bigautocomplete是一款Jquery插件。用它实现仿搜索引擎文本框自动补全插件功能很实用,使用也很简单,引入了插件之后写几行代码就可以实现,可以灵活设置。
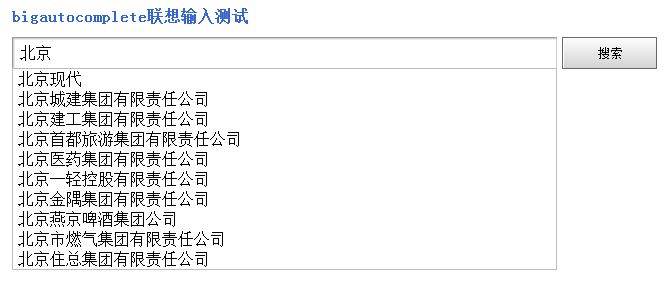
先看效果图:

上图是通过ajax请求服务器返回的数据。下面简单介绍如何使用。
一、如何使用:
引入jquery.bigautocomplete.js和jquery.bigautocomplete.css文件到你的页面中。
二、参数说明:
$("xxxxx").bigAutocomplete({data:[...],url:"",0,callback:{}})
| 参数 | 说明 |
| data(可选): |
data:格式{data:[{title:null,result:{}},{title:null,result:{}}]}
url和data两个参数必须有一个,且只有一个生效,data优先。
|
| url(可选): | url为字符串,用来ajax后台获取数据,返回的数据格式为data参数一样。 |
| width(可选): | 下拉框的宽度,默认使用输入框宽度。 |
| callback(可选): | 选中行后按回车或单击时回调的函数,用于返回选中行的其他数据及做一些操作。 |
三、示例:
1、本地数据:
html代码:
<input type="text" id="tt" value="" class="text" />
javascript代码:
$(function(){
$("#tt").bigAutocomplete({
543,
data:[{title:"中国好声音",result:{ff:"qq"}},
{title:"中国移动网上营业厅"},
{title:"中国银行"},
{title:"中国移动"},
{title:"中国好声音第三期"},
{title:"中国好声音 第一期"},
{title:"中国电信网上营业厅"},
{title:"中国工商银行"},
{title:"中国好声音第二期"},
{title:"中国地图"}],
callback:function(data){
alert(data.title);
}
});
})
js中data里的result可以不写。
2、ajax请求:
html代码:
<input type="text" id="company" value="" class="text" />
javascript代码:
$(function(){
$("#tt").bigAutocomplete({
543,
url:'http://localhost/test/suggestCom',
callback:function(data){
//alert(data.title);
}
});
})
服务端返回数据格式:
{"data":[{"title":"u5317u4eacu73b0u4ee3"},{"title":"u5317u4eacu57ceu5efau96c6u56e2u6709u9650u8d23u4efbu516cu53f8"},{"title":"u5317u4eacu5efau5de5u96c6u56e2u6709u9650u8d23u4efbu516cu53f8"},{"title":"u5317u4eacu9996u90fdu65c5u6e38u96c6u56e2u6709u9650u8d23u4efbu516cu53f8"},{"title":"u5317u4eacu533bu836fu96c6u56e2u6709u9650u8d23u4efbu516cu53f8"},{"title":"u5317u4eacu4e00u8f7bu63a7u80a1u6709u9650u8d23u4efbu516cu53f8"},{"title":"u5317u4eacu91d1u9685u96c6u56e2u6709u9650u8d23u4efbu516cu53f8"},{"title":"u5317u4eacu71d5u4eacu5564u9152u96c6u56e2u516cu53f8"},{"title":"u5317u4eacu5e02u71c3u6c14u96c6u56e2u6709u9650u8d23u4efbu516cu53f8"},{"title":"u5317u4eacu4f4fu603bu96c6u56e2u6709u9650u8d23u4efbu516cu53f8"}]}
服务端的代码:(以ThinkPHP示例)
public function suggestCom(){
$wd = $_POST['keyword'];
$keywords = $wd;
$company_model = M('Company');
$res = $company_model->where("name like '%".$keywords."%' or abbr like '%".$keywords."%' ")->limit(10)->select();
foreach($res as $v){
$suggestions[]= array('title' => $v['name']);
}
echo json_encode(array('data' => $suggestions));
}
默认是POST过来的数据,名称是keyword,返回数据是和本地data一致的。
