形构造方法
矩形分为 Rect 和 RectF 两个类,这两个类的用法基本一样,区别是 Rect 构造的时候,对应传的坐标值为 int 数据类型,而RectF 构造的时候,对应传的坐标值为 float 数据类型
4.1 Rect的构造方法
Rect rect=new Rect();
Rect rect=new Rect(Rect r);
Rect rect=new Rect(int left,int top,int right,int bottom);
4.2 RectF的构造方法
RectF rectf=new RectF();
RectF rectf=new RectF(Rect r);
RectF rectf=new RectF(RectF rf);
RectF rectf=new RectF(float left,float top,float right,float bottom);
五.canvas画矩形
canvas画矩形有两种方式,直接画矩形或先构造矩形,然后将矩形设置到canvas上
5.1 canvas直接画矩形
canvas.drawRect(float left,float top,float right,float bottom,Paint paint);
注意 canvas直接画矩形的时候,坐标参数为float类型。
5.2 先画矩形,再设置到画布上
canvas设置矩形的方法是这样的:
canvas.drawRect(Rect rect,Paint paint);
canvas.drawRect(RectF rectf,Paint paint);
若想在canvas上画矩形,你可以这样:
Rect rect=new Rect(50,450,200,600);
canvas.drawRect(rect,paint);
或者像这样:
Rect rect=new Rect();
rect.set(50,450,200,600);
canvas.drawRect(rect,paint);
六. Color颜色的构建和提取
6.1 Color颜色的构建
Color.argb(int alpha,int red,int green,int blue);
Color.rgb(int red,int green,int blue);
6.2 Color颜色的提取
int alpha=Color.alpha(0xff5e73df);
int red=Color.red(0xff5e73df);
int green=Color.green(0xff5e73df);
int blue=Color.blue(0xff5e73df);
七.Canvas用直线画"正"字示例
具体代码demo中有,这里主要介绍下自定义控间Canvas在MainActivity对应的activity_main.xml中的引用代码如下:
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/white"
tools:context="com.android.testdemo.main.MainActivity">
<com.android.testdemo.animation.CanvasView
android:layout_width="match_parent"
android:layout_height="match_parent"/>
</android.support.constraint.ConstraintLayout>
八. 项目结构图和效果图
项目结构图

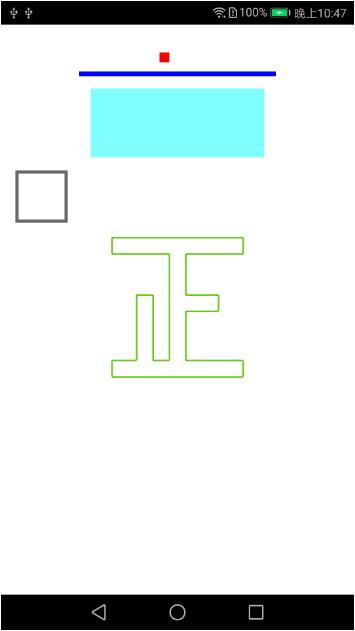
效果图

Canvas的基本用法