一、开篇
在博客注册了三年,今天才决定写第一篇博客,警告自己不要懒!!!
二、关于ArcGIS JS 版本选择
在写这篇博客时ArcGIS JS 4.0正式版已经发布。它和3.x版本的不同是,Map不在是一个控件,而真的只是一张“图”,Map(4.0版本)需要在一个View里面来展示,在MapView里面就是一张平面图,在SceneView里面就一张三维地图。同一张地图在不同的View里面就可以呈现出不同的效果。但是4.0版本才是一个最初的版本,还有很多3.x有的功能没有被加入到其中。所以我打算用3.16版本的API来学习ArcGIS JS,同时在观望一下4.x版本的更新,届时再把3.x版本的学习笔记的内容升级到4.x版本。
三、开始山寨
我相信大部分GISer在学习GIS编程的时候,一开始都是学习如何放大,缩小,量算距离,本次学习笔记也借此情怀一下。
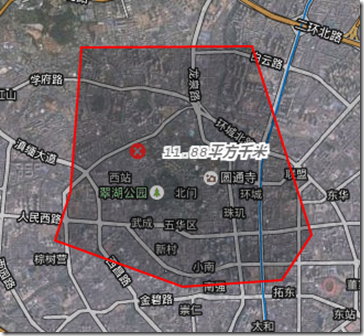
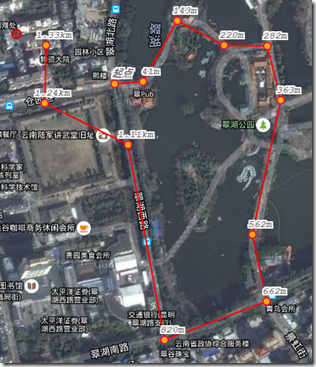
ArcGIS JS其实已经提供了量算的Widget,但是用过的童鞋都知道,那个玩意儿实在是太丑了,和程序搭配起来实在很突兀,因此自己实现一个量算工具是无疑是最好的办法,无图无真相,我先放两张效果图。
官方给出的Sample里,测量距离和面积都要用到GeoServeice,而且网上也都是类似的代码,都不是直接在客户端进行的量算。好在ArcGIS JS 在 3.13版本增加了 "esri/geometry/geometryEngine" 模块,借助这个模块就可以实现客户端的量算。
这个模块还有很多方法,具体内容可以到官网上查看geometryEngine的详细信息。
//计算距离 _calDistance: function (point1, point2) { var line = new Polyline(this.defaults.map.spatialReference); line.addPath([point1, point2]); if (this.defaults.map.spatialReference.isWebMercator()||this.defaults.map.spatialReference.wkid == "4326") {//在web麦卡托投影和WGS84坐标系下的计算方法 return geometryEngine.geodesicLength(line, "meters"); } else {//在其他投影坐标系下的计算方法 return geometryEngine.planarLength(line, "meters") } },
//计算面积 _calArea: function (polygon) { var spatialReference = this.defaults.map.spatialReference; if (spatialReference.isWebMercator()||spatialReference.wkid == "4326" ) { return geometryEngine.geodesicArea(polygon, "square-meters") } else { return geometryEngine.planarArea(polygon, "square-meters") } },
好了,解决了核心问题,剩下的就只需要如何分段显示距离和提高用户体验了。
1.测量距离
绘制线的时候,用的是ArcGIS JS 的Draw 模块在开始测量的时候,监听地图点击事件,把在地图上点击到的点加到 this._stopPoints 数组中,然后每次点击地图,就用当前点和上一个点进行距离计算,计算结果添加到this_stopDistances数组中,接着把计算结果用graphic添加到地图上。
//开始测量距离 _startMeasureDistance: function () { this._clearMapMouseClickEvent(); this._stopPoints = []; this._stopDistances = []; this._measureLayer.clear(); this.toolbar.deactivate(); this.toolbar.activate(Draw.POLYLINE); var stopPoints = this._stopPoints; var stopDistances = this._stopDistances; var self = this; this._mapClickFlag = this.defaults.map.on("click", function (evt) { var distance = 0; var stopPoint = evt.mapPoint; if (stopPoints.length > 0) { var startPoint = stopPoints[stopPoints.length - 1]; distance = self._calDistance(startPoint, stopPoint); if (self._stopDistances.length > 0) { distance += self._stopDistances[self._stopDistances.length - 1]; } stopDistances.push(distance); } stopPoints.push(stopPoint); var stopGraphic = new Graphic(stopPoint, self.defaults.markerSymbol); var textGraphic = self._getStopPointGraphic(stopPoint, distance); self._measureLayer.add(stopGraphic); self._measureLayer.add(textGraphic); }); },
结束量测,添加清除按钮,这里的清除按钮是用svg路径绘制的,在代码最后的this._clearMapMouseClickEvent()是用于取消监听map的click事件,在最后我会贴出全部代码。
//测量距离结束,添加清除按钮、测量线段 _endMeasureDistance:function(line,endPoint){ var lineGraphic = new Graphic(line, this.toolbar.lineSymbol); var clearGraphic = this._createClearBtn(endPoint); this._measureLayer.add(clearGraphic); this._measureLayer.add(lineGraphic); lineGraphic.getDojoShape().moveToBack(); this._clearMapMouseClickEvent(); },
2.面积量测
面积量测就相对简单了,用Draw模块绘制完成Polygon后,利用之前贴出的计算面积的方法计算完成后再把结果添加到地图上。
//开始测量面积 _startMeasureArea: function () { this._clearMapMouseClickEvent(); this._measureLayer.clear(); this.toolbar.deactivate(); this.toolbar.activate(Draw.POLYGON); }, //测量面积结束,添加清除按钮、测量结果 _endMeasureArea: function (polygon) { var area = this._calArea(polygon); if (area > 1000000) { area = (area / 1000000).toFixed(2) + "平方千米"; } else { area = area.toFixed(2) + "平方米"; } var center = polygon.getCentroid(); var ploygonGraphic = new Graphic(polygon, this.toolbar.fillSymbol); var textSymbol = this._createTextSymbol(area); textSymbol.setOffset(30, 10); var textGraphic = new Graphic(center, textSymbol); var clearBtn = this._createClearBtn(center); this._measureLayer.add(ploygonGraphic); this._measureLayer.add(textGraphic); this._measureLayer.add(clearBtn); ploygonGraphic.getDojoShape().moveToBack(); },
下面我们就来看一看如何使用这个自定义的测量模块了。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Extra-Map-App</title> <link rel="stylesheet" href="https://js.arcgis.com/3.16/esri/css/esri.css"> <link rel="stylesheet" href="css/mainApp.css"> <script> var dojoConfig = { packages: [{ name: 'custom', location: location.pathname.replace(//[^/]+$/, '') + '/custom'//从cdn加载自己定义的模块方法 }, { name: 'dextra', location: '/extra.arcgis.3.x/dist/'//从cdn加载自己定义的模块方法 }] }; </script> <script src="https://js.arcgis.com/3.16/"></script> <script src="js/mainApp.js"></script> <style> #measureTools { position: absolute; top: 50px; left: 50px; z-index: 1000; } </style> </head> <body> <div id="measureTools"> <button class="measure-distance">距离</button> <button class="measure-area">面积</button> </div> <div id="map" style="overflow: hidden"></div> </body> </html>
在使构造时测量工具时,添加”.measure-distance”类表示测量距离;添加”.measure-area”类表示测量面积。在这个例子中,我的自定义模块名叫dextra,添加引用时按照dojo的AMD规范来进行加载。
require([ "esri/map", "dextra/dijit/MeasureTools", "dextra/layers/GoogleImageLayer", "dextra/layers/GoogleImageAnnoLayer", "dojo/domReady!"], function(Map, deMeasureTools,GoogleImageLayer,GoogleImageAnnoLayer) { var map = new Map("map", { showAttribution:false, fadeOnZoom:true, force3DTransforms:true, center: [101.7, 24.6], zoom: 10, autoResize:true, sliderPosition:"bottom-right", logo:false, }); var googleimgLayer=new GoogleImageLayer(); var googleAnnoLayer=new GoogleImageAnnoLayer(); map.addLayer(googleimgLayer); map.addLayer(googleAnnoLayer); var measureTool=new deMeasureTools({ map:map },"measureTools") });
下面是工具的全部代码
/** * Created by DExtra. * Description:实现客户端测量距离和面积的功能 * version: 1.0.0 */ define("dextra/dijit/MeasureTools", [ "dojo/dom", "dojo/query", "dojo/_base/declare", "dojo/_base/lang", "dijit/_WidgetBase", "dojo/on", "esri/graphic", "esri/layers/GraphicsLayer", "esri/toolbars/draw", "esri/Color", "esri/symbols/Font", "esri/geometry/Polyline", "esri/symbols/SimpleMarkerSymbol", "esri/symbols/SimpleLineSymbol", "esri/symbols/TextSymbol", "esri/geometry/geometryEngine", ], function (dom, query, declare, lang, _WidgetBase, on, Graphic, GraphicsLayer, Draw, Color, Font, Polyline, MarkerSymbol, LineSymbol, TextSymbol, geometryEngine) { var measureTools = declare(_WidgetBase, { declaredClass: "dextra.dijit.MeasureTools", defaults: { map: null, lineSymbol: new LineSymbol( LineSymbol.STYLE_SOLID, new Color("#FFA500"), 2 ), markerSymbol: new MarkerSymbol(MarkerSymbol.STYLE_CIRCLE, 10, new LineSymbol(LineSymbol.STYLE_SOLID, new Color("#DC143C"), 2), new Color("#FFA500")), }, srcRefNode: null, toolbar: null, _stopPoints: null, _stopDistances: null, _measureLayer: null, _mapClickFlag: null,// 用于取消地图click事件 constructor: function (options, srcRefNode) { declare.safeMixin(this.defaults, options); this.srcRefNode = srcRefNode; this._measureLayer = new GraphicsLayer(); this.defaults.map.addLayer(this._measureLayer); this._initalToolbar(); this._initialMeasureLayer(); }, //初始化测量图层事件 _initialMeasureLayer: function () { this._measureLayer.on("mouse-over", lang.hitch(this, function (evt) { var graphic = evt.graphic; if (graphic.symbol.isClearBtn) { this.defaults.map.setMapCursor("pointer"); on.once(graphic.getShape(), "click", lang.hitch(this, function () { this._measureLayer.clear(); this.defaults.map.setMapCursor("default"); })); } })); this._measureLayer.on("mouse-out", lang.hitch(this, function (evt) { this.defaults.map.setMapCursor("default"); })); }, //初始化绘制工具条 _initalToolbar: function () { var map = this.defaults.map this.toolbar = new Draw(map, {showTooltips: false}); this.toolbar.on("draw-complete", lang.hitch(this, this._drawComplete)); query("#" + this.srcRefNode + " > .measure-distance").on("click", lang.hitch(this, this._startMeasureDistance)); query("#" + this.srcRefNode + " > .measure-area").on("click", lang.hitch(this, this._startMeasureArea)); }, //结束绘制 _drawComplete: function (evt) { if (evt.geometry.type == "polygon") { this._endMeasureArea(evt.geometry) } else { var endPoint = this._stopPoints[this._stopPoints.length - 1]; this._endMeasureDistance(evt.geometry, endPoint); } this.toolbar.deactivate(); }, //开始测量距离 _startMeasureDistance: function () { this._clearMapMouseClickEvent(); this._stopPoints = []; this._stopDistances = []; this._measureLayer.clear(); this.toolbar.deactivate(); this.toolbar.activate(Draw.POLYLINE); var stopPoints = this._stopPoints; var stopDistances = this._stopDistances; var self = this; this._mapClickFlag = this.defaults.map.on("click", function (evt) { var distance = 0; var stopPoint = evt.mapPoint; if (stopPoints.length > 0) { var startPoint = stopPoints[stopPoints.length - 1]; distance = self._calDistance(startPoint, stopPoint); if (self._stopDistances.length > 0) { distance += self._stopDistances[self._stopDistances.length - 1]; } stopDistances.push(distance); } stopPoints.push(stopPoint); var stopGraphic = new Graphic(stopPoint, self.defaults.markerSymbol); var textGraphic = self._getStopPointGraphic(stopPoint, distance); self._measureLayer.add(stopGraphic); self._measureLayer.add(textGraphic); }); }, //测量距离结束,添加清除按钮、测量线段 _endMeasureDistance: function (line, endPoint) { var lineGraphic = new Graphic(line, this.toolbar.lineSymbol); var clearGraphic = this._createClearBtn(endPoint); this._measureLayer.add(clearGraphic); this._measureLayer.add(lineGraphic); lineGraphic.getDojoShape().moveToBack(); this._clearMapMouseClickEvent(); }, //获取测量点的Graphics _getStopPointGraphic: function (stopPoint, distance) { var textSymbol = this._createTextSymbol("起点"); if (distance > 0 && distance >= 1000) { textSymbol = textSymbol.setText((distance / 1000).toFixed(2) + "km"); } else if (distance > 0 && distance < 1000) { textSymbol = textSymbol.setText(distance.toFixed() + "m"); } return new Graphic(stopPoint, textSymbol); }, //计算距离 _calDistance: function (point1, point2) { var line = new Polyline(this.defaults.map.spatialReference); line.addPath([point1, point2]); if (this.defaults.map.spatialReference.isWebMercator() || this.defaults.map.spatialReference.wkid == "4326") {//在web麦卡托投影和WGS84坐标系下的计算方法 return geometryEngine.geodesicLength(line, "meters"); } else {//在其他投影坐标系下的计算方法 return geometryEngine.planarLength(line, "meters") } }, //开始测量面积 _startMeasureArea: function () { this._clearMapMouseClickEvent(); this._measureLayer.clear(); this.toolbar.deactivate(); this.toolbar.activate(Draw.POLYGON); }, //测量面积结束,添加清除按钮、测量结果 _endMeasureArea: function (polygon) { var area = this._calArea(polygon); if (area > 1000000) { area = (area / 1000000).toFixed(2) + "平方千米"; } else { area = area.toFixed(2) + "平方米"; } var center = polygon.getCentroid(); var ploygonGraphic = new Graphic(polygon, this.toolbar.fillSymbol); var textSymbol = this._createTextSymbol(area); textSymbol.setOffset(30, 10); var textGraphic = new Graphic(center, textSymbol); var clearBtn = this._createClearBtn(center); this._measureLayer.add(ploygonGraphic); this._measureLayer.add(textGraphic); this._measureLayer.add(clearBtn); ploygonGraphic.getDojoShape().moveToBack(); }, //计算面积 _calArea: function (polygon) { var spatialReference = this.defaults.map.spatialReference; if (spatialReference.isWebMercator() || spatialReference.wkid == "4326") { return geometryEngine.geodesicArea(polygon, "square-meters") } else { return geometryEngine.planarArea(polygon, "square-meters") } }, _createClearBtn: function (point) { var iconPath = "M13.618,2.397 C10.513,-0.708 5.482,-0.713 2.383,2.386 C-0.718,5.488 -0.715,10.517 2.392,13.622 C5.497,16.727 10.529,16.731 13.627,13.632 C16.727,10.533 16.724,5.502 13.618,2.397 L13.618,2.397 Z M9.615,11.351 L7.927,9.663 L6.239,11.351 C5.55,12.04 5.032,12.64 4.21,11.819 C3.39,10.998 3.987,10.48 4.679,9.79 L6.367,8.103 L4.679,6.415 C3.989,5.726 3.39,5.208 4.21,4.386 C5.032,3.566 5.55,4.165 6.239,4.855 L7.927,6.541 L9.615,4.855 C10.305,4.166 10.82,3.565 11.642,4.386 C12.464,5.208 11.865,5.726 11.175,6.415 L9.487,8.102 L11.175,9.789 C11.864,10.48 12.464,10.998 11.642,11.819 C10.822,12.64 10.305,12.04 9.615,11.351 L9.615,11.351 Z" var iconColor = "#b81b1b"; var clearSymbol = new MarkerSymbol(); clearSymbol.setOffset(-40, 15); clearSymbol.setPath(iconPath); clearSymbol.setColor(new Color(iconColor)); clearSymbol.setOutline(null); clearSymbol.isClearBtn = true; return Graphic(point, clearSymbol); }, _createTextSymbol: function (text) { var fontColor = new Color("#696969"); var holoColor = new Color("#fff"); var font = new Font("10pt", Font.STYLE_ITALIC, Font.VARIANT_NORMAL, Font.WEIGHT_BOLD, "Courier"); var textSymbol = new TextSymbol(text, font, fontColor); textSymbol.setOffset(10, 10).setHaloColor(holoColor).setHaloSize(2); textSymbol.setAlign(TextSymbol.ALIGN_MIDDLE); return textSymbol; }, _clearMapMouseClickEvent: function () { if (this._mapClickFlag != null) { this._mapClickFlag.remove(); } } }); return measureTools; });
如有不足还请批评指正,欢迎转载 http://www.cnblogs.com/deliciousExtra/p/5490937.html