IW 对 TFrame(还是之前那个), 这在页面布局中很有用.
如果多个页面都有一个共同的部分(譬如页眉、页脚、菜单、边栏等), 可以将这些共同的部分放在一个 TFrame 中, 从而方便统一与修改.
IW 也对 TMainMenu 提供了支持, 本例就做一个共享的菜单吧.
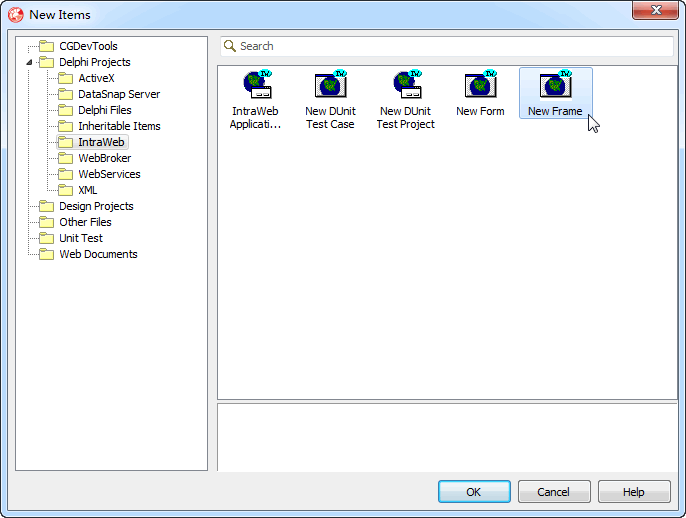
新建工程后, 添加一个 New Frame:

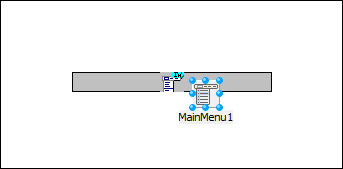
新建的 TIWFrame1 中, 已自动添加了一个 IWFrameRegion(TIWRegion), 先选一下 IWFrameRegion(控件要放在它上面);
然后分别添加 TIWMenu、TMainMenu(TMainMenu 要附加在 TIWMenu 使用).

之后的工作在设计时完成比较简单, 这里全部是用代码实现的.
双击 Frame 窗体写代码(因为 TFrame 没有 OnCreate 事件, 所以它使用的是 IWFrameRegion.OnCreate):
unit Unit2;
interface
uses
SysUtils, Classes, Controls, Forms, IWVCLBaseContainer, IWColor, IWContainer, IWRegion, Vcl.Menus,
IWVCLBaseControl, IWBaseControl, IWBaseHTMLControl, IWControl, IWCompMenu, IWHTMLContainer, IWHTML40Container;
type
TIWFrame1 = class(TFrame)
IWFrameRegion: TIWRegion;
IWMenu1: TIWMenu;
MainMenu1: TMainMenu;
procedure IWFrameRegionCreate(Sender: TObject);
procedure MyOnClick(Sender: TObject);
private
{ Private declarations }
public
{ Public declarations }
end;
implementation
{$R *.dfm}
uses IWInit; //为使用 WebApplication
{给子菜单准备的点击事件}
procedure TIWFrame1.MyOnClick(Sender: TObject);
begin
WebApplication.ShowMessage(TMenuItem(Sender).Caption);
end;
procedure TIWFrame1.IWFrameRegionCreate(Sender: TObject);
var
mItemA, mItemB, mItem: TMenuItem;
begin
{提前设定这个 Frame 在其他容器中的位置与大小}
Align := alTop;
Height := IWMenu1.Height;
{设置 IWMenu1}
IWMenu1.Align := alTop;
IWMenu1.AttachedMenu := MainMenu1; //关键代码
IWMenu1.SubMenuStyle.BGColor := clWebWHITESMOKE;
IWMenu1.SubMenuStyle.BorderColor := clWebWHITESMOKE;
IWMenu1.SubMenuStyle.ItemBGColor := clWebWHITESMOKE;
IWMenu1.SubMenuStyle.DisabledItemBGColor := clWebWHITESMOKE;
IWMenu1.SubMenuStyle.SelectedItemBGColor := clWebWHEAT;
{设置 IWFrameRegion}
IWFrameRegion.ClipRegion := False; //关键代码
IWFrameRegion.Height := IWMenu1.Height;
{建立菜单, 这在设计时很容易}
mItemA := MainMenu1.CreateMenuItem;
mItemA.Caption := 'Menu A';
MainMenu1.Items.Add(mItemA);
mItemB := MainMenu1.CreateMenuItem;
mItemB.Caption := 'Menu B';
mItemB.OnClick := MyOnClick;
MainMenu1.Items.Add(mItemB);
mItem := MainMenu1.CreateMenuItem;
mItem.Caption := 'Menu A1';
mItem.OnClick := MyOnClick;
mItemA.Add(mItem);
mItem := MainMenu1.CreateMenuItem;
mItem.Caption := '-';
mItemA.Add(mItem);
mItem := MainMenu1.CreateMenuItem;
mItem.Caption := 'Menu A2';
mItemA.Add(mItem);
mItemA := mItem;
mItem := MainMenu1.CreateMenuItem;
mItem.Caption := 'Menu A21';
mItem.OnClick := MyOnClick;
mItemA.Add(mItem);
mItem := MainMenu1.CreateMenuItem;
mItem.Caption := 'Menu A22';
mItem.OnClick := MyOnClick;
mItemA.Add(mItem);
end;
end.
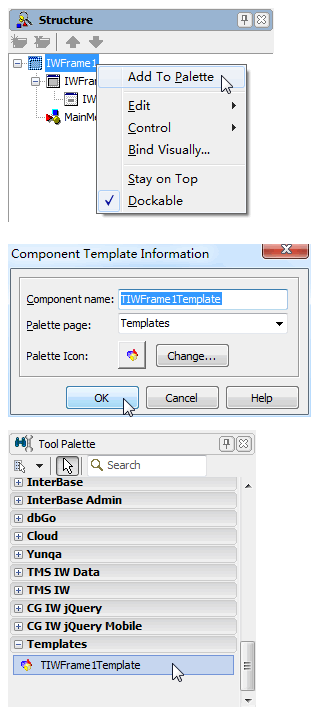
按下面图示操作, 把刚才制作的 Frame 添加到 Tool Palette 以方便其他窗口(页面)调用.

然后就和添加其他控件一样, 从 Tool Palette 把刚刚制作的 TIWFrame1Template 添加到页面就成了.
