原型
JavaScript是一种面向对象的语言,但是在 ES6 之前,JavaScript 中没有 class 语法。不过在它的构造函数(constructor)就相当于类,通过构造函数,我们可以生成实例化的对象。
function Cat() { this.color = 'orange' } var cat = new Cat() console.log(cat.color) // orange
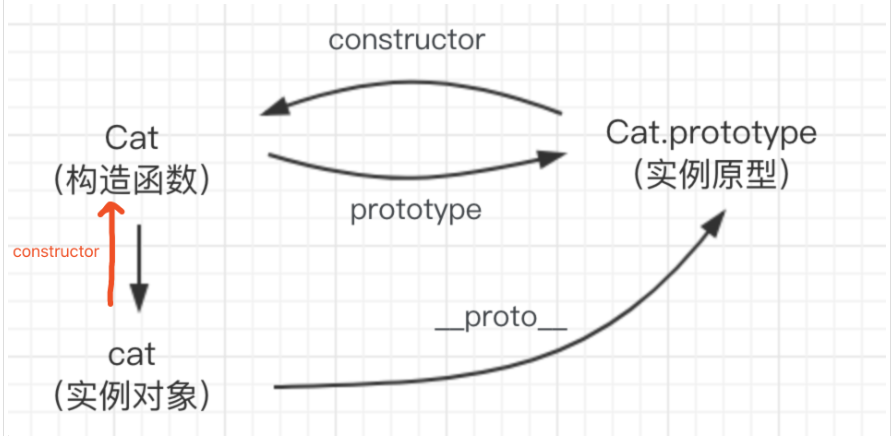
prototype
JavaScript中的每个函数(仅限函数)都有一个prototype 属性,它指向调用该构造函数而创建的实例对象的原型。所有引用类型(函数,数组,对象)都拥有__proto__属性(隐式原型)

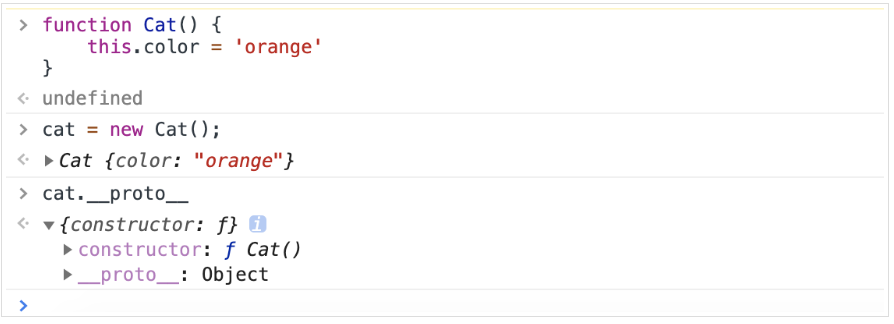
__proto__
同样的,在JavaScript中,每个实例对象也都有一个__proto__属性用来指向实例对象的原型。

实例对象的 __proto__与创建该实例对象的构造函数的 prototype 是相等的。
function Cat() { this.color = 'orange' } var cat = new Cat() console.log(cat.__proto__ === Cat.prototype) // true

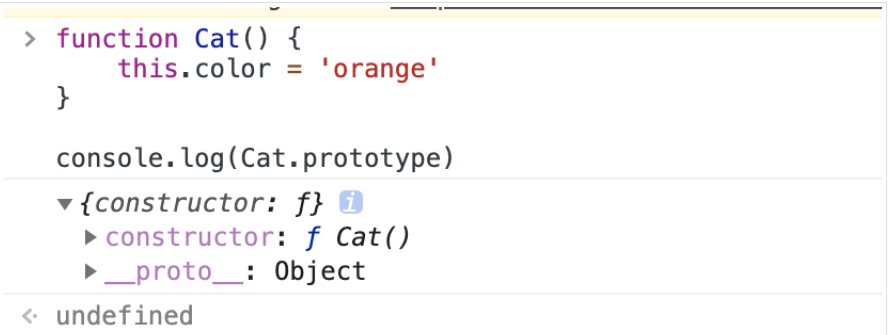
constructor
每个原型对象都有一个 constructor 属性,指向相关联的构造函数,所以构造函数和构造函数的 prototype 是可以相互指向的。实例对象也可以访问constructor 属性指向其构造函数。

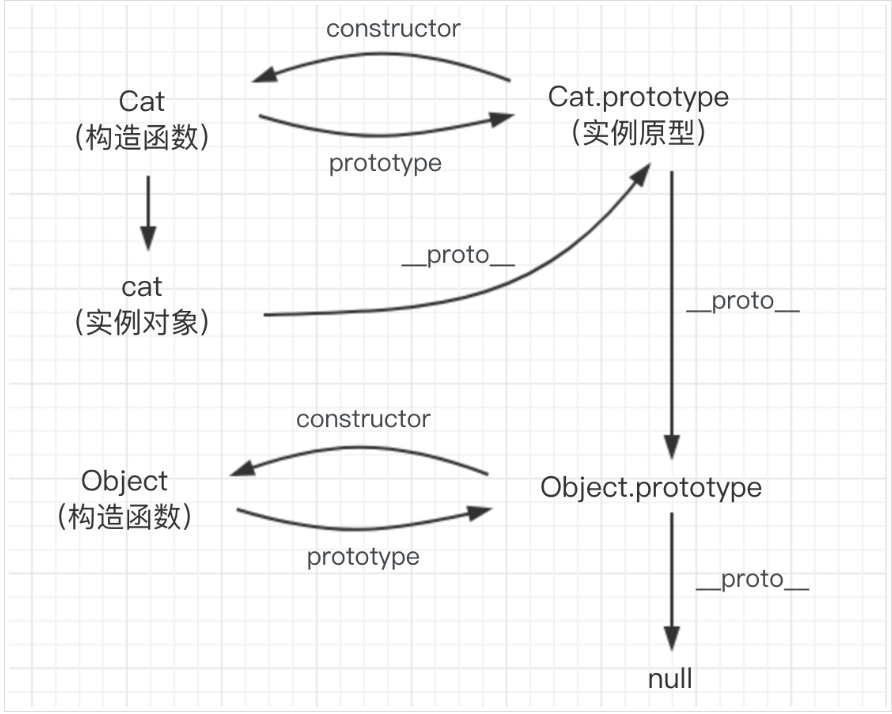
原型链
function Cat() { this.color = 'orange' } Cat.prototype.age = 4 var cat = new Cat() console.log(cat.color) // orange console.log(cat.age) // 4
在JavaScript中,如果想要访问某个属性的话。
1.先在实例对象(cat)中寻找
2.如果找不到,则在cat.__proto__即Cat.prototype中寻找
3.如果仍然找不到,则继续在对象的原型的原型(Cat.prototype.__proto__)上寻找
4.依次寻找,直到找到null结束。比如,Object.prototype的proto就是null
function Cat() { this.color = 'orange' } console.log(Cat.prototype.__ptoto__ === Object.prototype) // true console.log(Object.prototype.__proto__) // null
JavaScript 中的所有对象都来自 Object,Object 位于原型链的最顶端,几乎所有 JavaScript 的实例对象都是基于 Object。

JavaScript原型链继承
所有类对象在实例化的时候将会拥有prototype中的属性和方法,这个特性被用来实现JavaScript中的继承机制。
function Cat() { this.color = 'orange' this.age = 4 } Cat.prototype.getColor = function() { console.log(this.color) } Object.prototype.getAge = function() { console.log(this.age) } var cat = new Cat() cat.getColor() // orange cat.getAge() var a = ['hello', 'world'] function f() {} console.log(a.__proto__ === Array.prototype) // true console.log(f.__proto__ === Function.prototype) // true
原型链污染
1.原型链污染是什么?
在JavaScript中访问一个对象的属性可以用a.b.c或者a["b"]["c"]来访问。由于对象是无序的,当使用第二种方式访问对象时,只能使用指明下标的方式去访问。因此我们可以通过a["__proto__"]的方式去访问其原型对象。
在一个应用中,如果攻击者控制并修改了一个对象的原型,那么将可以影响所有和这个对象来自同一个类、父祖类的对象。这种攻击方式就是原型链污染。
看一个简单的实验:
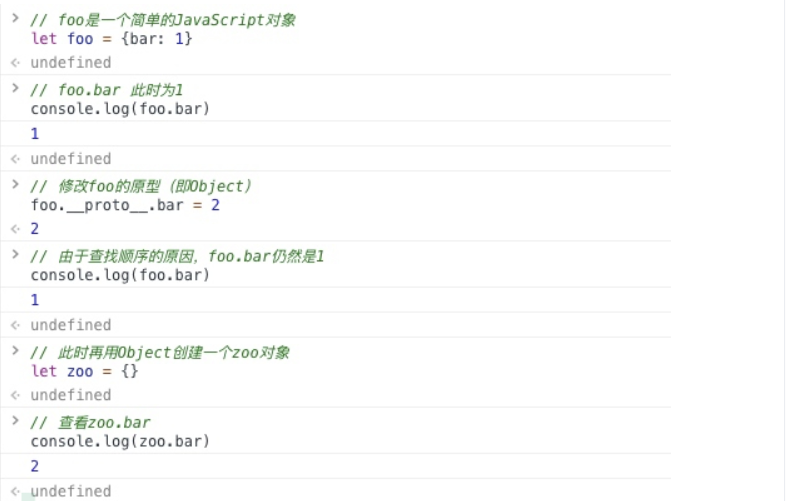
// foo是一个简单的JavaScript对象 let foo = {bar: 1} // foo.bar 此时为1 console.log(foo.bar) // 修改foo的原型(即Object) foo.__proto__.bar = 2 // 由于查找顺序的原因,foo.bar仍然是1 console.log(foo.bar) // 此时再用Object创建一个空的zoo对象 let zoo = {} // 查看zoo.bar console.log(zoo.bar)
最后,虽然zoo是一个空对象{},但zoo.bar的结果居然是2

原因也显而易见:因为前面我们修改了foo的原型foo.proto.bar = 2,而foo是一个Object类的实例,所以实际上是修改了Object这个类,给这个类增加了一个属性bar,值为2。
后来,我们又用Object类创建了一个zoo对象let zoo = {},zoo对象自然也有一个bar属性了。
那么,在一个应用中,如果攻击者控制并修改了一个对象的原型,那么将可以影响所有和这个对象来自同一个类、父祖类的对象。这种攻击方式就是原型链污染。
2.哪些情况下原型链会被污染
(1)常发生在merge 等对象递归合并操作
(2)对象克隆
(3)路径查找属性然后修改属性的时候
以对象merge为例,我们想象一个简单的merge函数:
function merge(target, source) { for (let key in source) { if (key in source && key in target) { merge(target[key], source[key]) } else { target[key] = source[key] } } }
分析一下:在合并的过程中,存在赋值的操作target[key] = source[key],那么,这个key如果是__proto__,是不是就可以原型链污染呢?
我们用如下代码实验一下:
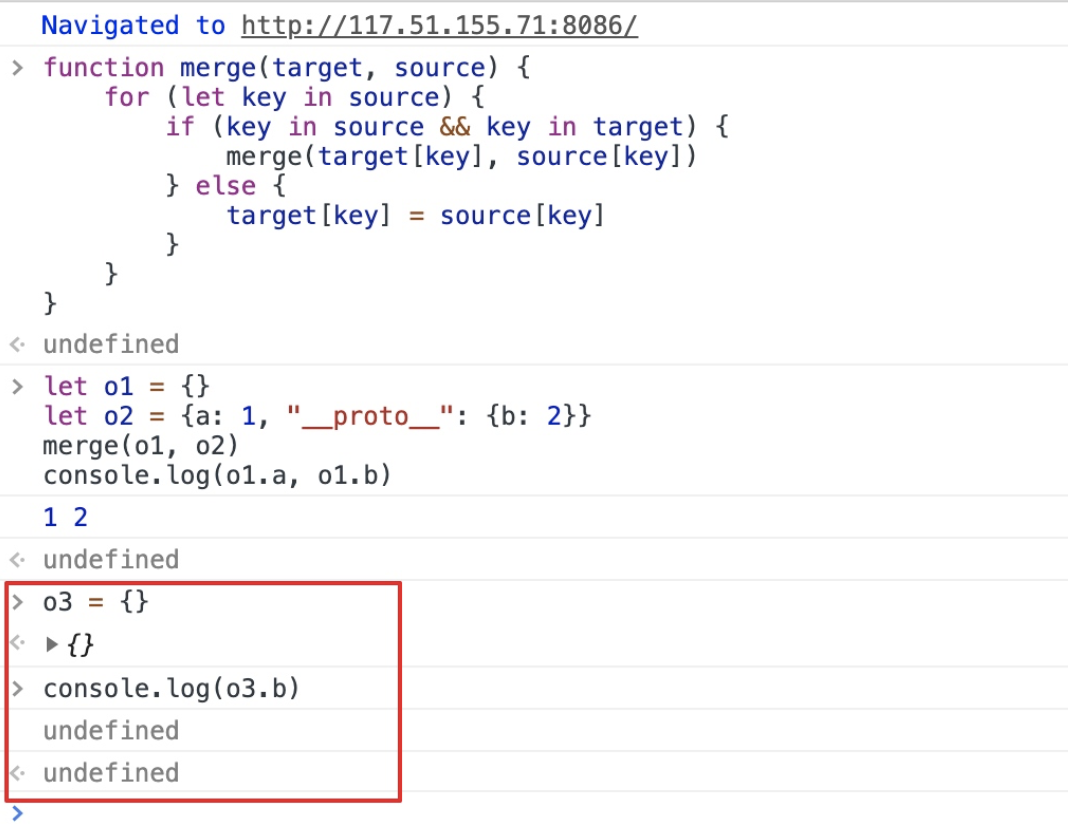
let o1 = {} let o2 = {a: 1, "__proto__": {b: 2}} merge(o1, o2) console.log(o1.a, o1.b) o3 = {} console.log(o3.b)
结果就是,合并虽然成功了,但是原型链没有被污染:

这是因为,我们用JavaScript创建o2的过程(let o2 = {a: 1, "__proto__": {b: 2}})中,__proto__已经代表o2的原型了,此时遍历o2的所有键名,你拿到的是[a, b],__proto__并不是一个key,自然也不会修改Object的原型。
那么,如何让__proto__被认为是一个键名呢?
我们将代码改成如下:
let o1 = {} let o2 = JSON.parse('{"a": 1, "__proto__": {"b": 2}}') merge(o1, o2) console.log(o1.a, o1.b) o3 = {} console.log(o3.b)
可见,新建的o3对象,也存在b属性,说明object已经被污染了:

这是因为,JSON解析的情况下,__proto__会被认为是一个真正的“键名”,而不代表“原型”,所以在遍历o2的时候会存在这个键。
merge操作是最常见可能控制键名的操作,也最能被原型链攻击,很多常见的库都存在这个问题。
实例分析
其实上面的理论很容易就弄明白,但是要将知识运用到实际的话,还是有很多困难,看了好多大佬们的博客,几乎都分析的是hackit 2018和p神的Code-Breaking 2018 Thejs。
但是。
我太菜了。
拼搏了好久也是看不懂他们的分析过程。
所以就先不看了。以后再分析吧。未完结!!!